jqueryのズーム倍率効果
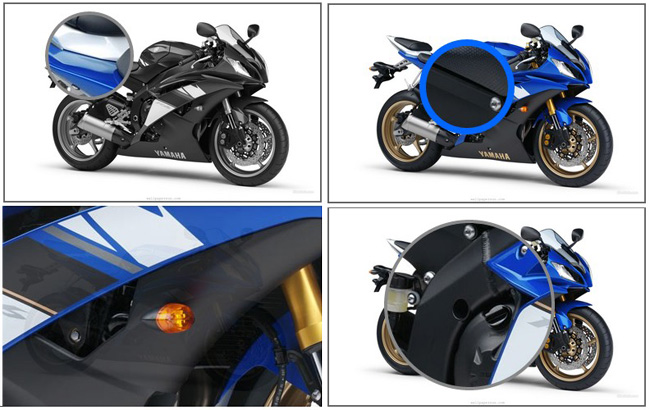
実現効果:
jquery ズーム倍率効果. 一般モールサイトの商品にもこの効果がございます. 画像をクリックまたはマウスを置くと大きな画像が表示され、商品をより鮮明にご覧いただけます. PHP 中国サイト ダウンロード推奨!
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 虫眼鏡効果の jQuery 実装例 code_jquery
虫眼鏡効果の jQuery 実装例 code_jquery
16 May 2016
一部の電子商取引 Web サイトで商品の詳細を表示するために虫眼鏡が使用されているのを見たことがあるでしょう。では、jquery コードに基づいて虫眼鏡効果を実現するにはどうすればよいでしょうか。以下では、Script House のエディターが虫眼鏡効果を実現するための jquery コードを共有します。
 HTML、CSS、および jQuery: 画像に虫眼鏡効果を実現するためのヒント
HTML、CSS、および jQuery: 画像に虫眼鏡効果を実現するためのヒント
24 Oct 2023
HTML、CSS、jQuery: 画像に虫眼鏡効果を実現するテクニックとコード例 はじめに: Web デザインにおいて、画像の表示は非常に重要な部分です。ユーザー エクスペリエンスを向上させるために、画像拡大鏡効果などの特殊効果を画像に追加したいと考えることがよくあります。この記事では、HTML、CSS、jQuery を使用して画像の虫眼鏡効果を実現する方法と、具体的なコード例を紹介します。 1. HTML 構造 コードを書き始める前に、まず適切な画像拡大鏡効果をデザインする必要があります。


16 May 2016
誰もが写真の一部を拡大した虫眼鏡効果を見たことがあると思います。これは非常に簡単で、興味のある友人は練習することができます。
24 Nov 2017
私たちの開発では、特に開発都市などのプロジェクトで虫眼鏡効果を実現するために JavaScript が頻繁に使用されるため、今日は虫眼鏡効果について説明します。 JavaScript を使用して虫眼鏡の効果を実現する簡単な例を紹介します。


ホットツール Tags

Hot Tools

jQuery淘宝網の商品画像の虫眼鏡コード
jQuery Taobao 製品画像拡大鏡コードは、jquery.imagezoom プラグインに基づく jQuery 拡大鏡です。

jq模倣京東製品詳細ページ画像虫眼鏡
jq模倣京東製品詳細ページの画像虫眼鏡は、jqueryに基づいたjqzoom模倣京東モール製品詳細ページ画像虫眼鏡効果です。

製品画像拡大鏡プラグイン
jQuery に基づいた製品画像の虫眼鏡表示効果、影付きの虫眼鏡ビューア コード。

jQuery レスポンシブ画像ズーム プレビュー
jQuery 対応画像拡大プレビューは、jquery etalage 画像拡大プラグインで、小さい画像にマウスを移動するとプレビュー画像が拡大されます。

jQuery画像虫眼鏡プラグインマウスホバー画像ズームコード
jQuery 画像拡大鏡プラグインは、画像全体と部分画像の拡大をサポートし、マウス スクロールを通じて画像ズーム効果コードを制御します。 (IE6、7、8には対応しておりません)