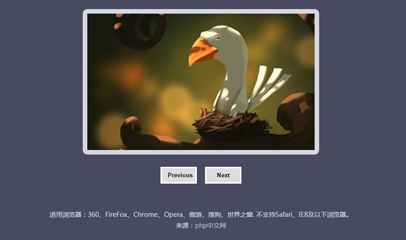
3D フリップ スライドショーを作成するための JSCSS3 コード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 スライドショーを作成するための良いソフトウェアはありますか?
スライドショーを作成するための良いソフトウェアはありますか?
07 Jan 2024
スライドショーを作成するための良いソフトウェアはありますか?スライドショーを作成する際には、さまざまなソフトウェア オプションから選択できます。 1. Microsoft PowerPoint: PowerPoint は業界標準のスライド作成ソフトウェアの 1 つで、さまざまな場面に適した豊富な機能とテンプレートを提供しています。 2. Apple Keynote: Keynote は Apple のスライドショー作成ソフトウェアで、Mac および iOS デバイス用に特別に設計されており、優れたグラフィック効果とアニメーションを備えています。 3. GoogleSlides: GoogleSlides は、Google ドライブと統合され、複数人で共同編集できる無料のオンライン スライドショー作成ツールです。 4.
16 May 2016
js コードを使用して浮動 div を作成します。通常は、次の操作と複数条件の選択をユーザーにガイドするために使用されます。ワンクリックで表示でき、誰でも自由に細部まで遊ぶことができます。
 Web ページトラフィックツールを作成するための Python コード例
Web ページトラフィックツールを作成するための Python コード例
02 May 2017
この記事では、Web ページのトラフィックをブラッシングできる Python を使用して作成された小さなツールを紹介します。詳細なコードが添付されているので、必要な方は参照してください。
 要素を作成するための JavaScript メソッド (コード)
要素を作成するための JavaScript メソッド (コード)
20 Mar 2019
この記事で紹介する内容は、JavaScriptで要素を作成する方法(コード)に関するもので、ある程度の参考価値はありますので、困っている方は参考にしていただければ幸いです。
16 May 2016
js コードでショートカットを作成します。これはローカルで実行するときに確認する必要があります。必要な友人はそれを参照できます。
 Python でスネーク ゲームを作成するためのコード例
Python でスネーク ゲームを作成するためのコード例
27 Apr 2017
この記事では主に Python Snake ゲームのコードの書き方を詳しく紹介しますので、興味のある方は参考にしてください。
16 May 2016
cookieLibrary.js は、Cookie を作成するための JavaScript コード ライブラリです。必要な友達はそれを参照できます。
 画像のハイパーリンクを作成するための XML コードの例
画像のハイパーリンクを作成するための XML コードの例
16 Mar 2017
これも今日勉強していたときに遭遇した問題です。画像のハイパーリンクを作成するには、<a> の href 属性にリンク アドレスを入れる必要がありますが、これはタグの中にタグを入れることを意味します。 「Webプログラミング実践チュートリアル」の正解が分かりましたので、シェアさせていただきます。 このコードを実行するには、a.gif と b.gif の 2 つの画像が必要です。以下の my.xml


ホットツール Tags

Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。