
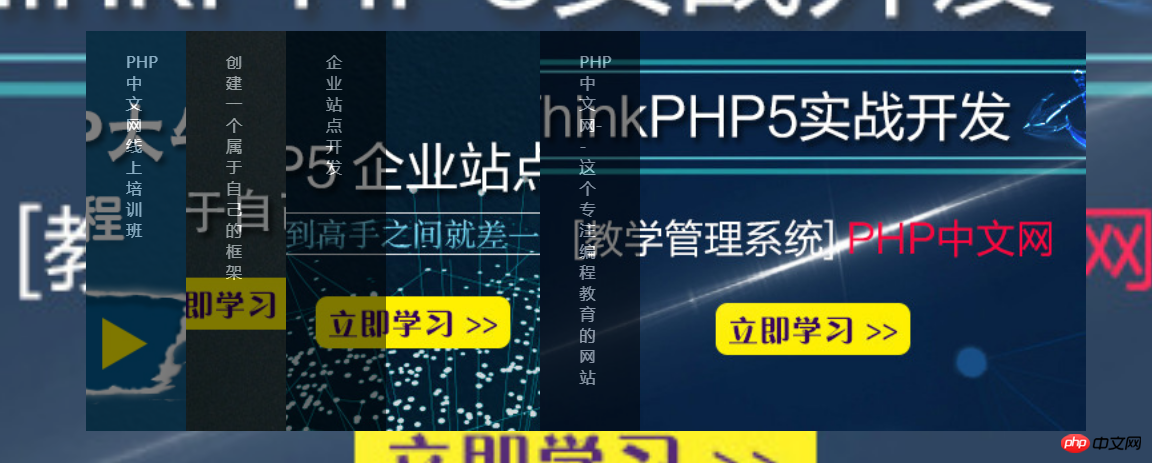
jqueryアコーディオン フォーカス アニメーション プラグインは、jquery に興味のある学生が学習に使用することもでき、それによって私たちの jquery の知識を昇華させることができます。

コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP中文网--手风琴焦点图</title>
<style>
*{margin:0; padding:0;}
body,html{width:100%; height:100%;}
.bg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.bg-box-1{
background: url('//m.sbmmt.com/tpl/Index/Static/img/zhibo4.jpg') no-repeat center/cover;
}
.bg-box-2{
background: url('//m.sbmmt.com/tpl/Index/Static/img/banner1.jpg') no-repeat center/cover;
}
.bg-box-3{
background: url('//m.sbmmt.com/tpl/Index/Static/img/banner3.jpg') no-repeat center/cover;
}
.bg-box-4{
background: url('//m.sbmmt.com/tpl/Index/Static/img/banner4.jpg') no-repeat center/cover;
}
#wrap{
position: absolute;
overflow: hidden;
top:0; left:0; right:0; bottom:0;
margin:auto;
width: 1000px;
height: 400px;
}
#wrap > ul{
width: 120%;
list-style: none;
}
#wrap > ul > li{
float: left;
width: 100px;
height: 400px;
cursor: pointer;
}
#wrap > ul > li:nth-child(1){
background: url('//m.sbmmt.com/tpl/Index/Static/img/zhibo4.jpg') no-repeat center/cover;
}
#wrap > ul > li:nth-child(2){
background: url('//m.sbmmt.com/tpl/Index/Static/img/banner1.jpg') no-repeat center/cover;
}
#wrap > ul > li:nth-child(3){
background: url('//m.sbmmt.com/tpl/Index/Static/img/banner3.jpg') no-repeat center/cover;
}
#wrap > ul > li:nth-child(4){
background: url('//m.sbmmt.com/tpl/Index/Static/img/banner4.jpg') no-repeat center/cover;
width: 700px;
}
#wrap > ul > li > .text{
width: 100px;
height: 100%;
background: #000;
opacity: .5;
}
#wrap > ul > li > .text p{
padding: 20px 40px;
font-family: 'Microsoft yahei';
color: #fff;
}
</style>
</head>
<body>
<div class="bg bg-box-1"></div>
<div class="bg bg-box-2"></div>
<div class="bg bg-box-3"></div>
<div class="bg bg-box-4"></div>
<div id="wrap">
<ul>
<li>
<div>
<p>PHP中文网线上培训班</p>
</div>
</li>
<li>
<div>
<p>创建一个属于自己的框架</p>
</div>
</li>
<li>
<div>
<p>企业站点开发</p>
</div>
</li>
<li>
<div>
<p>PHP中文网--这个专注编程教育的网站</p>
</div>
</li>
</ul>
</div>
<script src="http://www.lanrenzhijia.com/ajaxjs/jquery.min.js"></script>
<script type="text/javascript">
(function(){
$('#wrap li').mouseover(function(){
if(!$(this).hasClass('curr')){
$('#wrap li').removeClass('curr');
$(this).addClass('curr');
// 切换背景
$('#wrap li').each(function(index){
if($(this).hasClass('curr')){
$('.bg').fadeOut(300);
$('.bg:eq(' + index + ')').fadeIn(500);
}
});
$('.curr').stop().animate({
width: 700
}, 500, 'linear');
$('#wrap li').not('.curr').stop().animate({
width: 100
}, 500, 'linear');
}
});
})()
</script>
</body>
</html>上記は、jquery アコーディオン フォーカス アニメーションのソース コードです。興味がある学生、または必要な学生は、それを使用して直接学習できます。その他の記事やソース コードについては、PHP 中国語 Web サイトで検索してください~~
関連する推奨事項:
マウスの動きに応じて div を実装する jQuery コード例
jqueryはソースコードのロックを解除するジェスチャーを実装します
以上がjqueryアコーディオンフォーカスアニメーションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。