jqueryの記事またはコンテンツタブの切り替え、ボタンを押すことによる左右の切り替えをサポートします
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
jquery画像の特殊効果は、テンセントQQモールのホームページのバナーのフォーカス画像カルーセル切り替え効果を模倣するために生成され、インデックスボタンコントロールと左右のボタンで画像切り替えを制御します。興味のある方は以下のサンプルコードを参照してください。それに。
16 May 2016
jQuery を使用して、主に slideToggle()、toggeClass()、toggle() を使用して、ナビゲーション バーの切り替え、表示、非表示を実装します。
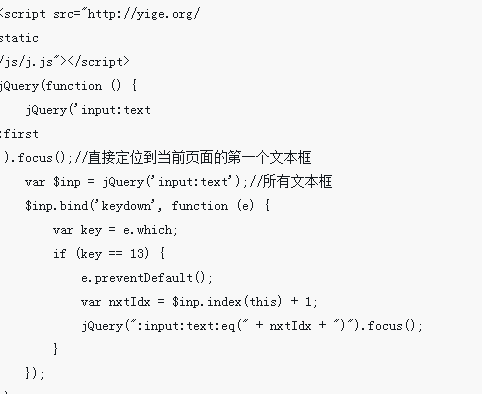
 jQueryはテキストボックスのフォーカスを切り替えるようにキーボードを設定します
jQueryはテキストボックスのフォーカスを切り替えるようにキーボードを設定します
26 Apr 2018
この記事では、テキスト ボックスのフォーカスを切り替えるための Enter キー (Enter) を実装するための jQuery コード例を中心に紹介します。
16 May 2016
左右のボタンとタイトルテキストと画像の切り替え効果を作成する方法はたくさんあります。この記事では、jquery 画像切り替えプラグインの使用方法を紹介します。興味のある方はぜひご覧ください。
 jQuery はどのようにして CSS スタイルシートを動的に切り替えることができますか?
jQuery はどのようにして CSS スタイルシートを動的に切り替えることができますか?
09 Dec 2024
jQuery を使用した動的スタイルシートの切り替えWeb 開発における一般的なタスクは、ユーザーが切り替えによって Web サイトの外観を変更できるようにすることです。
 コンピューターのキーボードで大文字と小文字を切り替えるにはどのキーを押しますか?
コンピューターのキーボードで大文字と小文字を切り替えるにはどのキーを押しますか?
30 Mar 2024
コンピューターのキーボードで大文字と小文字を切り替えるために最もよく使用されるキーは、Caps Lock キーです。これは Shift キーと Tab キーの間にあり、一度押すと大文字モードに切り替わり、もう一度押すと小文字モードに戻ります。その他の大文字切り替えオプションには、Shift キーを押しながら大文字を入力する方法や、一部のキーボードでは Fn キーと Caps Lock キーを同時に押し続ける方法などがあります。
 Kirin OS は複数の言語と入力方法の切り替えをどのようにサポートしていますか?
Kirin OS は複数の言語と入力方法の切り替えをどのようにサポートしていますか?
08 Aug 2023
Kirin オペレーティング システムは、ファーウェイが独自に開発した Linux カーネルをベースとしたオペレーティング システムです。キリン オペレーティング システムは、グローバル ユーザー向けのオペレーティング システムとして、さまざまなユーザーのニーズを満たすために複数の言語と入力方法の切り替えをサポートしています。この記事では、Kirin オペレーティング システムが複数の言語と入力方法の間の切り替えを実装する方法を詳細に紹介し、読者がその実装原理をよりよく理解できるようにコード例を提供します。 1. 多言語サポート方法 Kirin オペレーティング システムは、次の 2 つの方法で多言語の切り替えをサポートします。 多言語パッケージのインストール Kirin オペレーティング システムがプリインストールされます。
 マイクロソフトは一部のユーザーに Bing の新バージョンをテストするよう招待しました。クリエイティブ / バランス / 正確の 3 つのモードを切り替えることができます
マイクロソフトは一部のユーザーに Bing の新バージョンをテストするよう招待しました。クリエイティブ / バランス / 正確の 3 つのモードを切り替えることができます
12 Apr 2023
2月28日のニュースによると、Microsoftは新バージョンのBingの一部ユーザーを対象に、ユーザーが「クリエイティブ」、「バランス」、「正確」の3つのモードを切り替えることができる「応答トーン」機能/機能をテストするよう招待したという。さまざまなチャット コンテンツを提示します。 IT Home では、上記の 3 つのモードの主な違いを次のように説明しています。 「クリエイティブ」: ユーザーがこのモードを有効にすると、より独創的で想像力豊かな応答を生成でき、その応答は友達とのチャットに似ています。 Bing のプレビュー機能に早期アクセスできるユーザーが利用できます。たとえば、このモードでは、Bing に愛についての詩を書くように依頼すると、Bing は通常よりも多くの比喩や韻を踏もうとします。
 JavaScript または jQuery を使用してボタンで DIV 要素の表示/非表示を切り替えるにはどうすればよいですか?
JavaScript または jQuery を使用してボタンで DIV 要素の表示/非表示を切り替えるにはどうすればよいですか?
31 Oct 2024
ボタンを使用した DIV の表示/非表示の切り替え 「newpost」という ID を持つ DIV 要素があり、ボタンを使用してその表示/非表示を切り替えます。


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。







