
2015 年の多忙な 1 月には、ASP.NET MVC プログラムを学ぶ時間はもうありません。2 月は再び旧正月です。半月の休暇の後、故郷に戻って暮らしたいと思っています。コンピューターやインターネットのない世界 最近では、年老いた両親と一緒に過ごす時間が増えています。
今日は jQuery について学び、それを画像に適用します。ユーザーは画像をクリックすると画像が拡大されます。
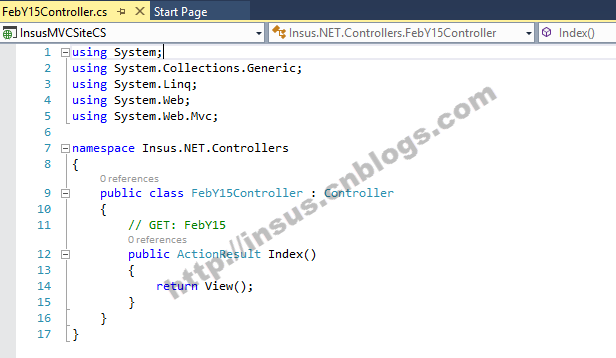
コントローラー FebY15Controller を作成します:

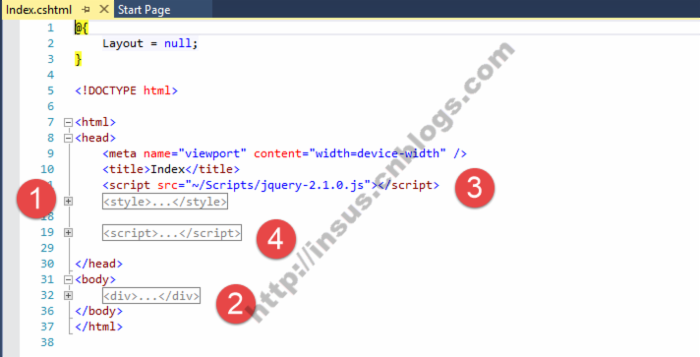
次にビューのインデックスを作成します:

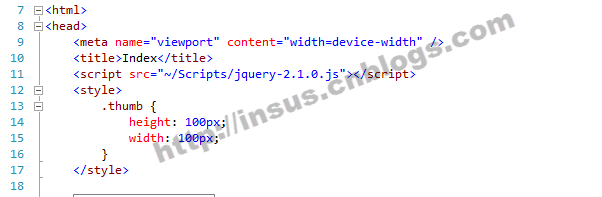
マーク 1、画像スタイルを追加:

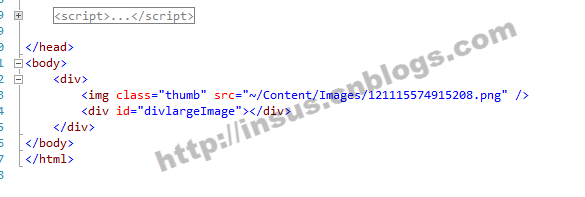
マーク 2、htm コード、元の画像表示、画像を拡大するためのプレースホルダー div タグを追加します:

マーク 3、jQuery クラス ライブラリを参照します。
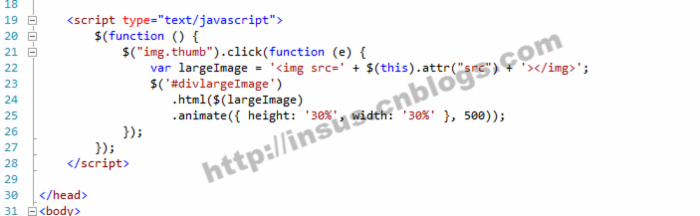
マーク 4、jQuery プログラムを作成します:

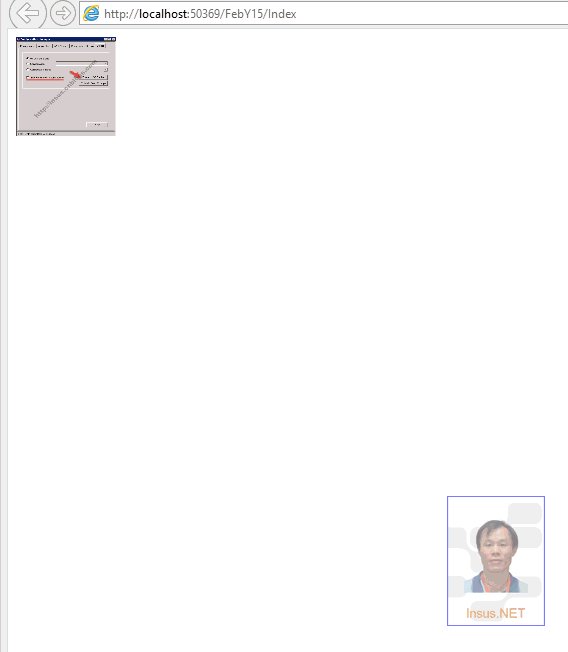
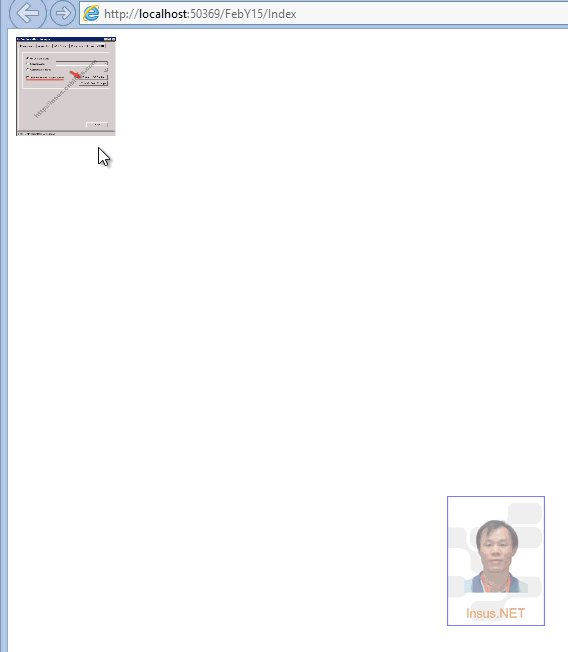
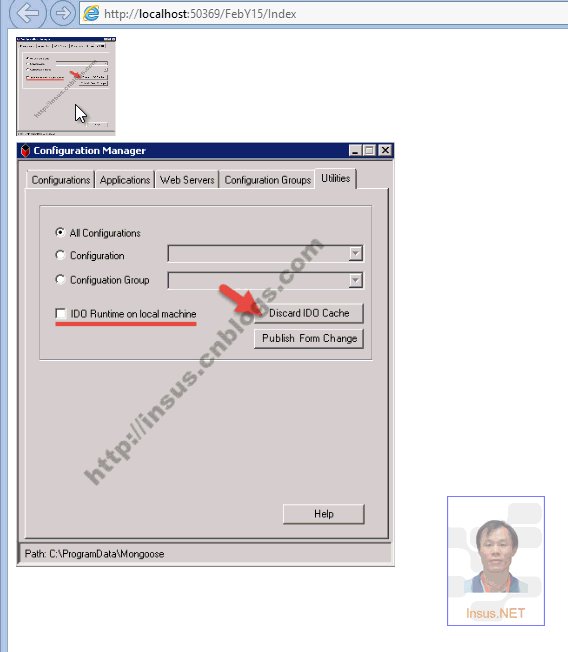
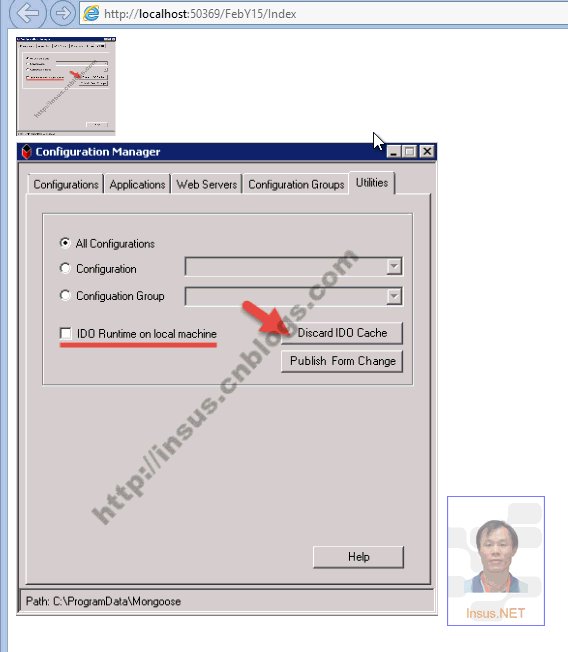
以下は動的なデモンストレーションです:

この記事では、jQuery のクリック イベントについて学びます。 tag.style クラスを使用してオブジェクト (img.thumb) を取得します。 $(this) を使用してオブジェクト自体をコーディングします。 .attr("scr") は、画像の src 画像パスを取得します。もう 1 つは .animate() 動的イベントです。