
今回は、jQueryで画像スライド切り替えを実装するための注意事項を紹介します。実際のケースを見てみましょう。
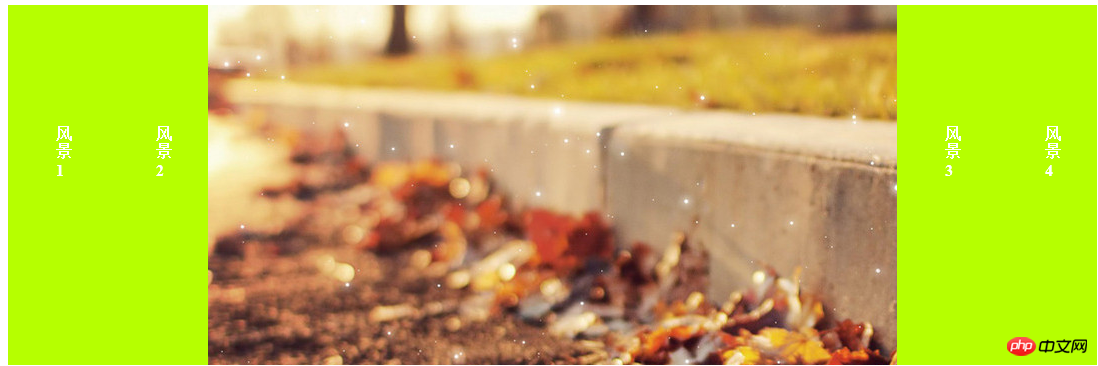
JQueryはシンプルな画像スライド切り替え効果を実装しています
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>t图片的滑动</title>
<meta charset="utf-8" />
<style type="text/css" >
*{
margin:0;
padding:0;
}
#main{
width:1089px;
height:360px;
margin:100px;
background:url(../image/7.png);
}
ul li{
list-style:none ;
width:100px;
height:360px;
float:left;
}
a{
color:#ffffff;
text-decoration:none;
}
.txt{
width:100px;
height:360px;
float:left;
background:rgb(182, 255, 0);
}
p{
font-family :"Arial.black",Gadugi.sans-serif ;
font-size:18x;
position:relative ;
width:18px;
font-weight:bold ;
margin-top :120px;
margin-left:48px;
}
.li1 {
background: url( ../image/43.png);
}
.li2{background: url( ../image/42.png);}
.li3{background: url( ../image/39.png);}
.li4{background: url( ../image/47.png);}
</style>
</head>
<body>
<p id="main">
<ul>
<li class=" li1"><a href=" #"><p class=" txt"><p>风景1</p></p></a></li>
<li class=" li2"><a href=" #"><p class=" txt"><p>风景2</p></p></a></li>
<li class=" li3"><a href=" #"><p class=" txt"><p>风景3</p></p></a></li>
<li class=" li4"><a href=" #"><p class=" txt"><p>风景4</p></p></a></li>
</ul>
</p>
<script type="text/javascript" src="../Jqurey/jquery.min.js"></script>
<script >
$('ul li').hover(function(){
$(this).stop(true).animate({ width: '789px' }, 500).siblings().stop(true).animate({width:'100'},500);
})
</script>
</body>
</html>
jQueryの下から上への画像スクロール効果は、jQuery animateメソッドによって生成される下から上への画像スクロール効果です。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery实现图片从下往上滑动切换效果</title>
<link href="css/style.css" type="text/css" rel="stylesheet"/>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.box .box1').mouseover(function(){
$(this).stop().animate({"top":"-514px"}, 200);
})
$('.box .box1').mouseout(function(){
$(this).stop().animate({"top":"0"}, 200);
})
})
</script>
</head>
<body>
<p id="in_ct">
<!----------in_ct开始---------->
<p class="in_ct">
<!----------in_ct1 开始---------->
<p class="in_ct1">
<ul class="box">
<li>
<p class="box1">
<p class="toll_img"><img src="images/in_img1.jpg" width="272" height="514"/></p>
<p class="toll_info"><a href="" target="_blank"><img src="images/in_img1_ho.jpg" height="514" width="272" /></a></p>
</p>
</li>
<li>
<p class="box1">
<p class="toll_img"><img src="images/in_img2.jpg" width="272" height="514"/></p>
<p class="toll_info"><a href="" target="_blank"><img src="images/in_img2_ho.jpg" height="514" width="272" /></a></p>
</p>
</li>
<li>
<p class="box1">
<p class="toll_img"><img src="images/in_img3.jpg" width="272" height="514"/></p>
<p class="toll_info"><a href="" target="_blank"><img src="images/in_img3_ho.jpg" height="514" width="272" /></a></p>
</p>
</li>
<li>
<p class="box1">
<p class="toll_img"><img src="images/in_img4.jpg" width="272" height="514"/></p>
<p class="toll_info"><a href="" target="_blank"><img src="images/in_img4_ho.jpg" height="514" width="272" /></a></p>
</p>
</li>
</ul>
</p>
<!----------in_ct1 结束---------->
</p>
<!----------in_ct结束---------->
</p>
</body>
</html>上記のデモ画像

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
jquery miniuiテーブルコントロールと結合セルの実装方法
以上がjqueryで画像スライド切り替えを実装(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。