jQuery ページネーション動的データ テーブル プラグイン
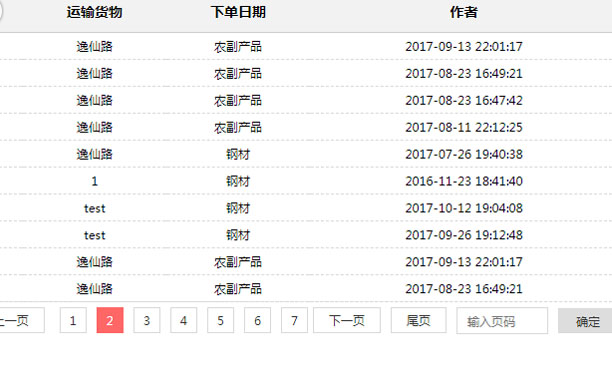
jQuery ページング動的データ テーブル プラグインは、ページ番号ジャンプをサポートするデフォルトのテーブル行番号表示です。
$('#histroyBox').CJJTable({
'title':["装飾品", "荷降ろし場所", "輸送品", "注文日", "作成者"], //先頭のタイトルは必須です
'body':["taskCode","startAddr","endAddr","varietiesTypeName","createDate","customerName"],//tbody td 値フィールドは必須です
'display':[1,1,1,1,1,2],//非表示フィールド、1 つは表示、2 つは非表示必須
'pageNUmber':10,//各ページに表示される項目の数 オプション
'pageLength':data.length,//オプション
'url':data,//データソースが必要です
dbTrclick:function(e){//tr イベントをダブルクリックします
アラート(e.find('.taskCode').html())
} }
});
//背景ページングはどのように見えるか
/*$('#histroyBox').CJJTable({
'title':["装飾品", "荷降ろし場所", "輸送品", "注文日"], //先頭のタイトルは必須です
'body':["contactName","contactMobliePhone","carrierName","taskNum","taskCustomerExpectPrice","taskCustomerBudgetFreight"],//tbody td 値フィールドは必須です
'display':[1,1,1,1,2,2],//非表示フィールド、1 は表示、2 は非表示必須
'pageJson':{
"タスクID":528710、
"pageSize":100,//Ajax リクエスト パラメーターのページごとのインプレッション数 オプション
"トークン":"yJUmunFeG3REqisYAmCfeA"
},
'url':'api/quoted/quotedList',//データソースが必要です
dbTrclick:function(that){//tr イベントをダブルクリックします
アラート(that.find('.contactName').html())
}
});*/
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery zTree ツリー プラグインの動的読み込み
jQuery zTree ツリー プラグインの動的読み込み
12 Jan 2018
この記事では、jQuery zTree ツリー プラグインの動的読み込み効果のサンプル コードを主に紹介します。必要な方は、zTree 関数をよりよく理解するのに役立つことを願っています。
16 May 2016
この記事ではjqueryを使ったページ上の動的データのスクロール効果について紹介したいと思います。テーブルの複数の行と列のスクロール効果は、div-ul-li タグをネストすることによってのみ実現できるようです。
16 May 2016
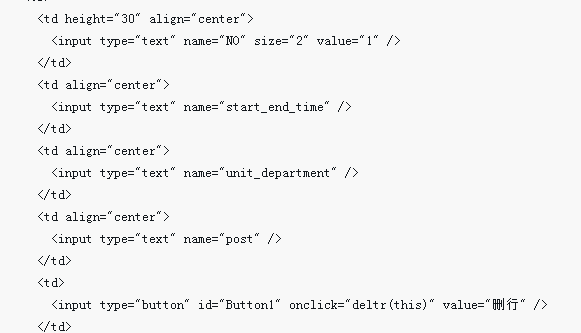
この記事では主に、テーブル行を動的に追加および削除する jquery 特殊効果の実装コードを紹介します。
16 May 2016
jQuery Easing Plugin は、オブジェクトの高度なプロパティとオプションを拡張するシンプルな jQuery プラグインです。
 jqueryテーブルはデータ行を動的に削除します
jqueryテーブルはデータ行を動的に削除します
23 May 2023
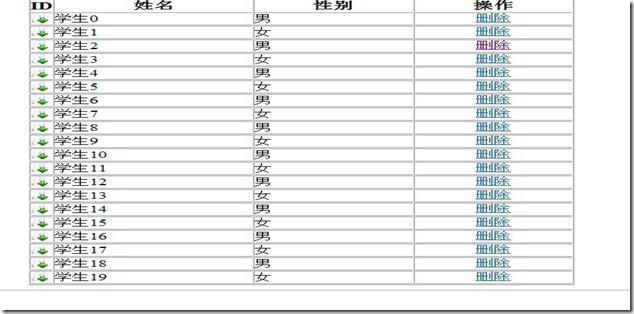
データ テーブルは Web アプリケーション開発時の一般的なコンポーネントであり、データの表示によく使用されます。ただし、テーブルから特定のデータ行を削除する必要がある場合があり、この機能を実現するには jQuery を使用すると非常に便利です。 jQuery では、通常、DOM 要素を削除するために `remove()` メソッドを使用します。したがって、テーブル内のデータの行を削除する場合は、最初にこの行の DOM 要素を取得し、次に `remove()` メソッドを使用してそれをテーブルから削除する必要があります。まず、
16 May 2016
多くの友人が NetEase メールボックスの特別ページの効果を目にしたことがあると思います。おそらく多くの友人が自分の Web サイトにこのようなダイナミックで素晴らしい全画面スクロール効果を持たせたいと考えていますが、技術が限られているため、それを期待することしかできません。 jquery に基づいたこのフルページは、ダイナミックで素晴らしい全画面スクロール効果を簡単に実現するのに役立ちます。必要な場合は、以下を参照してください。
 JQuery テンプレート プラグイン jquery.tmpl 動的 Ajax extension_jquery
JQuery テンプレート プラグイン jquery.tmpl 動的 Ajax extension_jquery
16 May 2016
このプラグインは、前の記事 JQuery テンプレート plug-in-jquery.tmpl で紹介されました。場合によっては、動的 Ajax を使用してテンプレートやデータをロードしたり、URL パラメーターやその他の情報に基づいてさまざまなテンプレートやデータをロードしたりする必要があります。
 jQuery を使用して動的テーブル行の自動番号付けを実装する
jQuery を使用して動的テーブル行の自動番号付けを実装する
26 Feb 2024
jQuery を使用して、行数が増加するとテーブルのシリアル番号が自動的に変更されることを実現します。Web 開発では、データ テーブルを表示する必要がよくあり、シリアル番号が各行の最初の列に表示されることが望まれます。ユーザーがすぐに見つけられるようにするためのテーブルです。この記事では、jQuery ライブラリを使用して、行数の増加に応じてテーブルのシリアル番号が自動的に変更される効果を実現します。 HTML 構造 まず、以下に示すような単純な HTML テーブル構造を準備します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER