
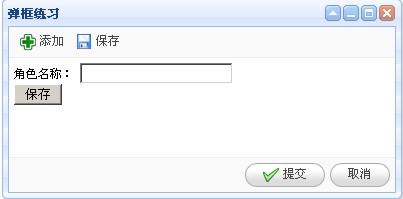
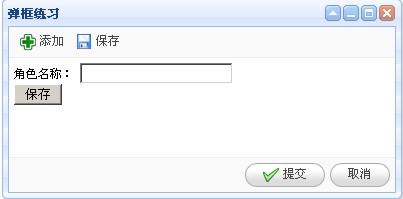
js コードをレンダリングする EasyUI のダイアログ ボックスを見てみましょう:
HTML コード
以下では、 Window の具体的な使用法を紹介します。まず、属性のほとんどは、Dialog のプライベート属性と同じです。
イベント
| 属性名 |
类型 |
描述 |
默认值 |
| title |
字符串 |
对话框的标题文本 |
New Dialog |
| collapsible |
布尔 |
定义是否显示可折叠按钮 |
false |
| minimizable |
布尔 |
定义是否显示最小化按钮 |
false |
| maximizable |
布尔 |
定义是否显示最大化按钮 |
false |
| resizable |
布尔 |
定义对话框是否可编辑大小 |
false |
| toolbar |
数组 |
对话框上的工具条,每个工具条包括: text, iconCls, disabled, handler etc. |
null |
| buttons |
数组 |
对话框底部的按钮,每个按钮包括: text, iconCls, handler etc. |
null |
ダイアログ イベントはウィンドウ イベントと同じです。
メソッド
Dialog の関数メソッドは、「header」と「body」を除き、Window の関数メソッドと同じです。