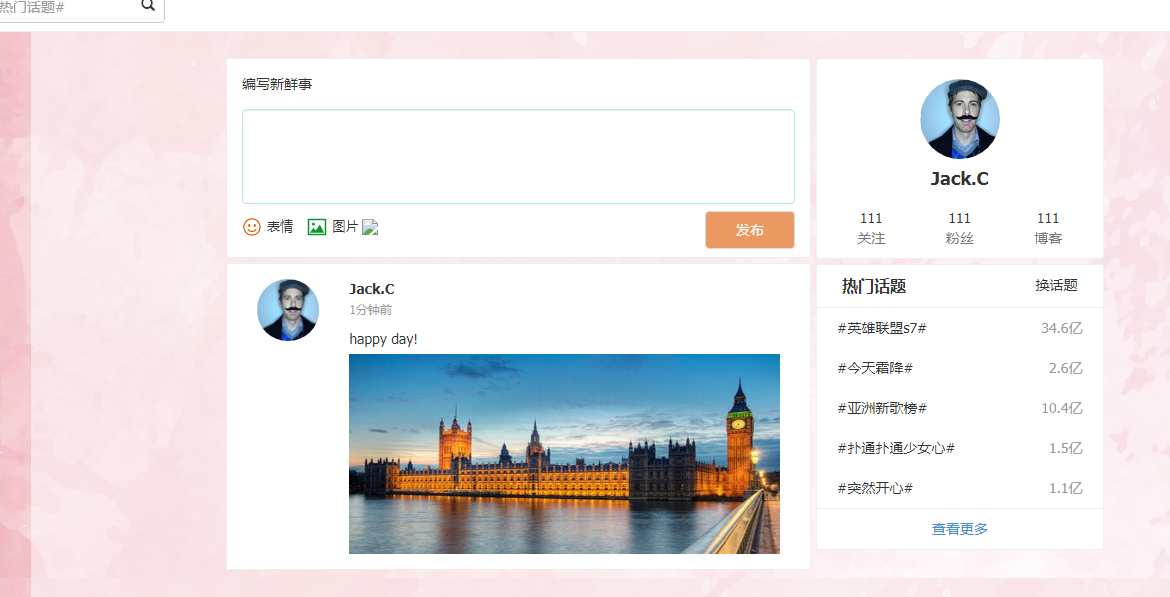
新浪微博リリースページコード
<!DOCTYPE html>
<html>
<頭>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width、initial-scale=1.0、minimum-scale=0.5、maximum-scale=2.0、user-scalable=yes" />;
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="フォーマット検出" content="telephone=no" />
<title>jQuery新浪微博配信页面代码 </title>
<リンク rel="スタイルシート" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<本文>
<nav class="navbar navbar-fixed-top" role="navigation" style="background: #e0620d ;padding-top: 3px;height:50px;">
<div class="container-fluid" style="background: #fff;">
<div class="navbar-header ">
<span class="navbar-brand " href="#">WEIBO</span>
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#my-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</ボタン>
</div>
<form class="navbar-form navbar-left" role="search">
<div class="フォームグループ">
<input type="text" class="form-control" placeholder="#热门话题#">
<i class="glyphicon glyphicon-search btn_search" ></i>
<!-- <button type="submit" class="btn btn-default">提交</button> -->
</div>
</form>
<div class="collapse navbar-collapse" id="my-navbar-collapse">
<ul class="ナビゲーション ナビゲーションバー-ナビゲーション ナビゲーションバー-右" >
<li ><a href="#"><i class="glyphicon glyphicon-user"></i> Jack.C</a></li>
<li class="ドロップダウン">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
設定 <b class="caret"></b>
</a>
<ul class="ドロップダウンメニュー">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
</ul>
</li>
</ul>
</div>
</div>
<hr style="マージン: 0;パディング: 0;カラー:#222;幅: 100%">
</nav>
<div class="コンテナcontainer_bg" >
<div class="行">
<div class="col-sm-2"></div>
<div class="col-sm-6col-xs-12 my_edit" >
<div class="row" id="edit_form" >
<span class="pull-left" style="margin:15px;">编写新鲜事</span>
<span class="tips pull-right" style="margin:15px;"></span>
<form role="form" style="margin-top: 50px;">
<div class="フォームグループ">
<div class="col-sm-12">
<div contentEditable="true" id="content" class="form-control " ></div>
</div>
<div class="col-sm-12" style="margin-top: 12px;">
<span class="emoji" > 表情</span>
<span class="pic" >画像 </span>
<スパン>
<input type="file" name="" class="select_Img" style="display: none" >
<img class="プレビュー" src="">
</span>
<div class="myEmoji" >
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#set" data-toggle="tab">
预设
</a>
</li>
<li><a href="#hot" data-toggle="tab">热门</a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="タブペインのフェードインがアクティブ" id="set">
<div class="emoji_1"></div>
</div>
<div class="タブペインフェード" id="ホット">
<div class="emoji_2"></div>
</div>
</div>
</div>
<!-- <スパン> <input type="file" id="selectImg" value=""></input> </span> -->
<button type="button" id="send" class="btn btn-default 右プル無効">発行</button>
</div>
</div>
</フォーム>
</div>
<div class="行項目_msg" >
<div class="col-sm-12col-xs-12 メッセージ" >
<img src="img/icon.png" class="col-sm-2col-xs-2" style="border-radius: 50%">
<div class="col-sm-10col-xs-10">
<span style="font-weight:bolold;">Jack.C</span>
<br>
<small class="date" style="color:#999">1 分前</small>
<div class="msg_content">良い一日を!
<img class="mypic" src="img/bg_1.jpg" >
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-3col-xs-12part_right" >
<div class="行テキストセンター通知">
<img src="img/icon.png" >
<h4 style="font-weight:bolold;">Jack.C</h4>
<div class="col-sm-12 my_inform" >
<div class="col-sm-4col-xs-4">
<div class="sort">关注</div>
</div>
<div class="col-sm-4col-xs-4">
<div>111</div>
<div class="sort">粉丝</div>
</div>
<div class="col-sm-4col-xs-4">
<div>111</div>
<div class="sort">博客</div>
</div>
</div>
</div>
<div class="行パーツ_ホット" >
<div class="col-sm-12">
<span class="pull-left" style="padding:10px;font-size:16px;font-weight:bold;">热门话题</span>
<span class="pull-right" style="padding: 10px;">换话题</span>
</div>
<hr style="マージン: 0;パディング: 0;幅: 100%">
<div class="col-sm-12 item_hot" >
<span class="pull-left">#英雄联盟s7#</span>
<span class="pull-right item_num">34.6亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#今天霜降#</span>
<span class="pull-right item_num">2.6亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#亚洲新歌唱#</span>
<span class="pull-right item_num">10.4亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#扑通扑通少女心#</span>
<span class="pull-right item_num">1.5亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#突然开心#</span>
<span class="pull-right item_num">1.1亿</span>
</div>
<hr style="マージン: 0;パディング: 0;幅: 100%">
<div class="col-sm-12 text-center" style="padding: 10px"><a href="#">その他</a></div>
</div>
</div>
</div>
</div>
<スクリプト src="js/jquery-3.1.0.js"></script>
<スクリプト src="js/bootstrap.min.js"></script>
<スクリプトタイプ="text/javascript">
$(関数(){
$("#content").keyup(function(){
//入力文字列の長さを決定します
var content_len = $("#content").text().replace(/\s/g,"").length;
$(".tips").text("すでに入力されています" content_len "単語");
if(content_len==0){
// アラート(コンテンツ);
$(".tips").text("");
$("#send").addClass("無効");
false を返します;
}それ以外{### $("#send").removeClass("無効");
}
});
$(".pic").click(function(){
$(".select_Img").click();
})
// 関数confirm(){
// var r= new FileReader();
// f=$(".select_Img").files[0];
// r.readAsDataURL(f);
// r.onload=function(e) {
// $(".preview").src=this.result;
// };
// }
//ボタンをクリックしてコンテンツを送信します
$("#send").click(function(){
// var myDate = new Date();
// var min = myDate.getMinutes();
// var time = min-(min-1);
// //アラート(時間);
var content=$("#content").html();
//選択された画像形式が
であるかどうかを判断します var imgPath = $(".imgPath").text();
var start = imgPath.lastIndexOf(".");
var postfix = imgPath.substring(start,imgPath.length).toUpperCase();
if(imgPath!=""){
if(postfix!=".PNG"&&postfix!=".JPG"&&postfix!=".GIF"&&postfix!=".JPEG"){
alert("画像形式は png、gif、jpeg、jpg 形式である必要があります");
}それ以外{### $(".item_msg").append("<div class='col-sm-12col-xs-12 メッセージ' > <img src='img/icon.png' class='col-sm- 2col-xs-2' style='border-radius: 50%'><div class='col-sm-10col-xs-10'><span style='font-weight:bold; ''>Jack.C</span> <br><small class='date' style='color:#999'>今だけ</small><div class='msg_content'>" content "<img class='mypic' onerror='this.src='img/bg_1.jpg' src='file:///" imgPath "' ></div></div>< /div>");
}
}それ以外{### $(".item_msg").append("<div class='col-sm-12col-xs-12 メッセージ' > <img src='img/icon.png' class='col-sm- 2col-xs-2' style='border-radius: 50%'><div class='col-sm-10col-xs-10'><span style='font-weight:bold; ''>Jack.C</span> <br><small class='date' style='color:#999'>今だけ</small><div class='msg_content'>"コンテンツ「</div>」;</div></div>");
}
});
//絵文字パッケージ 1
を追加 for (var i = 1; i <60; i ) {
$(".emoji_1").append("<img src='img/f" i ".png' style='width:35px;height:35px' >");
}
//絵文字パッケージ 2
を追加 for (var i = 1; i <61; i ) {
$(".emoji_2").append("<img src='img/h" i ".png' style='width:35px;height:35px' >");
}
$(".emoji").click(function(){
$(".myEmoji").show();
//空白部分をクリックしてポップアップレイヤーを非表示にします
$(ドキュメント).click(関数 (e) {
if (!$("#edit_form").is(e.target) && $("#edit_form").has(e.target).length === 0) {
$(".myEmoji").hide();
}
});
});
//入力ボックスに絵文字を追加します
$(".myEmoji img").each(function(){
$(this).click(function(){
var url = $(this)[0].src;
$('#content').append("<img src='" url "' style='width:25px;height:25px' >");
$("#send").removeClass("無効");
})
})
//プレビュー画像を拡大または縮小する
$(".mypic").click(function(){
var oWidth=$(this).width(); //画像の実際の幅を取得します
var oHeight=$(this).height(); //画像の実際の高さを取得します
if($(this).height()!=200){
$(this).height(200);
}それ以外{### $(this).height(oHeight 200/oWidth*oHeight);
}
})
})
</スクリプト>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</本文>
</html>
これは新浪微博のリリース ページ コードです。必要な友人は直接ダウンロードできます。その他の特殊効果コードは PHP 中国語 Web サイトで見つけることができます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
この記事では主に、新浪微博のコメントを模倣したスクロール効果を実現するための jquery を紹介します。jquery に基づいてページのグラフィックとテキストのタイミングスクロール効果を実装します。これには、jquery ページ要素のトラバーサルとスタイルの動的操作スキルが含まれます。スクロール効果は非常に便利で、困っている友達はそれを参照できます。
16 May 2016
JavaScript は新浪微博のホームページのコンテンツのスクロールを模倣し、特定のルールに従って推奨される微博の投稿をスクロールするなど、その効果を見てみるとわかります。
16 May 2016
この記事では主に、新浪微博ホームページのスクロール効果をシミュレートする jQuery の方法を紹介します。アニメーション、CSS などの方法を使用して、スクロール効果を実現するための jQuery のテクニックを分析します。それを必要とする友人は、それを参照できます。
 『リーグ・オブ・レジェンド モバイルゲーム』ドラゴンマスター フレイムドラゴン セティの特殊効果を共有
『リーグ・オブ・レジェンド モバイルゲーム』ドラゴンマスター フレイムドラゴン セティの特殊効果を共有
10 Jun 2024
リーグ・オブ・レジェンドのモバイルゲームにおけるフレイム・ドラゴン・セティの特殊効果はどうですか?このスキン モードは間もなくリリースされ、多くのプレイヤーがその特殊効果を楽しみにしているはずです。そのため、必要に応じて、編集者がリーグ オブ レジェンド モバイル ゲームのドラゴン マスター フレイム ドラゴン セティの特殊効果を共有します。見てみることができます。 「リーグ・オブ・レジェンド モバイルゲーム」 ドラゴンマスター フレイムドラゴン セティの特殊効果を共有 1. 通常攻撃の特殊効果。 2. スキルの特殊効果が 1 つあります。 3.第二スキルの特殊効果。 4. 3つのスキル特殊効果。 5.究極技の特殊効果。 6. パッシブスキルの特殊効果。
16 May 2016
この記事では、js を使用して新浪微博ホームページと同様のフェードアウト効果を実現する方法を主に紹介し、フェードアウト効果を実現するための重要なポイントと方法を分析します。それを参照することができます。
 『西水漢モバイルゲーム』における皇帝の男リンケージスーツの特殊効果一覧
『西水漢モバイルゲーム』における皇帝の男リンケージスーツの特殊効果一覧
26 Jul 2024
Ni Shuihanモバイルゲームにおける皇帝の男リンケージスーツの特殊効果はどうですか?多くのプレイヤーがこのコスチュームを手に入れたいと考えていますが、その特別な効果は何ですか?次に、編集者は、Ni Shuihan モバイル ゲーム Empire's Man のリンケージ セットの特殊効果を以下で共有します。興味があればご覧ください。 「西水漢モバイルゲーム」における夏皇帝のリンケージスーツの特殊効果一覧、ファッション特殊効果1、鎧装着アクション2、オーロラソード3、アクセサリ太極拳クリスタル2、マウント特殊効果駆動効果3、黒鎧出現常設特殊効果
 『リーグ・オブ・レジェンド モバイルゲーム』ウエスタンシャドウ・エヴリンのスキン特殊効果一覧
『リーグ・オブ・レジェンド モバイルゲーム』ウエスタンシャドウ・エヴリンのスキン特殊効果一覧
07 Mar 2024
リーグ・オブ・レジェンドのモバイルゲームにおけるエブリンのスキンの特殊効果はどうですか?今回は西の怪人イヴリンのスキンが公開されましたので、西の怪人イブリンの具体的なスキン効果や価格について詳しく見ていきたいと思いますのでプレイヤーの参考になれば幸いです。 『リーグ・オブ・レジェンド モバイルゲーム』ウエスタンシャドウ・エブリンスキン特殊効果一覧 スキン品質:T3レベルの普通スキン。スキン価格:7900ポイントクーポン(79元相当) 入手方法:モール直販。西のエヴリンのスキンの特殊効果一覧. 街に戻る特殊効果: パッシブ特殊効果: 通常攻撃特殊効果: Q スキル特殊効果: W スキル特殊効果: E スキル特殊効果: R スキル特殊効果:
 Douyin サンド ペイントの特殊効果を設定する手順と方法
Douyin サンド ペイントの特殊効果を設定する手順と方法
18 Apr 2024
1. 砂絵の特殊効果ビデオを作成したい場合、最初のステップは [Qutui] ソフトウェアをダウンロードし、検索バーをクリックして [砂絵] キーワードを入力し、編集用の対応する [砂絵] テンプレートを見つけます。 。 2. 下の制作ボタンを選択すると、携帯電話のローカル素材をインポートして特殊効果ビデオの編集を開始できます。 3. 砂絵の特殊効果を設定したら、サウンドトラック、ステッカー、カバー、その他の効果を再編集し、右上隅の [保存] ボタンをクリックしてビデオを共有し、アップロードします。砂絵の特殊効果を自由に編集したい場合は、上記の方法を参考にしてください。
 「王の栄誉」孫尚香が龍に乗って玄吉スキンの価格と特殊効果リストを尋ねる
「王の栄誉」孫尚香が龍に乗って玄吉スキンの価格と特殊効果リストを尋ねる
07 Feb 2024
『王の栄光』では、孫尚香が龍に乗り、玄吉に皮の値段を尋ねます。ドラゴン年が到来しました。Honor of Kings のゲームでは、プレイヤーが新しいドラゴン年限定スキンを入手できることも明らかになりました。編集者をフォローして、孫尚香のスキンの価格と特殊効果について詳しく学びましょう王に敬意を表して。それがあなたに与えられることを願っています。プレイヤーは助けをもたらします。 「Honor of Kings」の孫尚香のスキン価格と特殊効果一覧:初週の価格は1,430ポイント、1週目以降は1,788ポイントです。玄吉に頼む龍に乗った孫尚香の特殊効果一覧 出現特殊効果: 通常攻撃特殊効果: 第1スキル特殊効果: 第2スキル特殊効果: 第3スキル特殊効果: リコール特殊効果: ランダムウォーキング特殊効果:


ホットツール Tags

Hot Tools

jQuery+Html5で美しい告白アニメーションコードを実現
jQuery + Html5 は美しい告白アニメーション コードを実装しており、アニメーション効果は素晴らしく、プログラマーの告白には必須です。

カップルのロマンチックな告白 js特撮コード
カップルのロマンチックな告白用の JS 特殊効果コードです。このような特殊効果は、結婚式の写真のウェブサイトで使用したり、個人のウェブサイトに配置したりできます。また、優れた特殊効果です。PHP 中国語 Web サイトのダウンロードを推奨します。

シンプルなJS愛の告白アーティファクト
シンプルなネイティブ JS 愛の告白アーティファクト

BunkerのHTML5パーティクルアニメーション表現効果
Bunker の HTML5 パーティクル アニメーション表現特殊効果コード。アニメーション特殊効果テキストはコード内で変更でき、テキスト入力をカスタマイズできるページを作成できます。非常に人気があるはずです。この HTML5 特殊効果は非常に美しいです。

jQuery レスポンシブ バックグラウンド ログイン インターフェイス テンプレート
jQuery レスポンシブ バックエンド ログイン インターフェイス テンプレート HTML ソース コード. ログイン ページは jQuery を使用してフォームを検証し、ユーザー名とパスワードが要件を満たしているかどうかを判断します. 通常、ログイン ページは企業 Web サイトまたはモール Web サイトで使用する必要があるページです. レスポンシブ バックエンドページ、ブラウザが拡大または縮小すると、ブラウザに応じて背景の画像のサイズが変更されます。 PHP中国語サイトはダウンロードをオススメします!