合計 10000 件の関連コンテンツが見つかりました
JqueryポップアップレイヤーThickBoxプラグインの使い方の詳細説明
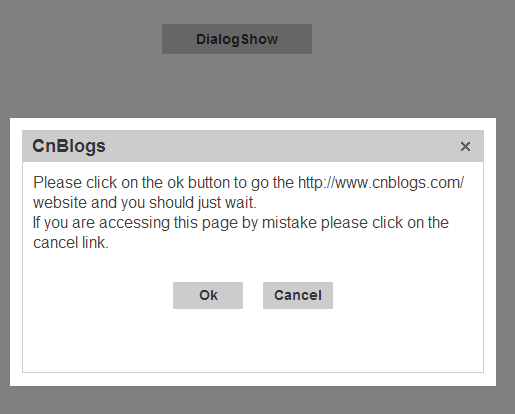
記事の紹介:Thickbox について言及する人は誰でも、これが jQuery のプラグインであることを知っていると思います。その機能は、ユーザー エクスペリエンスをより快適にするためにダイアログ ボックスや Web ページをポップアップすることです。 ThickBox についてはあまり詳しくないので、今日は JQuery ポップアップ レイヤー ThickBox プラグインの使用方法を詳しく説明します。
2017-11-24
コメント 0
2169

ブートストラップにポップアップレイヤーはありますか?
記事の紹介:ブートストラップにはポップアップ レイヤーがあり、Popover プラグインを使用してポップアップ レイヤーを実装できます。プラグインは要件に応じて指定されたコンテンツとタグを生成し、生成されたコンテンツをポップアップに配置できます。指定された要素によってトリガーされるボックス。ポップアップ ボックスを有効にするための構文は、「要素オブジェクト」.popover(options)」です。
2022-06-16
コメント 0
1898

fancybox は優れた jquery ポップアップ レイヤー表示プラグインです
記事の紹介:今日は優れたjqueryポップアップレイヤー表示プラグインfancyboxを紹介したいと思います。画像の表示に加えて、Flash、iframe コンテンツ、HTML テキスト、および Ajax 呼び出しも表示でき、CSS を通じて外観をカスタマイズできます。 fancybox の特徴: 画像、HTML テキスト、Flash アニメーション、iframe および Ajax をサポートし、プレーヤーの CSS スタイルをカスタマイズできます。
2016-05-16
コメント 0
1411

uniappのポップアップウィンドウレイヤーが下にスライドしない問題の解決方法
記事の紹介:Uniappでは、確認ポップアップや共有ポップアップなどのポップアップウィンドウをよく使います。ポップアップ ウィンドウ レイヤが表示されるときは、ポップアップ ウィンドウを強調表示するために背景レイヤを灰色で半透明に設定することが必要になる場合があります。ただし、ボトムバーやボトムタブバーが表示されている場合、ボトムバーがスライドするとポップアップウィンドウのレイヤーも一緒にスライドするため、デザイン上の問題が発生します。この記事では、ポップアップレイヤーが底と滑らないようにする解決策を紹介します。 ### 問題の説明は下図のとおりで、それぞれ下部に追加したバー、ポップアップレイヤー、下部タブバーが配置されています。
2023-04-14
コメント 0
1845