合計 10000 件の関連コンテンツが見つかりました

win10インストールソフトで表示されるダイアログボックスを閉じる方法
記事の紹介:win10システムを使用しているユーザーは、ソフトウェアをインストールするときにダイアログボックスが表示され、非常に面倒ですが、実際には、このダイアログボックスは閉じることができます。おそらくほとんどのユーザーは操作できないと思いますので、一緒に見るためのチュートリアルを用意しました。 win10インストールソフトで表示されるダイアログボックスを閉じる方法。 win10 インストール ソフトウェアでポップアップするダイアログ ボックスを閉じる方法: 1. まず、ショートカット キー「win+r」を押してファイル名を指定して実行を開き、「control」と入力して Enter を押します。 2. 次に、その中の「セキュリティとメンテナンス」を選択します。 3. 次に、左側の「ユーザーアカウント制御設定の変更」をクリックします。 4. 次に、小さな青い四角形を押したままにして、「通知しない」位置まで引き下げて、「OK」をクリックします。
2023-12-31
コメント 0
3207
PHPで2つのボタンを持つダイアログボックスを実装する方法
記事の紹介:PHPで2つのボタンを持つダイアログボックスを実装するにはどうすればよいですか?データベースをクエリした後、クエリ結果に基づいてダイアログ ボックスが表示され、データのアップロードを続行するか、元のデータを上書きするかを選択します。[OK] と [キャンセル] の 2 つのボタンがありますか?今はボタンが 1 つしか実装できません。アドバイスをお願いします。
--------解決策--------echo "<script>if(conf
2016-06-13
コメント 0
1757

Android UIコントロールシリーズ:Dialog(ダイアログボックス)
記事の紹介:Android ではダイアログ ボックスが不可欠です。ダイアログ ボックスを使用する場合は、AlertDialog.Builder クラスを使用する必要があります。もちろん、システムのデフォルトのダイアログ ボックスを処理するだけでなく、ダイアログ ボックスをカスタマイズすることもできます。ダイアログ ボックスにボタンが設定されている場合は、そのダイアログ ボックスに対してイベント監視 OnClickListener を実行する必要があります。
2017-01-19
コメント 0
1486

Node.jsダイアログボックスngDialogの使い方
記事の紹介:今回は、Node.js でダイアログ ボックス ngDialog を使用する方法と、Node.js でダイアログ ボックス ngDialog を使用する際の注意点について説明します。以下は実践的なケースですので、見てみましょう。
2018-05-30
コメント 0
1404

JQuery EasyUIダイアログボックスの使い方_jquery
記事の紹介:jQuery EasyUI ダイアログ ボックス (Dialog) の使用法は EasyUI ウィンドウの使用法と非常に似ており、最終的なレンダリングはウィンドウのレンダリングといくつかのボタンが異なるだけです。
2016-05-16
コメント 0
922

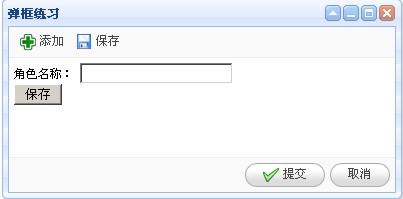
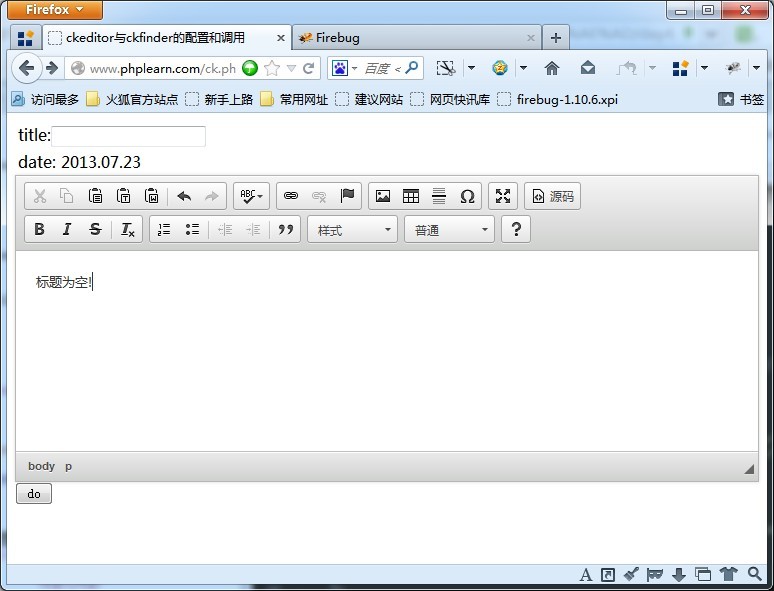
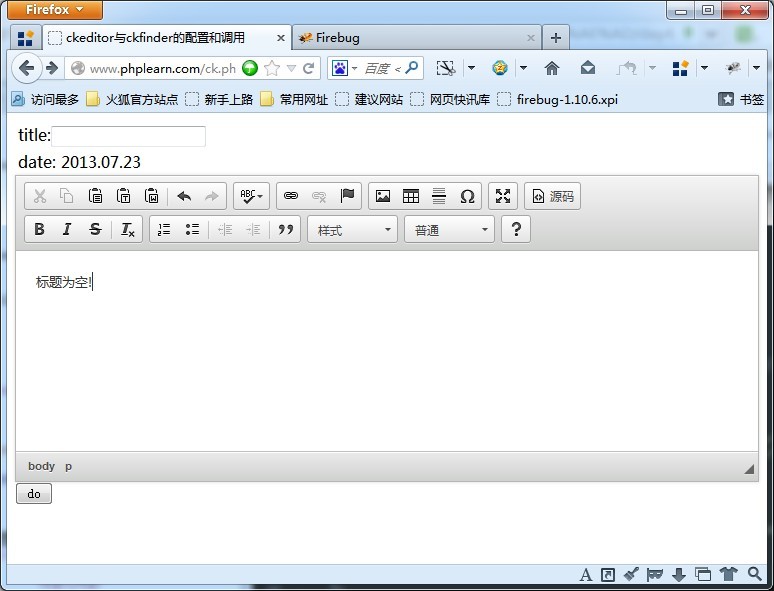
タイトルを入力せずにダイアログボックスをポップアップ表示したい場合は、ckeditor に戻って再度編集してください。
記事の紹介:タイトルが入力されていない場合にダイアログボックスをポップアップ表示するように JavaScript を php に追加し、ckeditor に戻って再度編集します。
このようにして、このメッセージプロンプトボックスをポップアップ表示できます
if文を使いました。次に、関数を実装します。[OK] を押して、ホームページに戻ります。しかし、コメントアウトした文を追加すると、前のページに直接ジャンプし、ダイアログ ボックスは表示されません。何をするか
解決策を見つけてください! ! !
これは.phpです:
<?php
含む
2016-06-13
コメント 0
1193