合計 10000 件の関連コンテンツが見つかりました

jqueryは子要素をクリックしてスタイルを追加します
記事の紹介:jQuery を使用して子要素をクリックしてスタイルを設定する方法 jQuery は、コードの単純さと読みやすさを向上させる方法で JavaScript コードを作成できる、人気のある JavaScript ライブラリです。 jQuery には、ページ上の要素を簡単に操作できる一連の便利な DOM 操作関数があります。この記事では、jQuery を使用して子要素をクリックし、スタイルを追加する方法を説明します。ステップ 1: jQuery を導入する jQuery ライブラリを HTML ファイルに追加します。公式からダウンロードできます
2023-05-28
コメント 0
893

PHP で「追加」ボタンをクリックしてフォーム項目の行を追加し、すべてのコンテンツをデータベースに挿入する方法
記事の紹介:PHP を使用して「追加」ボタンをクリックしてフォーム項目の行を追加し、すべてのコンテンツをデータベースに挿入する方法 PHP を使用して「追加」ボタンをクリックしてフォーム項目の行を追加し、すべてのコンテンツを挿入する方法。以下のように、これを実行した人はいますか?ソースコードまたは詳細なアイデアを提供してください。 ------解決策のアイデア----------------jqueryでajax非同期実装を使用してボタンを追加して、デモケース: $(関数(
2016-06-13
コメント 0
1401

jQuery を使用して要素にクリック イベントとダブルクリック イベントを追加する方法
記事の紹介:この記事で説明する重要なことは、jQuery を使用して要素にクリック イベントとダブルクリック イベントを追加する方法です。この記事では、bind() メソッドを通じてクリック イベントとダブルクリック イベントを追加します。 bind() メソッドは、選択した要素に 1 つ以上のイベント ハンドラーと、イベントの発生時に実行する関数を追加します。
2021-08-27
コメント 0
2574

Sublime Text を右クリックして追加
記事の紹介::この記事では、Sublime Text に右クリックを追加する方法を中心に紹介します。PHP チュートリアルに興味がある学生は参考にしてください。
2016-08-08
コメント 0
1073
PHPJqueryボタンをクリックしてテキストボックスを追加します
記事の紹介:PHPJquery ボタンをクリックしてテキスト ボックス HTML ページを追加します。<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional。 dtd "><html xmlns="http://
2016-06-13
コメント 0
1007

PHPでボタンをクリックしてテーブルに行を追加する方法
記事の紹介:PHP ボタン テーブルをクリックして行を追加する PHP を使用して Web テーブルを作成する場合、多くの場合、行を追加する機能を使用する必要があります。この記事では、PHPを使用して、ボタンがクリックされたときにテーブルに行を追加する方法を紹介します。まずテーブルを用意し、初期行数を設定します。具体的なコードは次のとおりです。 ```html<!DOCTYPE html><html><head> <title>PHP ボタンテーブルをクリックして行を追加します</title> <meta charset="
2023-03-31
コメント 0
1062

JavaScriptでクリックしてボックスを追加する方法
記事の紹介:方法: 1. クリック イベントをボタン要素にバインドし、イベント処理関数を指定します。 2. イベント処理関数で append() メソッドを使用して、クリックしてボックスを追加する効果を実現します。構文は「指定された要素オブジェクト」です。 .append(" ボックス要素を挿入しました ");"。
2022-01-19
コメント 0
2615

jqueryを使用してdivにコンテンツを追加する方法
記事の紹介:jquery を使用して div にコンテンツを追加する方法: 1. "$(div element)" ステートメントを使用して div オブジェクトと一致させます; 2. append() メソッドを使用してコンテンツを div に追加します。構文は "div object.append" です。 (「コンテンツを追加しました」)」。
2021-11-23
コメント 0
10732

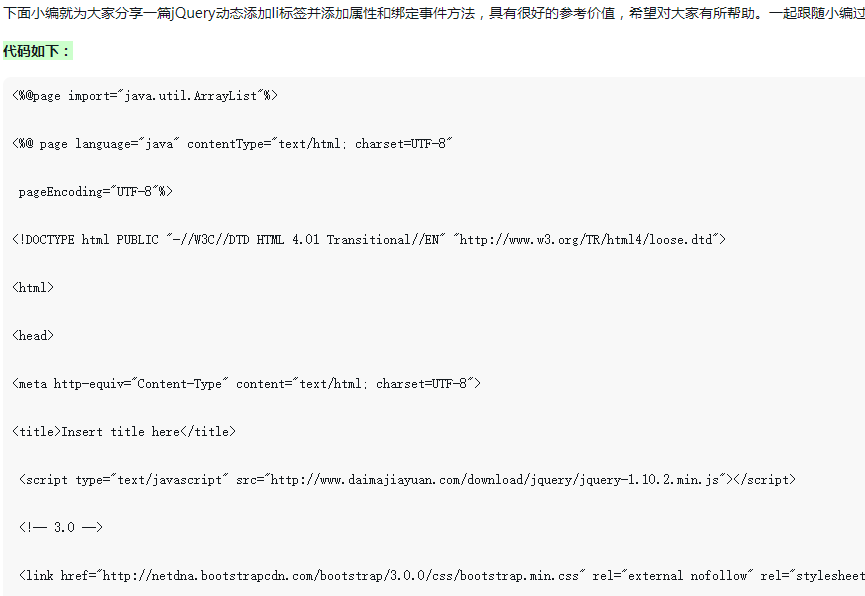
jqueryフォームでクリック時に行を追加する方法
記事の紹介:フォームをクリックして行を追加する方法: 1. click() 関数を使用してクリック イベントをフォーム要素にバインドし、イベント処理関数を設定します; 2. イベント処理関数で、append() 関数を使用してフォームにコントロールの行を追加します。構文は「$(this).append("フォーム入力コントロール要素");」です。
2022-03-25
コメント 0
3269