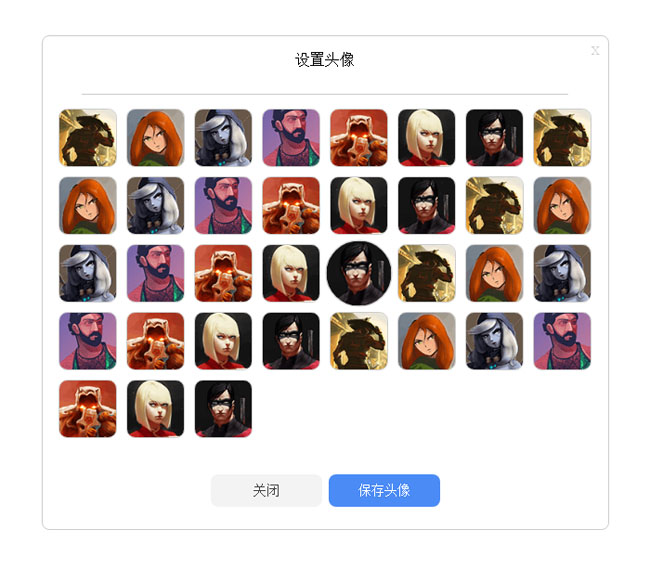
jQuery - ポップアップをクリックしてアバターを選択し、コードを保存します
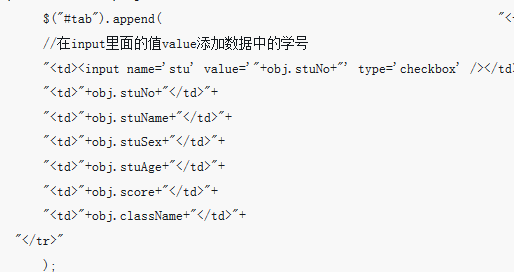
代コード部分:
<ul>
<li><img src="img/0.png"></li>
<li><img src="img/1.png"></li>
<li><img src="img/3.png"></li>
<li><img src="img/4.png"></li>
<li><img src="img/5.png"></li>
<li><img src="img/6.png"></li>
<li><img src="img/7.png"></li>
<li><img src="img/0.png"></li>
<li><img src="img/1.png"></li>
<li><img src="img/3.png"></li>
<li><img src="img/4.png"></li>
<li><img src="img/5.png"></li>
<li><img src="img/6.png"></li>
<li><img src="img/7.png"></li>
<li><img src="img/0.png"></li>
<li><img src="img/1.png"></li>
<li><img src="img/3.png"></li>
<li><img src="img/4.png"></li>
<li><img src="img/5.png"></li>
<li><img src="img/6.png"></li>
<li><img src="img/7.png"></li>
<li><img src="img/0.png"></li>
<li><img src="img/1.png"></li>
<li><img src="img/3.png"></li>
<li><img src="img/4.png"></li>
<li><img src="img/5.png"></li>
<li><img src="img/6.png"></li>
<li><img src="img/7.png"></li>
<li><img src="img/0.png"></li>
<li><img src="img/1.png"></li>
<li><img src="img/3.png"></li>
<li><img src="img/4.png"></li>
<li><img src="img/5.png"></li>
<li><img src="img/6.png"></li>
<li><img src="img/7.png"></li>
</ul>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery tr をクリックしてチェックボックス選択を実装します。
jQuery tr をクリックしてチェックボックス選択を実装します。
16 May 2016
jQuery は tr をクリックしてチェックボックスの選択を実装します。必要な友達はそれを参照できます。
16 May 2016
この記事では主に、ボタンをクリックしてマスク レイヤーをポップアップし、コンテンツを中央に配置する jQuery の特殊効果を紹介します。
 jqueryを使用してすべてを選択します
jqueryを使用してすべてを選択します
14 May 2023
最新の Web アプリケーションがますます複雑になるにつれて、特に複数選択ボックスや複数選択メニューの使用がますます一般的になり、全選択機能の必要性がますます高まっています。この記事では、jQuery を使用してすべて選択機能を実装し、Web アプリケーションに優れたユーザー エクスペリエンスを追加する方法を紹介します。まず、ページで jQuery ライブラリを使用する必要があります。最新のjQueryライブラリをjQuery公式サイトからダウンロードして導入することもできますし、CDN(コンテンツ配信ネットワーク)にあるjQueryライブラリファイルを利用することもできます。この記事では CDN を使用します
16 May 2016
jQuery を使用してすべてを選択するか、選択を反転して行をクリックして背景色を変更します。興味のある方はぜひ参考にしてください。
16 May 2016
私は Jquery のシンプルさと明快さに夢中になりました。JavaScript で書くのとは本当に少し違います。
16 May 2016
ページ効果をポップアップするには、ページ上の任意の場所をクリックする必要がある場合があります。これは主にゲームやナビゲーション Web サイトのプロモーションに使用されます。
 JQuery は選択関数を実装します: すべて選択、選択なし、選択を反転 (コード)
JQuery は選択関数を実装します: すべて選択、選択なし、選択を反転 (コード)
27 Jul 2018
この記事では、JQuery の選択機能 (すべて選択、何も選択しない、逆選択) を紹介します。これは参考になるので、困っている友人の助けになれば幸いです。
 jqueryクリックして変更ページをポップアップ表示します
jqueryクリックして変更ページをポップアップ表示します
18 May 2023
最新の Web 開発では、多くの場合、ページ要素やインタラクションを動的に変更する必要があります。この要件は多くの状況で非常に実用的です。しかし、これらの機能を実現するには、従来の HTML、CSS、JavaScript 技術には一定の限界があるため、その機能を拡張するフレームワークやライブラリが数多く登場しました。その中でも、jQuery は非常に有名な JavaScript ライブラリであり、DOM 操作をより便利かつ簡単にすることができます。この記事では、jQueryを使ってクリックすると変更したページをポップアップする機能を実現する方法を紹介します。
16 May 2016
この記事では主に、入力ボックスをクリックして選択ボックスをポップアップする効果を実現するための JS の方法を紹介します。これには、マウス イベントに応じてページ要素と関連する属性を動的に操作するための JavaScript の実装手法が含まれます。以下へ


Hot tools Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER