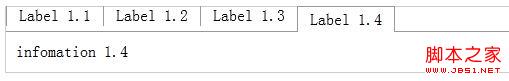
jQuery タブの表形式
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jquery ライブラリに基づく新しい形式のタブは _jquery を使用します
jquery ライブラリに基づく新しい形式のタブは _jquery を使用します
16 May 2016
この記事では、jquery ライブラリに基づいた新しい形式のタブの使用方法を紹介します。必要な方は参照してください。
13 Jul 2016
正規表現形式。正規表現は、PHP で複雑なテキスト文字列を処理するために使用されます。正規表現をサポートする関数は次のとおりです。 ereg() ereg replace() eregi replace() split() これらの関数は正規表現を次のように使用します。
 jqueryリクエスト送信フォームのデータ形式
jqueryリクエスト送信フォームのデータ形式
23 May 2023
Web 開発では、フォームはユーザー対話の一般的な方法です。 jQuery は、フロントエンド開発の多くのタスクを簡素化する、広く使用されている JavaScript ライブラリです。場合によっては、ページを更新せずにページ コンテンツを更新したり、送信後のアクションを実行したりするために、jQuery を使用してフォーム データを非同期的に送信する必要があります。この記事では、jQuery リクエストを使用してフォーム データ形式を送信する方法を説明します。 jQueryを使用してフォームデータを送信するには、次を使用する必要があります
 CSSを使用した表形式の表示
CSSを使用した表形式の表示
11 Jun 2020
この記事は CSS クイック スタート コラムからのものです。CSS で実装されたいくつかのテーブル スタイルが示されています。それらは非常に美しく、美しいです。お役に立てれば幸いです。この記事では、単一ピクセルの境界線の CSS テーブル、背景画像を含む CSS スタイル テーブル、色を自動的に変更するスタイル テーブル、およびマウスオーバーでハイライト表示されるスタイル テーブルを示します。
16 May 2016
この記事では、主に JSON 形式のキーボード エンコーディングの比較表を紹介します。英語のキー名、対応する値、および中国語のコメントが記載されています。必要な方は以下を参照してください。
08 Aug 2016
: この記事では主に PHP の書式設定 (ファイル) ストレージ データ サイズ (SIZE) 表示について紹介します。PHP チュートリアルに興味がある学生は参考にしてください。
13 Jun 2016
PHP フォーマット (ファイル) ストレージ データ サイズ (SIZE) 表示 Web ページ上のファイルのサイズやその他のデータのサイズを表示する必要がある場合があります。この数値は B 単位であれば 1073741824 までの範囲に及ぶことがよくあります。たとえば、次のようなサイズに合わせてフォーマットする必要があります。 1K未満の場合はB単位で表示されます。1M未満の場合はB単位で表示されます。単位はKBで表示されます。1G未満の場合は単位はMBで表示、など... フォーマット機能
 js 正規表現検証時の形式の例
js 正規表現検証時の形式の例
11 Feb 2018
プロジェクトでは、時間プラグインを使用してユーザーに選択させることもよくありますが、顧客の要求に応じて自分で時間を入力できる場合もあります。ユーザーは正しいですか? 時間を入力してください。今回は正規表現を使用する必要があります。この記事では主にjsの正規表現検証時間形式xxxx-xx-xx形式について詳しく解説していますので、お役に立てれば幸いです。


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。







