
方法: 1. クリック イベントをボタン要素にバインドし、イベント処理関数を指定します。2. イベント処理関数で append() メソッドを使用して、クリックしてボックスを追加する効果を実現します。構文は「要素オブジェクトを指定します。append("挿入されたボックス要素");」です。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript でクリックしてボックスを追加する方法
append() メソッドは、選択した要素の末尾に指定されたコンテンツを挿入します。
構文は次のとおりです:
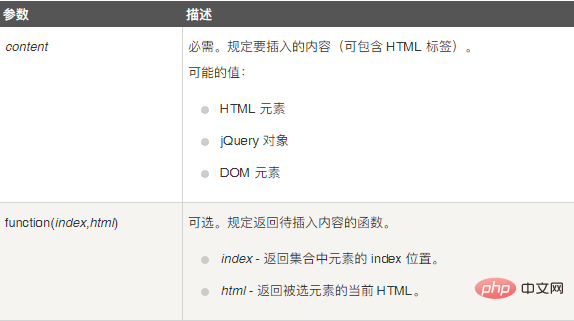
$(selector).append(content,function(index,html))
パラメータは次のとおりです:

<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <div>这是一个插入进来的div</div>");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落</p>
<button id="btn1">在段落后添加一个div</button>
</body>
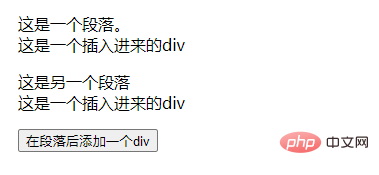
</html> #ボタンをクリックした後:
#ボタンをクリックした後:
##関連する推奨事項:  javascript学習チュートリアル
javascript学習チュートリアル
以上がJavaScriptでクリックしてボックスを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。