
この記事では、jQuery が IE 入力ボックスのプレースホルダー タグ機能を実装する方法を主に紹介し、jQuery のイベント レスポンスとページ要素の属性の動的操作について説明します。必要な方は参考にしていただければ幸いです。
入力ボックスに placeholder="xx" 属性を追加すると (例:
<input type="text" placeholder="请输入关键词"/>
)、Google Chrome などの高度なブラウザの入力ボックスにテキスト置換機能を実装できます。 、次の図が表示されます。ダイアログ ボックスが表示されます:

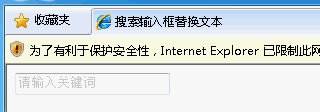
ただし、この属性は、IE6 はおろか、WIN7 のデフォルトのブラウザである IE8 とも互換性がありません。つまり、プレースホルダー タグは IE ではサポートされていません。
信じられない場合は、このコードをプルして IE8 で実行して試してみると、空のダイアログ ボックスが表示されるだけです
IE でこれを実現するには、コンポーネントを使用してフォーカスを失ったりぼかしたりする必要があります。詳細については、「JavaScriptコンポーネントのフォーカスとページ上のアンカーポイントの間で値を転送する方法」を参照してください
実際には、jQueryはまったく使用できません。コントロールノードを介してgetメソッドを介してフォアグラウンドでのみパラメータ転送を実現します。
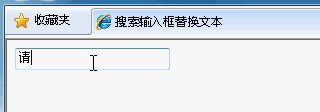
考え方は非常にシンプルです。最初は、このテキストボックスのデフォルトは#cccccc灰色のフォントで、値は「キーワードを入力してください」です。フォーカスを失うと、その色を #000000 黒に設定し、値は空になります。値が空の場合は、すぐにデフォルトの #cccccc 灰色のフォントに戻ります。値は「キーワードを入力してください」です
コードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>搜索输入框替换文本</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
</head>
<body>
<form id="test">
<input id="searchKeyword" type="text" maxlength="30" value="请输入关键词" style="color:#cccccc" />
</form>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
var isthisnull = true ;
$("#searchKeyword").focus(function(){
if ($(this).val() == "请输入关键词" && isthisnull) {
$(this).val("");
$(this).attr("style","color:#000000");
isthisnull = false;
}
});
$("#searchKeyword").blur(function(){
if ($(this).val() == "") {
$(this).val("请输入关键词");
$(this).attr("style","color:#cccccc");
isthisnull = true;
}
});
});
</script>ここで、空であるかどうかを判断するために isthisnull のブール値が追加されていることに注意してください。これは、ユーザーが「キーワードを入力してください」と入力したいかどうかを判断するためです
それは考えられません。テキストボックスに「キーワードを入力してください」と表示されている場合は、空であることを意味します。ユーザーが自分で「キーワードを入力してください」と入力した場合はどうなるでしょうか。
ここでは、color または style の値が "#cccccc" か "color:#cccccc" かを判断するために jquery や javascript を使用しないでください。これは、$(this).css("color") を使用して色を取得すると、出力結果が色やスタイルに応じて異なるためです。はい、スタイルを選択すると、IE はこれが文字列ではなくオブジェクトであると認識します。また、isthisnull を設定すると、IE で次のような効果が得られます。
React Native プレースホルダーの使用方法の詳細な説明

以上がjQuery は IE 入力ボックスを実装して、プレースホルダー タグのコード共有を完了しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。