合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQueryを使ってタグ入力フォームを作成する方法
記事の紹介:HTML、CSS、jQueryを使ってタグ入力のフォームを作成する方法 現代のWeb開発においてフォームは欠かせない部分です。ユーザーが Web ページ上のフォームに入力するとき、通常、ユーザー エクスペリエンスと読みやすさを向上させるために、フォーム要素にいくつかのタグを追加したいと考えます。この記事では、HTML、CSS、jQuery を使用してタグ付き入力機能を備えたフォームを作成し、フォームをより美しく使いやすくする方法を学びます。 HTMLを使用して基本的なフォームを作成する
2023-10-28
コメント 0
1523

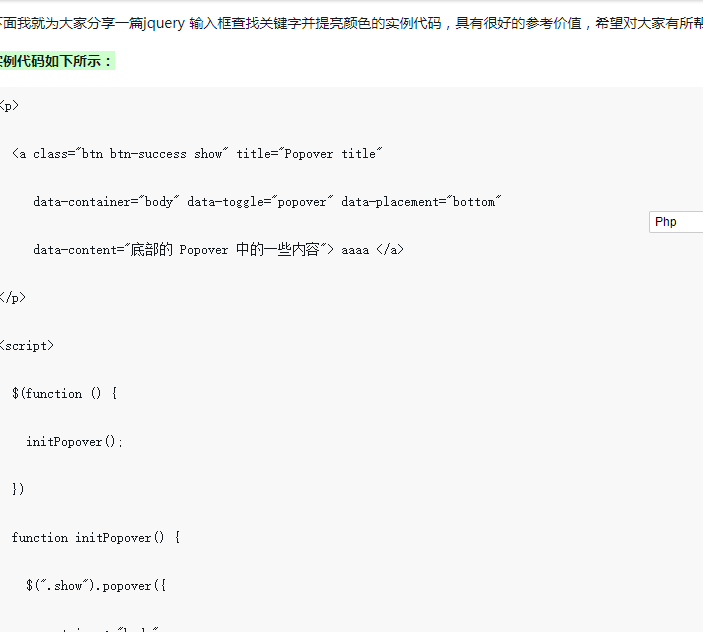
jqueryの入力ボックスを使用してキーワードを検索する
記事の紹介:以下に、jquery 入力ボックスでキーワードを検索し、色を明るくするサンプル コードを紹介します。これは良い参考値であり、皆さんの役に立つことを願っています。
2018-06-09
コメント 0
1928

HTML、CSS、jQuery を使用してレスポンシブ タグ クラウドを作成する方法
記事の紹介:HTML、CSS、jQuery を使用してレスポンシブ タグ クラウドを作成する方法 タグ クラウドは、さまざまなキーワードやタグを表示するために使用される一般的な Web 要素です。通常、キーワードの重要性がさまざまなフォント サイズまたは色で表示されます。この記事では、HTML、CSS、jQueryを使ってレスポンシブタグクラウドを作成する方法と、具体的なコード例を紹介します。 HTML 構造の作成 まず、HTML でタグ クラウドの基本構造を作成する必要があります。順序なしリストを使用してタグを表すことができます
2023-10-27
コメント 0
1170
PHPキャッシングはキーワード関数を自動的に取得して生成します
記事の紹介:PHP では、これまで、プログラムを作成する際に、タグを自分で入力する必要があり、また、プログラムの経験を積むために、この問題を回避してきました。記事キーを自動生成するWordの記事タグを自動取得する機能です。今回は新しいプロジェクトの準備のために、この機能を一晩中いじって勉強しました。
キーワード自動取得機能を実現するには、大きく次の3つのステップに分かれます。
1. 単語分割アルゴリズムによってタイトルとコンテンツを分離します。
2016-06-13
コメント 0
874

jqueryで動的に生成されたタグにイベントをバインドする方法
記事の紹介:今回は、jquery が動的に生成されたタグにイベントをバインドする方法について説明します。 jquery が動的に生成されたタグにイベントをバインドする場合の注意点は次のとおりです。
2018-03-14
コメント 0
1761
パフォーマンスを行いたい場合は、キーワードを入力して関連する画像を検索します。
記事の紹介:Baidu で写真を検索するように、キーワードを入力して関連する写真を検索できる機能を作りたいのですが、写真がすべて独自のスペースにあるのですが、どうすれば合理的に行うことができますか?私の方法は、各画像をデータベースに記録し、対応するタグを入力し、タグを検索して画像 ID imgtag URL を検索することです。何か良いアイデアはありますか? -------解決策----------------------ラベルに加えて、
2016-06-13
コメント 0
1171

JavaScript がキーワードを入力してタグを追加する効果を実装する方法の簡単な例
記事の紹介:この記事では主に、Javascript を使用して、タグを動的に追加する効果と同様の単純な入力キーワード追加効果を実装する方法に関する関連情報を紹介します。この記事の紹介は非常に詳細であり、誰にとっても一定の参照と学習の価値があります。必要な友達は、参考までに以下を見てみましょう。
2017-06-04
コメント 0
2240

jQuery を使用して、数字と小数点のみを入力できる入力ボックスを実装します。
記事の紹介:jQuery 入力ボックスを実装して数値と小数点の入力を制限する Web 開発では、数値と小数点のみの入力を制限するなど、ユーザーが入力ボックスに入力する内容を制御する必要が生じることがよくあります。この制限は、JavaScript と jQuery を通じて実現できます。 jQueryを使って入力ボックスへの数字や小数点の入力を制限する機能を実装する方法を紹介します。 1. HTML 構造 まず、HTML で入力ボックスを作成する必要があります。コードは次のとおりです。
2024-02-26
コメント 0
688

HTML、CSS、jQuery を使用して動的なテキスト入力ボックス プロンプトを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して動的テキスト入力ボックス プロンプトを作成する方法 Web 開発では、より良いユーザー エクスペリエンスを提供するために動的テキスト入力ボックス プロンプトがよく使用されます。可能な入力オプションをリアルタイムで表示することで、ユーザーが適切なコンテンツを素早く選択できるようになります。この記事では、HTML、CSS、jQuery を使用して動的なテキスト入力ボックス プロンプトを作成し、ユーザーの対話エクスペリエンスを向上させる方法を説明します。この機能を実装するには、HTML、CSS、および jQuery を使用する必要があります。まず、を作成しましょう
2023-10-24
コメント 0
1491
jQuery を使用して入力値を増減する方法
記事の紹介:jQuery を使用して入力値の増減を実装すると、多くの EC サイトでは、ショッピング カートが配置されているページの商品の数量に関して、増減するための + ボタンと - ボタンが提供されます。 1. で、入力に数値のみを入力できるようにします。このとき、実装するには jQuery が必要です。jQuery のソース コードを添付します。
2017-11-28
コメント 0
2769

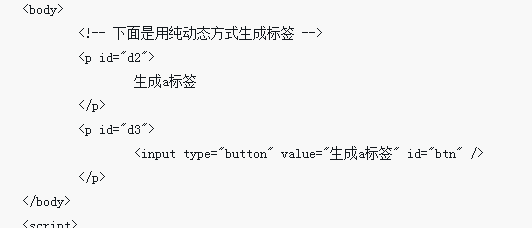
jQueryを使用してすべてのaタグのテキストを簡単に更新する方法
記事の紹介:jQuery を使用してすべての a タグのテキストを簡単に更新する方法 jQuery は、フロントエンド開発の多くのタスクを簡素化できる強力な JavaScript ライブラリです。 Web ページには多数のリンク (つまりタグ) が存在することがよくありますが、そのテキスト コンテンツをバッチで更新する必要がある場合、jQuery を使用するとこの機能を簡単に実現できます。この記事では、jQuery を使用してすべての a タグのテキストを更新する方法を紹介し、具体的なコード例を示します。まず、jQuery を使用する前に、必ず引用符を付けてください。
2024-02-28
コメント 0
676