
div にコンテンツを追加する Jquery メソッド: 1. "$(div element)" ステートメントを使用して div オブジェクトと一致させます; 2. append() メソッドを使用してコンテンツを div に追加し、構文は「div object.append ('追加されたコンテンツ')」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
jquery が div にコンテンツを追加する方法
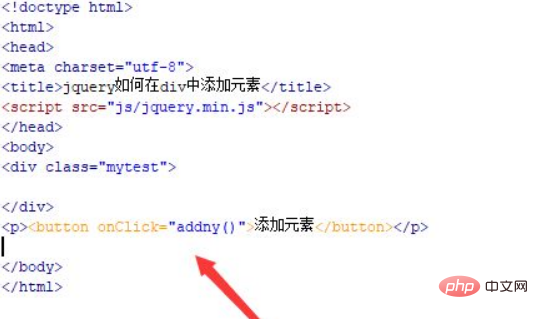
1. test.html という名前の新しい HTML ファイルを作成して、jquery がコンテンツを div に追加する方法を説明します。 div に要素を追加します。 div タグを使用して領域を作成し、その div に要素を追加します。 div タグに class 属性を追加して、以下の div オブジェクトを取得します。
button タグを使用してボタンを作成し、onclick クリック イベントを button ボタンにバインドし、ボタンがクリックされたときに addny() 関数を実行します。

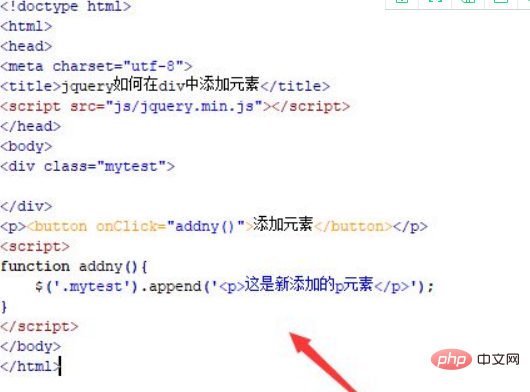
2. js タグ内に addny() 関数を作成し、その関数内でクラスから div オブジェクトを取得し、append() メソッドを使用して p を追加します要素を div に追加します。
append() メソッドは、指定されたコンテンツを選択した要素の最後 (まだ内側) に挿入します。
構文は次のとおりです:
$(selector).append(content)

test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

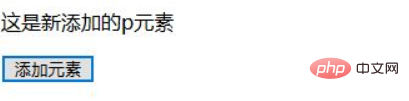
ボタンをクリックした後:

概要:
1. div を使用して領域を作成します。 tags では、 div タグに class 属性を追加します。
2. js タグ内で、クラスを通じて div オブジェクトを取得し、append() メソッドを使用して p 要素を div に追加します。
注:
append() メソッドは、指定されたコンテンツを選択した要素の末尾 (まだ内部) に挿入します。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryを使用してdivにコンテンツを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。