
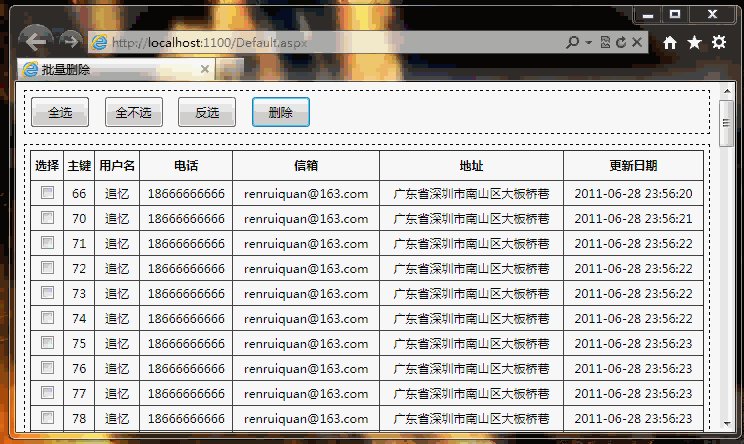
タイトルの説明が少し不適切ですが、それをより鮮明に表現するために、特別にGIFアニメーション画像を収録したことをご理解いただければ幸いです。

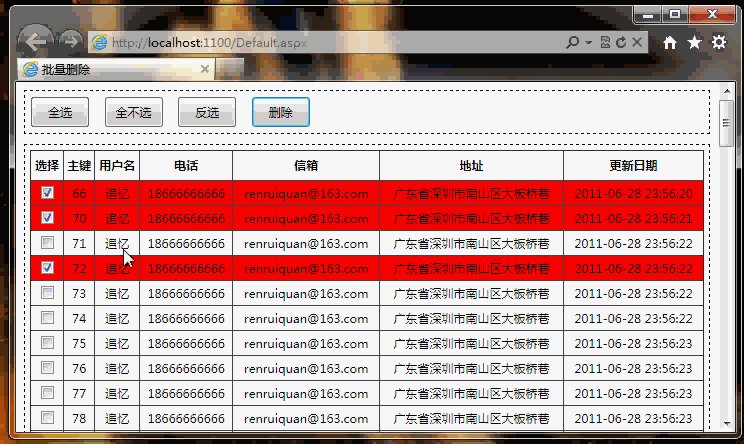
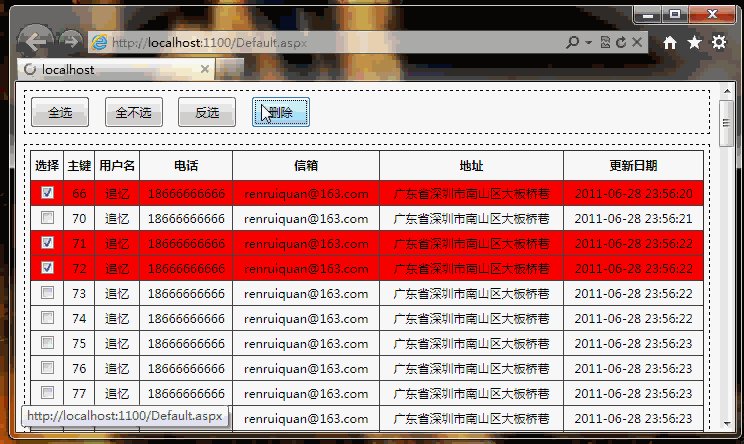
この効果が実際の開発で使用されるかどうかはわかりませんが、行をクリックするだけで CheckBox.checked=true にできるため、個人的にはこの方法の方が使いやすいと思います。チェックボタンをクリックする必要はありません。
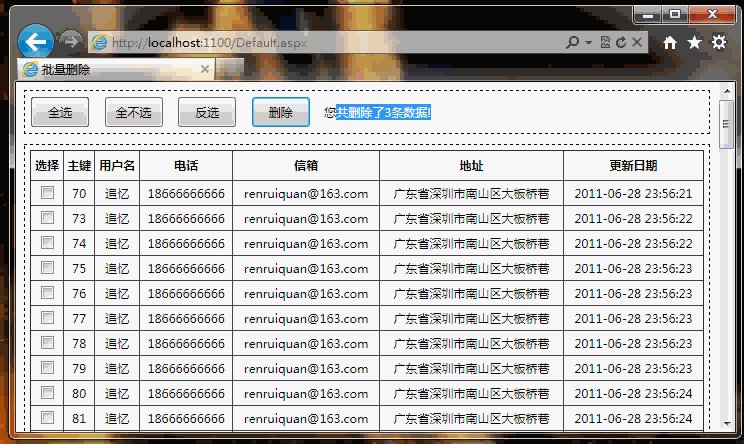
実装プロセスは少し複雑で、何度か試みましたが失敗しました。最終的には、行をクリックしたときにその子要素 (td) の背景色を赤にするという愚かな方法を使用しました。ライトスティック効果に関しては、行(td)をクリックすると色が変わりますが、マウスを離れるとすぐに元の色に戻ります)
チェックボックスのステータスがチェックされているかどうかをどのように判断するのかと尋ねられるかもしれません。
実は、私はまったく判断していませんでした...批判しないでください。選択行の子要素(td)の背景色とdocument.bodyの背景色が同じかどうかを判定しただけです。同じであればCheckBox.checked=trueとし、そうでない場合はCheckBox.checkedとします。 =false.
これはアイデアです。もっと良い方法がある人は、ぜひ投稿してください。
Jquery で使用されるメソッド:
first(): 最初の要素;
nextAll(): XX 以降のすべての要素: 主に最初の行のヘッダーを削除します
children(): 子要素を検索します。
toggleClass();スタイルの切り替えattr(): Checked 属性を CheckBox に追加します;
主な実装コード: