jQuery動的ページングデータ取得コード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jqueryはチェックボックスが選択されているかどうかの値を動的に取得します
jqueryはチェックボックスが選択されているかどうかの値を動的に取得します
23 May 2023
Web 開発では、多くの場合、チェックボックスのチェック状態を取得する必要があります。 jQuery を使用すると、このプロセスを簡素化できます。 jQuery は、高速かつ小型で機能が豊富な JavaScript ライブラリです。これは、HTML ドキュメントの走査と操作、イベント処理、アニメーション、Ajax およびその他の操作に便利で簡素化された JavaScript API を提供します。 jQuery の設計哲学は「記述を減らし、より多くのことを行う」であり、開発者が単純なコードを使用して複雑な関数を実装するのに役立ちます。フロントエンド開発では
 jqueryでダイナミクスを取得する方法
jqueryでダイナミクスを取得する方法
28 May 2023
Webページのデータ?フロントエンド開発者であれば、jquery が非常に人気のある強力な Javascript ライブラリであることは誰もが知っています。これは、DOM 要素の操作、イベントの処理、AJAX リクエストの送信などを簡単に行うのに役立ちます。しかし、動的な Web ページからデータを取得する必要がある場合はどうすればよいでしょうか?この記事では、jquery を使用して動的 Web ページ データを取得するための一般的なテクニックをいくつか紹介します。 1. jquery の ajax メソッドを使用してリクエストを送信します。jquery の ajax メソッドは、HTTP をサーバーに送信するのに役立ちます。

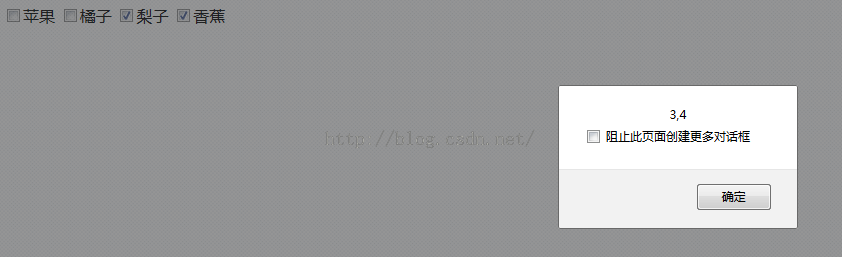
从以上可以看出在alert的时候 数据并还没有加载出来 控制台也并没有打印出信息/所以此时是取不到数据的。
使用ajaxComplete()方法可以在请求完成时运行要执行的代码" alt="動的に生成された要素を取得するための jQuery"> 動的に生成された要素を取得するための jQuery
16 May 2016
テーブルなどのデータはページ上に動的に追加でき、ボタンをクリックすることで行を動的に追加できます。jQuery が動的に生成された要素を取得する方法を説明しましょう。
20 Jul 2016
PHP はキーワード コードを自動的に取得します。 PHP チュートリアルはキーワード コードを自動的に取得します $mincipin=5;//最小単語頻度 $minlen=4;//最小キーワード長 tiqukeyword($tiqustr,$minlen,$mincipin); function tiqukeyword($tiqustr,$minlen,$mi);
 ミニプログラムでリストオブジェクト情報を動的に取得するコード例
ミニプログラムでリストオブジェクト情報を動的に取得するコード例
29 Oct 2018
この記事で紹介するのは、小さなプログラムでリスト オブジェクトの情報を動的に取得するコード例です。必要な方は参考にしていただければ幸いです。
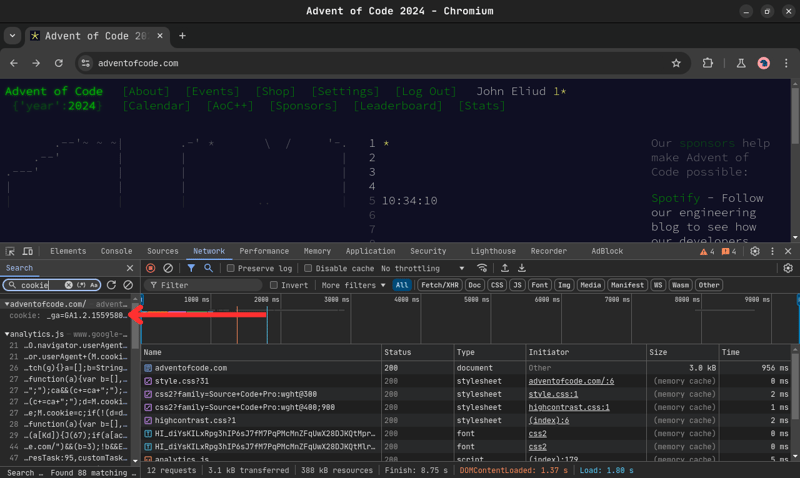
 GO でコード入力のアドベントを動的に取得する
GO でコード入力のアドベントを動的に取得する
08 Dec 2024
Advent of Code は、プログラマーが問題解決スキルをテストし、向上させるための楽しい方法です。パズルを解くときに、入力をコピーするのではなく、URL を使用してパーソナライズされたパズルの入力を直接取得することを自動化したい場合があります。
 jQuery は checkbox_jquery の選択された値を取得します
jQuery は checkbox_jquery の選択された値を取得します
16 May 2016
次に、チェックボックスで選択された値を取得する jquery をサンプルコードを通して紹介します。


ホットツール Tags

Hot Tools

jQuery ブルー製品ページネーション スタイル コード
jQuery ブルー製品ページネーション スタイル コード

6 つのシンプルで美しい CSS3 ページング スタイル コード
6 つのシンプルで美しい CSS3 ページング スタイル コード

jQuery red スタイル ページング プラグインのダウンロード
jQuery レッド スタイル ページング プラグイン、レッド ページング スタイル コード、および検索ページング スタイル エフェクトをダウンロードします。

jqueryはリフレッシュフリーのページングプラグインを実装します
jquery は更新不要のページング プラグインを実現します 無料ダウンロード

jQuery ページング ボタンは画像リスト コードの動的読み込みを制御します
jQuery ページング ボタンは画像リスト コードの動的読み込みを制御します







