合計 10000 件の関連コンテンツが見つかりました
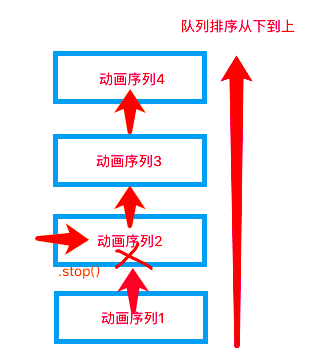
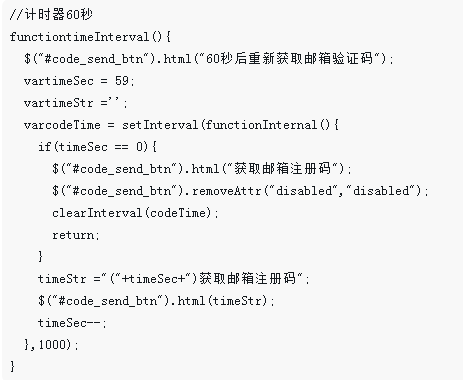
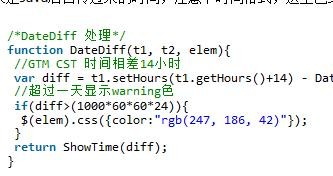
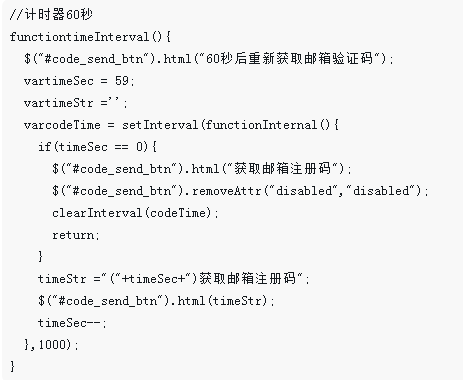
簡単なアニメーション効果を実装するための js タイマー
記事の紹介:js でタイマー機能を実装できるこの記事では、主に js タイマー + 簡単なアニメーション効果の例を紹介します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。エディターをフォローして見てみましょう。js を使用してより良いタイマーを作成するのに役立つことを願っています。
2017-12-22
コメント 0
1889

jQueryにはタイマーがあるのでしょうか?
記事の紹介:jquery にはタイマーがありません。「jQuery Timer」プラグインを使用して jquery にタイマーを実装できます。このプラグインのタイマー: 1. "everyTime(時間間隔, [計算機名], 関数名, [回数制限], [関数プログラムの完了を待つ])"; 2. "oneTime (時間間隔, [タイミング] ] "stopTime([タイマー名], [関数名])"; 3. "stopTime([タイマー名], [関数名])"。
2022-06-09
コメント 0
2121

jQueryでタイマーを実装する方法
記事の紹介:JQuery は、DOM、イベント処理、アニメーション効果などを操作するための便利な関数を多数提供する非常に人気のある JavaScript ライブラリです。中でもタイマーもJQueryでは非常に重要な機能であり、動的更新インターフェースやカルーセルチャートなどを実現するためにタイマーを設定することができます。次に、JQueryを使ってタイマー機能を実装する方法を詳しく紹介します。 1. setInterval() メソッド JQuery は、タイマー機能を実装するための setInterval() メソッドを提供します。
2023-05-25
コメント 0
3298

jQueryを使ってタイマーをキャンセルする方法
記事の紹介:インターネット技術の急速な発展に伴い、フロントエンド開発言語としての JavaScript はますます強力な機能を発揮しており、jQuery は最も人気のあるフレームワークの 1 つです。 jQuery フレームワークを使用する場合、非同期処理やイベントのトリガーを行うためにタイマーがよく使用されますが、コードの正確性を確保するためにタイマーをキャンセルする必要がある場合があります。この記事ではjQueryを使ってタイマーをキャンセルする方法を紹介します。 1. タイマーの概要 jQuery では、次の 2 つの関数を使用してタイマーを設定できます。
2023-04-23
コメント 0
1786

jQueryタイマーの使い方
記事の紹介:jQuery は非常に人気のある JavaScript フレームワークであり、これを使用すると、JavaScript プログラミングがより簡単、高速、効率的になります。その中でも、タイマーは非常に一般的に使用されるテクノロジーであり、ページのスクロール、カルーセルの自動切り替え、ページ要素の定期的な表示など、さまざまな動的な効果を実現するのに役立ちます。この記事では、読者がタイマーをより効果的に使用してさまざまな動的な効果を実現できるように、jQuery タイマーの使用方法を紹介します。 jQueryタイマーの基本的な使い方 jQueryではsetInを使うことができます。
2023-05-28
コメント 0
2633

タイマー機能のjQuery実装を詳しく解説
記事の紹介:今回はjQueryのタイマー関数の実装について詳しく解説します。 jQueryのタイマー関数の実装の注意点は何ですか? 以下は実際のケースです。
2018-04-18
コメント 0
2776

jQueryタイマーの使い方
記事の紹介:インターネットの発展とアプリケーションシナリオの多様化に伴い、カウントダウンやタイマーのアプリケーションはますます一般的になってきています。カウントダウンやタイマーは、Web サイトの登録ページ、イベント ページ、プロモーション ページなどでよく見られます。この機能を実現するためにjQueryライブラリを使用するにはどうすればよいですか?ここではjQueryタイマーの使い方を詳しく解説していきます。 jQuery は、JavaScript コードを迅速かつ簡単に作成するために使用できる、非常に便利な JavaScript ライブラリです。 jQuery ライブラリの最大の利点は、DOM 操作と Ja
2023-05-14
コメント 0
1018