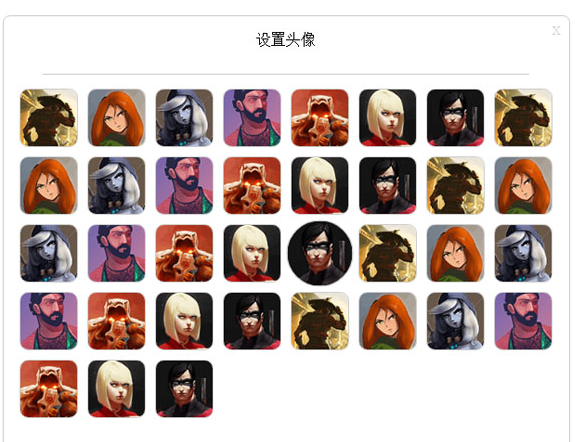
jQuery ポップアップをクリックしてアバターの保存コードを選択します
var $box = document.getElementById('pic_box');
var $li = $box.getElementsByTagName('li');
変数インデックス = 0;
for(var i=0;i<$li.length;i++){
$li[i].index=i;
$li[i].onclick=function(){
$li[index].style.borderRadius="15%";
this.style.borderRadius="50%";
インデックス = this.index;
}
}
$(".pic_box li img").click(function(){
var src=$(this).attr("src");
$(".jide").val(src);
})
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery tr をクリックしてチェックボックス選択を実装します。
jQuery tr をクリックしてチェックボックス選択を実装します。
16 May 2016
jQuery は tr をクリックしてチェックボックスの選択を実装します。必要な友達はそれを参照できます。
16 May 2016
私は Jquery のシンプルさと明快さに夢中になりました。JavaScript で書くのとは本当に少し違います。
16 May 2016
ページ効果をポップアップするには、ページ上の任意の場所をクリックする必要がある場合があります。これは主にゲームやナビゲーション Web サイトのプロモーションに使用されます。
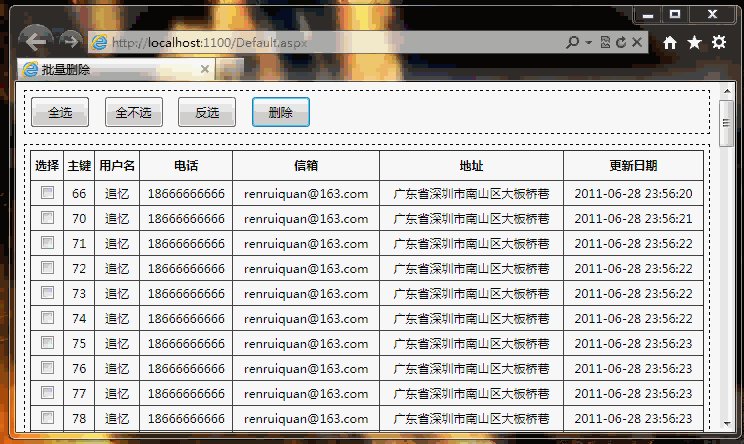
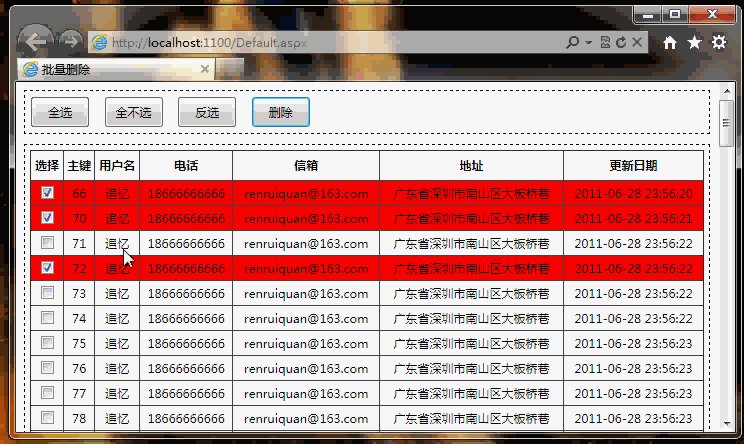
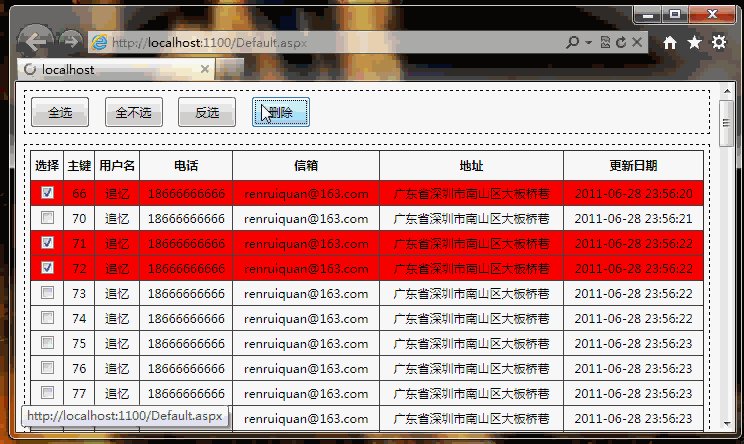
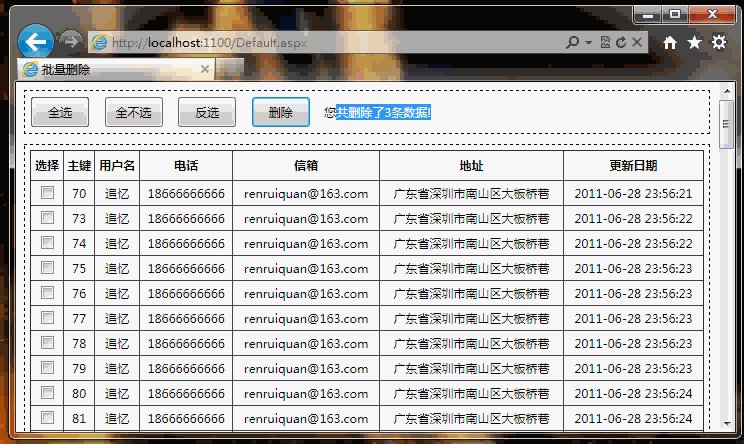
 JQuery は選択関数を実装します: すべて選択、選択なし、選択を反転 (コード)
JQuery は選択関数を実装します: すべて選択、選択なし、選択を反転 (コード)
27 Jul 2018
この記事では、JQuery の選択機能 (すべて選択、何も選択しない、逆選択) を紹介します。これは参考になるので、困っている友人の助けになれば幸いです。
16 May 2016
jQuery を使用してすべてを選択するか、選択を反転して行をクリックして背景色を変更します。興味のある方はぜひ参考にしてください。
16 May 2016
この記事では、すべての選択と選択解除を実現するための jquery 操作チェックボックスを主に紹介します。必要な方は参考にしてください。
16 May 2016
この記事では主に、入力ボックスをクリックして選択ボックスをポップアップする効果を実現するための JS の方法を紹介します。これには、マウス イベントに応じてページ要素と関連する属性を動的に操作するための JavaScript の実装手法が含まれます。以下へ
 jQuery はラジオ ボタンの選択効果のサンプル コードを模倣します。
jQuery はラジオ ボタンの選択効果のサンプル コードを模倣します。
31 Mar 2017
私はjqueryを学び始めたばかりで、仕事でCSSフォームのボタンを美しくするのが非常に面倒だったので、jqueryを使用してチェックボックスを置き換えることを考えました。これは非常に簡単で、単純なスタイル切り替え効果です。 toggleClass() メソッド。私はこれまでラジオ ボタン ボックスの作り方を知りませんでした。ラジオ ボタン ボックスの 1 つが選択されている場合、他のラジオ ボタン ボックスのスタイルを削除する必要があるためです。2 つのラジオ ボタン ボックスが同じレベルにある場合は、兄弟() を使用して検索します。他のものは直接。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER