
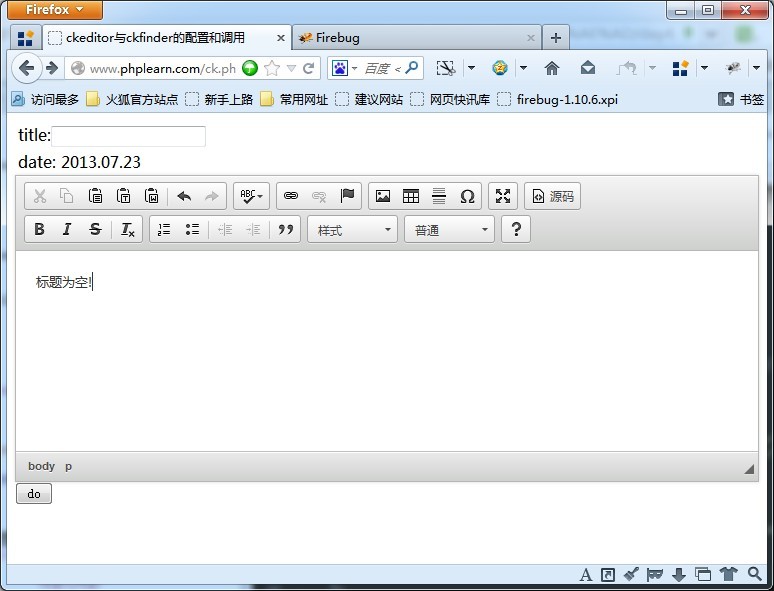
タイトルが入力されていない場合にダイアログボックスをポップアップ表示するように JavaScript を php に追加し、ckeditor に戻って再度編集します。
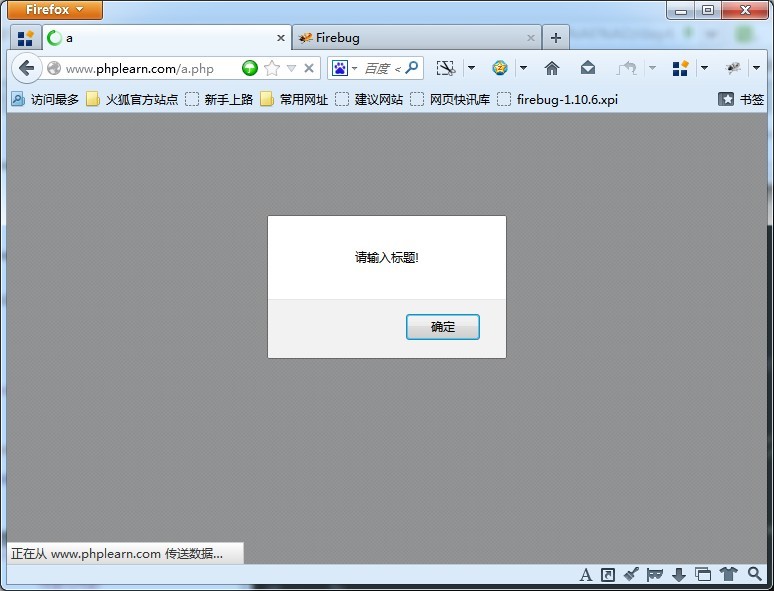
このようにして、このメッセージ プロンプト ボックスをポップアップ表示できます
if文を使いました。次に、関数を実装します。[OK] を押して、ホームページに戻ります。しかし、コメントアウトした文を追加すると、前のページに直接ジャンプし、ダイアログ ボックスは表示されません。どうしよう



解決策を見つけてください! ! !
これは.php:
です。
<?php<br />
include('conn.php');<br />
$head=$_POST['head'];<br />
$content=$_POST['content'];<br />
<br />
<br />
?><br />
<html><br />
<head><br />
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/><br />
<title><br />
a<br />
</title><br />
<meta name="keywords" content="关键字列表" /><br />
<meta name="description" content="网页描述" /><br />
<link rel="stylesheet" type="text/css" href="" /><br />
<style type="text/css"><br />
*{<br />
font-size:20px; /*设置当前网页的“基本字体大小为12px*/<br />
}<br />
.content{<br />
color=#0066ff text-align=right border-bottom=dashed 1px grey<br />
}<br />
</style><br />
</head><br />
<body><br />
<br />
<br />
<?php<br />
if($head!=NULL)<br />
{<br />
$sql="insert into ckfinder values('$head','$content')";<br />
mysql_query($sql) or die(mysql_error());<br />
$sql="select *from ckfinder";<br />
echo "<u>title:</u>    </u>$head<br/>";<br />
echo "<u>date:</u>    ".date("Y").".".date('m').".".date('d');<br />
echo"<br/>";<br />
echo "<u>content</u>:</br>        <br />
<table border='0' width='400' align='left' cellspacing='0' ><tr><td class='.content' >$content</td></tr><table>";<br />
echo"</hr>" ;<br />
} <br />
else <br />
{<br />
echo"<script type='text/javascript'>alert('请输入标题!')</script>";<br />
header("Location:ck.php");<br />
}<br />
?><br />
<br />
</body><br />
</html><br />
<br> です [code=php]<br> <html><br> <頭><br> <meta http-equiv="Content-Type"Content="text/html;charset=utf-8"><br> <タイトル><br> ckeditor と ckfinder の設定と呼び出し<br> </title><br> <script type="text/javascript" src="ckeditor/ckeditor.js"></script> <div class="clear"></div>