合計 10000 件の関連コンテンツが見つかりました
jqueryアコーディオンフォーカスアニメーション
記事の紹介:jquery アコーディオン フォーカス アニメーション プラグインは、jquery に興味のある学生が直接使用して学習することもでき、jquery の知識を昇華させることができます。
2017-11-21
コメント 0
1735

jqueryアコーディオンの特殊効果手順の詳細な説明
記事の紹介:今回はjqueryアコーディオン特殊効果の手順を詳しく解説します。 jqueryアコーディオン特殊効果を実装する際の注意点は何ですか?以下は実際のケースです。
2018-04-24
コメント 0
1859

jQuery はアコーディオン サイド メニュー効果コードを実装します
記事の紹介:この記事では、jQuery で実装されたアコーディオン サイド メニュー効果を主に紹介し、jQuery のイベント レスポンスと要素属性の動的操作に関する実装テクニックを紹介します。必要な方は以下を参照してください。
2017-04-19
コメント 0
1183

jQueryで簡単なアコーディオンを作る
記事の紹介:この記事では主に jQuery アコーディオンの簡単な作成方法を詳しく紹介しますので、興味のある方はぜひ参考にしてください。
2018-01-12
コメント 0
1106

jQueryスライディングイベントの解釈:実装原則と注意事項
記事の紹介:jQueryのスライディングイベントの解釈:実装原則と注意点 フロントエンド開発において、スライディングイベントはよく使われるインタラクティブ操作の一つであり、スライディングイベントを通じてカルーセルの切り替えやページのスクロール読み込みなどの機能を実装することができます。人気の JavaScript ライブラリである jQuery は、さまざまなインタラクティブな効果を実現するための豊富なスライディング イベント処理メソッドを提供します。この記事では、jQuery におけるスライディング イベントの実装原則と注意事項を詳しく説明し、具体的なコード例を示します。 1. 実施原則
2024-02-27
コメント 0
890

jQueryでスライディングLUNを実装する
記事の紹介:モバイル デバイスとスライディング カルーセルの人気に伴い、jQuery を使用してスライディング カルーセルを実装することは、フロントエンド開発で避けられないタスクの 1 つになりました。この記事ではjQueryを使ってスライディングカルーセルを実装する方法を紹介しますので、フロントエンド開発の参考になれば幸いです。 1. HTML 構造 まず、基本的な HTML 構造を構築する必要があります。この例では、画像をラップするコンテナと、ナビゲーション ポイントを含むコンテナが必要です。コードは次のとおりです: ```<div class="slider"> <u
2023-05-18
コメント 0
600

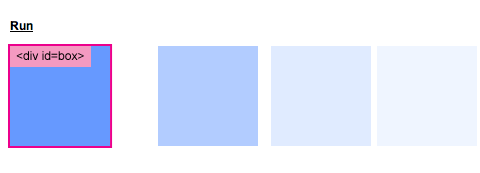
HTML、CSS、および jQuery: 美しいスライド パネル効果を構築する
記事の紹介:HTML、CSS、および jQuery: 美しいスライディング パネル効果を構築する Web デザインでは、スライディング パネルは、スライド操作を通じてより多くのコンテンツを表示し、ユーザー エクスペリエンスを向上させる一般的なインタラクション方法です。この記事では、HTML、CSS、jQuery を使用して美しいスライド パネル効果を構築する方法を紹介し、具体的なコード例を示します。スライディング パネルの効果には、主に HTML、CSS、jQuery という 3 つの側面の知識が関係します。まず、HTML を使用して基本的な構造を作成する必要があります。以下は、
2023-10-27
コメント 0
1456

jQueryのスライディングメソッド
記事の紹介:jQuery は非常に人気のある Javascript ライブラリで、HTML や CSS 要素の操作を容易にするユーティリティ関数やメソッドが多数含まれています。今回はjQueryを使ったスライディングメソッドの実装方法を紹介します。 1. はじめに スライドは、ユーザーがページ上で要素をドラッグできるようにする一般的なユーザー インタラクション アクションであり、状況によっては必要になる場合があります。たとえば、カルーセル画像では、ユーザーがジェスチャーによって次の画像または前の画像に切り替えることができることを望んでいます。その場合は、次の実装が必要です。
2023-05-24
コメント 0
578