合計 10000 件の関連コンテンツが見つかりました

jQueryアニメーション効果画像カルーセル実装(コード付き)
記事の紹介:今回はjQueryアニメーションエフェクト画像カルーセル実装(コード付き)をお届けします。 jQueryアニメーションエフェクト画像カルーセル実装の注意点は以下の通りです。 1. 要件分析
2018-04-24
コメント 0
3513

jQueryによって実装されたマウス応答バッファアニメーション効果
記事の紹介:この記事では主に、jQuery によって実装されたマウス応答バッファ アニメーション効果を紹介します。これには、jQuery イベント応答、数値操作、ページ要素の動的操作が含まれます。必要な方は以下を参照してください。
2018-06-05
コメント 0
1786

jquery と CSS3 を使用した弾性アニメーション効果を備えたツールバー メニュー
記事の紹介:jqueryとCSS3を使用して作成した弾力のあるアニメーション効果を備えたツールバーメニューの特殊効果です。デフォルトでは、ツールバー メニューには円形のボタンのみが表示されます。ボタンをクリックすると、サブメニュー項目が伸縮性のあるアニメーションで展開され、その効果は非常にクールです。
2017-01-19
コメント 0
1274

HTML、CSS、および jQuery: ナビゲーション メニューのドロップダウン アニメーション効果を作成する
記事の紹介:HTML、CSS、および jQuery: ナビゲーション メニューのドロップダウン アニメーション効果を作成する Web 開発では、魅力的なページ効果により、Web サイトに対するユーザーの好感度が高まり、ユーザー エクスペリエンスが向上します。その中でも、メニュー ナビゲーションは Web サイトの一般的な要素の 1 つであり、アニメーション効果を追加して、メニューのインタラクティブな効果を高め、Web サイトをより鮮やかにすることができます。この記事では、HTML、CSS、jQuery を使用して、ドロップダウン アニメーション効果のあるナビゲーション メニューを作成します。次の手順に従って、この使用方法を学習します。
2023-10-27
コメント 0
1200

jqueryで切り替えページ遷移アニメーション効果を実現する方法
記事の紹介:フロントエンド技術の継続的な進歩に伴い、アニメーション効果は開発者からますます注目を集めています。その中でも、ページ切り替えトランジションアニメーションは非常に実用的なアニメーション効果であり、ページ間の切り替えをよりスムーズかつ自然にし、ユーザーに優れたユーザーエクスペリエンスを与えることができます。ページ切り替えの遷移アニメーションを実現する過程で、jQueryは非常に実用的なツールライブラリですので、この記事ではjQueryを使ってページ切り替えの遷移アニメーション効果を実現する方法を紹介します。 ## 前提知識 ページ切り替え遷移アニメーションを実装する前に、次の知識を習得する必要があります。 - HTML の基礎
2023-04-05
コメント 0
1177

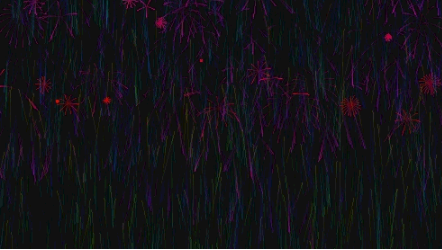
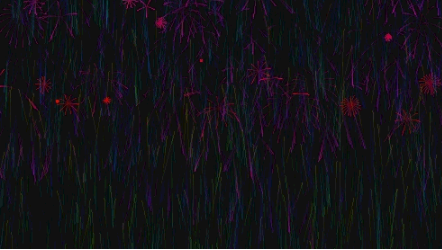
WebGL の高性能花火咲くアニメーション効果を jQuery と HTML5 で実装する詳細な例
記事の紹介:この記事では、WebGL の高性能な花火の咲くアニメーション効果を実現するための jQuery+HTML5 を主に紹介します。これにより、花火が打ち上げられ、爆発する豪華なアニメーション効果を実現できます。完成後は、皆さんが jQuery と HTML5 をマスターするのに役立つことを願っています。 WebGLの高性能な花火が咲くアニメーション効果を実現します。
2017-12-30
コメント 0
2555

jqueryのstop()の使用例を詳しく解説
記事の紹介:stop は、ページ アニメーション効果を制御するために使用される jQuery のメソッドです。実行後すぐに、現在のページのアニメーション効果を終了します。 stop は、新しいバージョンの jQuery に 2 つのパラメータを追加しました。最初のパラメータは、アニメーション シーケンスをクリアするかどうか、つまり、現在の要素のアニメーション効果を停止するか、それに関連付けられているすべてのアニメーション効果を停止するかを意味します。 false の場合、現在のアニメーションをスキップし、次のアニメーション効果を実行します。2 番目のパラメータは、現在のアニメーション効果を最後まで実行するかどうかです。これは、現在のアニメーションが停止したときにアニメーション効果が実行されたばかりであることを意味します。
2017-06-30
コメント 0
1969

jQueryのシンプルなアニメーション効果
記事の紹介:構文: show(speed,callback) 数値/文字列,関数 speend はアニメーションの実行時間 (ミリ秒単位) です。コールバックはオプションで、アニメーションの完了時に実行される関数です。 show(speed,[easing],callback) 数値/文字列 デフォルトのイージングは、swing (イージングアニメーション、アニメーションの始まりが徐々に速くなります)、オプションのリニア(着実に
2017-06-30
コメント 0
1320

jqueryでstop()を使用する方法について話しましょう
記事の紹介:jQuery は強力な JavaScript ライブラリであり、Web ページでさまざまなインタラクティブ効果、アニメーション効果などを処理するためによく使用されます。これらの操作中に、進行中のアニメーション効果を一時停止または停止する必要がある場合がありますが、この場合は、jQuery の stop メソッドを使用できます。 stop メソッドの使用法 jQuery では、stop メソッドを使用して、現在の DOM 要素で進行中のアニメーション効果を停止します。その構文形式は次のとおりです: ```javascript$(selector).st
2023-04-24
コメント 0
815

JQueryを使って雪の結晶を降らせる方法
記事の紹介:この記事では、JS と JQuery を使用して、降る雪の結晶のアニメーション効果を実現する方法を主に説明します。
2018-06-23
コメント 0
1493

jquery停止animate
記事の紹介:jQuery は Web 開発で広く使用されている JavaScript ライブラリであり、柔軟なアニメーション機能により、Web サイトのユーザー エクスペリエンスを効果的に向上させることができます。実際の開発では、多くの開発者が実行中のアニメーションを停止する必要がある状況に遭遇したことがあります。この記事ではjQueryのアニメーション効果を停止する方法を紹介します。 1. stop() メソッドを使用する jQuery には、進行中のアニメーション効果を停止するために使用できる stop() メソッドが用意されています。このメソッドの構文は次のとおりです: ```javascript$(selector).s
2023-05-18
コメント 0
1658