jqueryアニメーションスライド切り替えページング表示コード
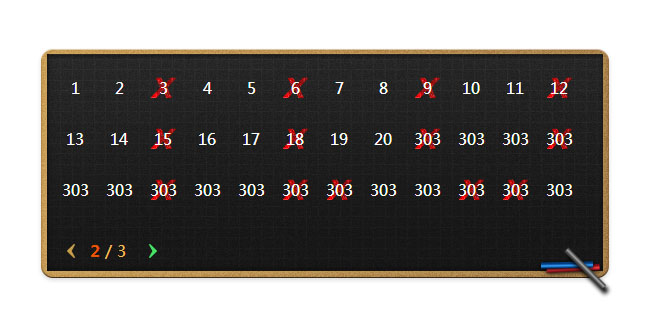
実現効果:
jquery アニメーション スライド切り替えページング表示コード、ページング効果はほとんどの Web サイトに共通です。たとえば、ショッピング モールの Web サイトで商品を表示する場合、各ページに 10 件の商品情報が表示されます。後者は 2 ページ目に表示されるため、ページングは依然として実用的です PHP 中国語 Web サイトはダウンロードを推奨します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
slideToggle() メソッドは、スライド効果 (高さの変更) を使用して要素の表示状態を切り替えます。
 jQueryでアイコンの表示・非表示切り替えを実装
jQueryでアイコンの表示・非表示切り替えを実装
19 Apr 2018
この記事では、アイコンの非表示と表示を切り替えたり、同時に切り替えたりする機能を実現するための jQuery を中心に紹介しますので、必要な方は参考にしてみてください。
 タブ切り替え時のタブドロップダウン表示効果(コード例)
タブ切り替え時のタブドロップダウン表示効果(コード例)
25 Oct 2018
この記事では、タブ切り替えによるタブ ドロップダウン表示効果 (コード例) を紹介します。困っている友人は参考にしていただければ幸いです。
16 May 2016
この記事では主に Javascript と jQuery のメソッドの非表示と表示方法を例を通して紹介します。必要な方は参考にしてください。
 jqueryで表示・非表示の切り替えを実現する方法
jqueryで表示・非表示の切り替えを実現する方法
21 Apr 2022
交換方法: 1. 要素が表示されている場合は「element object.toggle()」を使用して要素を非表示にし、非表示の場合は要素を表示します; 2. 要素が表示されている場合は「element object.slideToggle()」を使用します。要素が非表示の場合、要素が表示されます; 3. 「element object.fadeToggle()」を使用します。
16 May 2016
jQuery を使用して、主に slideToggle()、toggeClass()、toggle() を使用して、ナビゲーション バーの切り替え、表示、非表示を実装します。
16 May 2016
この記事では主にjqueryでの簡単な画像切り替え表示エフェクトの実装方法を紹介します。簡単な画像切り替え機能を実現できるので、必要な方は参考にしてください。
26 Dec 2017
この記事では、アイコンの非表示と表示を同時に切り替える機能を実現するための jQuery を中心に紹介しますので、必要な方は参考にしていただければ幸いです。


Hot tools Tags

Hot Tools

jQuery ブルー製品ページネーション スタイル コード
jQuery ブルー製品ページネーション スタイル コード

jQuery動的ページングデータ取得コード
jQuery動的ページングデータ取得コード

6 つのシンプルで美しい CSS3 ページング スタイル コード
6 つのシンプルで美しい CSS3 ページング スタイル コード

jQuery red スタイル ページング プラグインのダウンロード
jQuery レッド スタイル ページング プラグイン、レッド ページング スタイル コード、および検索ページング スタイル エフェクトをダウンロードします。

jqueryはリフレッシュフリーのページングプラグインを実装します
jquery は更新不要のページング プラグインを実現します 無料ダウンロード