jQueryフィルター重複画像フィルターコード
<div class="しやん">
<ul class='ul_before'>
<li data_arry='1'><img src="images/1.jpg" alt=""></li>
<li data_arry='10'><img src="images/10.jpg" alt=""></li>
<li data_arry='2'><img src="images/2.jpg" alt=""></li>
<li data_arry='3'><img src="images/3.jpg" alt=""></li>
<li data_arry='5'><img src="images/5.jpg" alt=""></li>
<li data_arry='4'><img src="images/4.jpg" alt=""></li>
<li data_arry='5'><img src="images/5.jpg" alt=""></li>
<li data_arry='6'><img src="images/6.jpg" alt=""></li>
<li data_arry='7'><img src="images/7.jpg" alt=""></li>
<li data_arry='8'><img src="images/8.jpg" alt=""></li>
<li data_arry='9'><img src="images/9.jpg" alt=""></li>
<li data_arry='5'><img src="images/5.jpg" alt=""></li>
<li data_arry='6'><img src="images/6.jpg" alt=""></li>
<li data_arry='10'><img src="images/10.jpg" alt=""></li>
<li data_arry='5'><img src="images/5.jpg" alt=""></li>
</ul>
<button id='quchong'>去重</button>
<ul id="new_ul" class='ul_after'>
</ul>
</div>
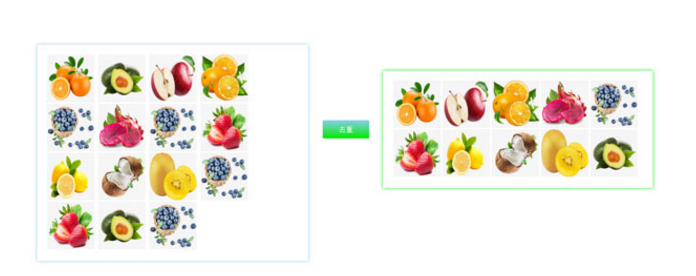
1 つのセクションでは、繰り返しのウォーター フルーツ イメージの効果コードをフィルタリングし、jQuery ウォーター フルーツ イメージを繰り返し選択してコードを削除します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jqueryの単一行スクロール、バッチ複数行スクロール、テキストと画像のスクロール効果 code_jquery
jqueryの単一行スクロール、バッチ複数行スクロール、テキストと画像のスクロール効果 code_jquery
16 May 2016
jquery の単一行スクロール、バッチ複数行スクロール、テキストと画像のスクロール効果コード。必要な友人はそれを参照できます。
16 May 2016
複数行のテキストや画像のスクロール効果を実現するには、さまざまな方法があります。この例では、非常に実用的な jquery 実装の具体的な手順を説明します。
 jQueryフィルターchildren()の場合の詳しい説明(画像とテキスト)_jquery
jQueryフィルターchildren()の場合の詳しい説明(画像とテキスト)_jquery
16 May 2016
jQuery の選択には 2 種類あり、1 つはセレクター、もう 1 つはフィルターです。フィルターは、セレクターによって選択された jQuery オブジェクトをさらに書き留め、フィルター Children() について詳しく説明します。興味がある場合は、この記事の知識ポイントをお見逃しなく。 。
04 Aug 2016
この記事では主に php+flash+jQuery のマルチ画像アップロード実装のソースコードを詳しく紹介します。興味のある方は参考にしてください。
13 Jul 2016
複数の画像をアップロードするには、PHP で jquery Uploadify を使用します。 jquery Uploadify は Ajax スタイルのバッチ画像アップロード プラグインです。PHP で jquery Uploadify を使用すると非常に便利です。この記事で紹介した方法と手順に従って、PHP プログラムに jquery を追加してください。
23 Jun 2016
PHP フィルターは非常に強力です (HcZoom は、画像ズーム用の無料のオープンソース jQuery プラグインです)
 PHP jQuery Ajax は複数の画像アップロード Effects_jquery を実装します
PHP jQuery Ajax は複数の画像アップロード Effects_jquery を実装します
16 May 2016
この記事では、Ajax フォーム送信プラグイン jqery.form.js を使用しました。専門家がコードの数行を変更し、名前を jquery.wallform.js に変更し、直接使用しました。この素晴らしい jQuery プラグインを見てみましょう。
 Flexbox を使用して重複するインライン画像を作成するにはどうすればよいですか?
Flexbox を使用して重複するインライン画像を作成するにはどうすればよいですか?
24 Oct 2024
Flexbox を効果的に使用してインライン イメージをオーバーラップするオーバーラップしたインライン イメージの視覚的に魅力的な表示を作成することを追求して、...
 AJAX、PHP、jQuery を使用して複数の画像を正常にアップロードするにはどうすればよいですか?
AJAX、PHP、jQuery を使用して複数の画像を正常にアップロードするにはどうすればよいですか?
21 Nov 2024
AJAX、PHP、および jQuery を使用した複数の画像のアップロードAjax、PHP、および jQuery は、組み合わせて次の画像をアップロードできる強力なツールです。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER