
この記事で共有する内容は、Selectize.js プラグインを使用してタグ入力コントロールを処理する方法についてです。次に、具体的な内容を見てみましょう。みんな。
元々、select2 や selected など、タグ入力コントロールはたくさんありますが、それぞれに利点がありますが、それぞれに欠点もあります。今すぐシンプルなプラグインを選択してください: selectize.js Github: https://github.com/selectize/…。

Selectize.jsの特徴は使い方が簡単なことです。
プロジェクトファイルの導入
<link> <link> <script></script>
selectize.bootstrap3.min.cssは不要で、ネイティブUIほど美しくありませんが、ブートストラップのスタイルよりは優れています。

初期化はより簡単です
<input>
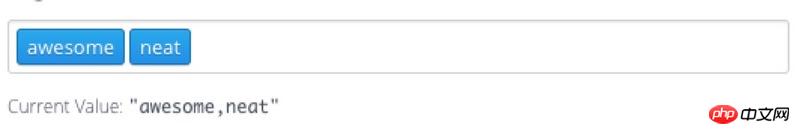
$('#input-tags').selectize({
delimiter: ',',
persist: false,
create: function(input) {
return {
value: input,
text: input
}
}
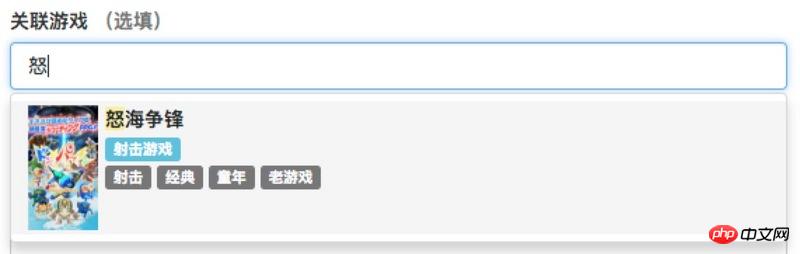
});これは単純なタグのみを入力でき、上記のような複雑なタグのレイアウトを実現してデータをロードできるようにしたい場合は、より複雑なタグはまったく役に立ちません。オプションの設定には時間がかかります。
$('#games').selectize({
options: [],
create: false,
valueField: 'id',
labelField: 'title',
searchField: 'title',
maxItems: 5,
render: {
option: function(item, escape) {
var tags = [];
for (var i = 0, n = item.tags.length; i ' + escape(item.tags[i]) + '');
}
return '<p>' +
'</p><p><img alt="Selectize.js プラグインを使用してタグ入力コントロールを処理する方法" ></p>' +
'<p>' +
'</p><p><strong>' + escape(item.title) + '</strong></p>' +
'<span>' + escape(item.category) + '</span>' +
'<p>' + (tags.length ? tags.join(' ') : '没有标签') + '</p>' +
'' +
'';
}
},
load: function(query, callback) {
if (!query.length) return callback();
$.ajax({
url: "{{ url('games/query') }}",
type: 'GET',
dataType: 'json',
data: {
term: query,
limit: 4
},
error: function() {
callback();
},
success: function(res) {
callback(res.results);
}
});
}
});関連する推奨事項:
Element UIテーブルコンポーネントのソースコードの詳細な分析
axiosのソースコード分析 HTTPリクエストライブラリの実装方法
以上がSelectize.js プラグインを使用してタグ入力コントロールを処理する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。