
thickbox について話す人なら誰でも、これが jQuery のプラグインであることを知っていると思います。その機能は、jQuery に触れたばかりの人にとって、ダイアログ ボックスや Web ページをポップアップすることです。 ThickBox についてまだよく知らないので、今日はそれについて話しましょう。JQuery ポップアップ レイヤー ThickBox プラグインの使用方法を詳しく説明します。
準備: Thickbox.js、thickbox.css、jquery.js の 3 つのファイルが必要です。これらはインターネット上のどこからでもダウンロードできます
具体的な用途:
ステップ 1: これら 3 つのファイルをディレクトリに導入しますThickbox ページ
のコードは次のとおりです:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="thickbox.js"></script>
<link rel="stylesheet" href="thickbox.css" type="text/css" /> ステップ 2: 一般的に簡単な使用方法は、 タグとボタンにスタイルを追加することです: class=thickbox
Thickbox 関数呼び出しもあります: such tb_init()、tb_show() として;以下を参照してください。
いくつかの異なる用途:
1. クリックして画像を表示します:
<a href="001.jpg" class="thickbox"><img src="001.jpg"/></a>
OK、それだけです
2. ボタンまたはリンクをクリックします:
コードは次のとおりです:
<input alt="#TB_inline?height=300&width=400&inlineId=p1" title="shawnliu" class="thickbox" type="button" value="Show" />
<a href="#TB_inline?height=155&width=300&inlineId=p2&modal=true" class="thickbox">Show hidden modal content.</a>
<p id="p1" style="display:none">
<P>
这是一个非模式对话框。
</P>
</p>
<p id="p2" style="display:none">
<P>
这是一个模式对话框。
<p style="TEXT-ALIGN: center"><INPUT id="Login" onclick="tb_remove()" type="submit" value=" Ok " /></p>
</P>
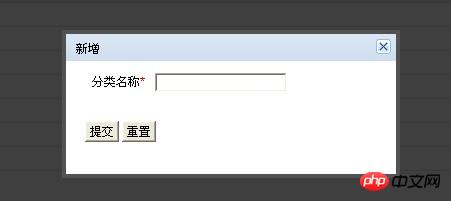
</p> 手順: < Thickbox を使用したい場合は、 #TB_inline?height=300&width=400& をボタンに追加します。これは、InlineId を表示するためのサイズ パラメータです。表示するラベルまたはコンポーネント。もちろん、多くのカスタマイズされたパラメーターを追加することもできます。一般に、プロジェクトでより頻繁に使用されるページは、フォームをロードするページです。同じリスト ページで追加と編集を行うと、以下に示すように、追加とエディターをシックボックス フォームにすることができます。

<a href="add.shtml?width=300&height=250" class="thickbox">新增</a>
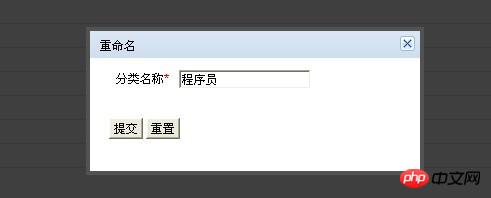
編集も同様で、最初に元の情報を抽出してから、ユーザーに表示させます変更します:

<a href="edit.shtml?width=300&height=250&nid=item.nid" class="thickbox">编辑</a>
<p id="PicList"><a href="Pic01.jpg">
<img src="Pic01s.jpg" border="0"/>
</a><a href="Pic02.jpg">
<img src="Pic01s.jpg" border="0"/></a>
</p>
$(function() {tb_init("#PicList a[img]");}); HTML が AJAX でロードされ、ページに更新されている限り、次のコードを実行します。 :
tb_init('.thickbox');
カスタム関数呼び出し: サムネイルをクリックすると、全体像を表示したい場合、
サムネイルURLは、全体像URLのサフィックスの前にs:
<p id="PicList">
<img src="Pic01s.jpg" border="0"/>
<img src="Pic01s.jpg" border="0"/></p>
$(function() {$("#PicList img").click(function() {tb_show("",this.src.substring(0,this.src.length-5)+'.jpg',false);});});Windows IE 6.0、Windows IE 7 以降、Windows FF 2.0.0.6 以降、Windows Opera 9.0 以降、Macintosh Safari 2.0.4 以降、Macintosh FF 2.0.0.6 以降、Macintosh Opera 9.10..しかし、私の使用によれば、IE6 にはまだいくつかの問題があります!
概要:
これを勉強することで、多くの友人が Jquery ポップアップ レイヤー ThickBox プラグインの使用法をよりよく理解できるようになると思います。あなたの取り組みが役立つことを願っています。関連する推奨事項;
Jquery ThickBox プラグインの使用体験 (非推奨)_jquery
JクエリTHICKBOX ポップアップレイヤープラグイン_jquery
以上がJqueryポップアップレイヤーThickBoxプラグインの使い方の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。