合計 10000 件の関連コンテンツが見つかりました

Vue と ECharts4Taro3 の高度なチュートリアル: 動的データ更新を使用してリアルタイム チャートを実装する方法
記事の紹介:Vue と ECharts4Taro3 の高度なチュートリアル: 動的なデータ更新を使用してリアルタイム チャートを実装する方法 はじめに: 最新のフロントエンド開発では、リアルタイム チャートはデータの視覚化にとって非常に重要です。人気のある JavaScript フレームワークとして、Vue は簡潔で効率的なデータ バインディングとコンポーネント開発機能を提供します。 ECharts4Taro3 は、Taro3 および ECharts4 パッケージに基づくマルチターミナル チャート コンポーネント ライブラリです。この記事ではVueとECharts4の使い方を紹介します。
2023-07-20
コメント 0
2606

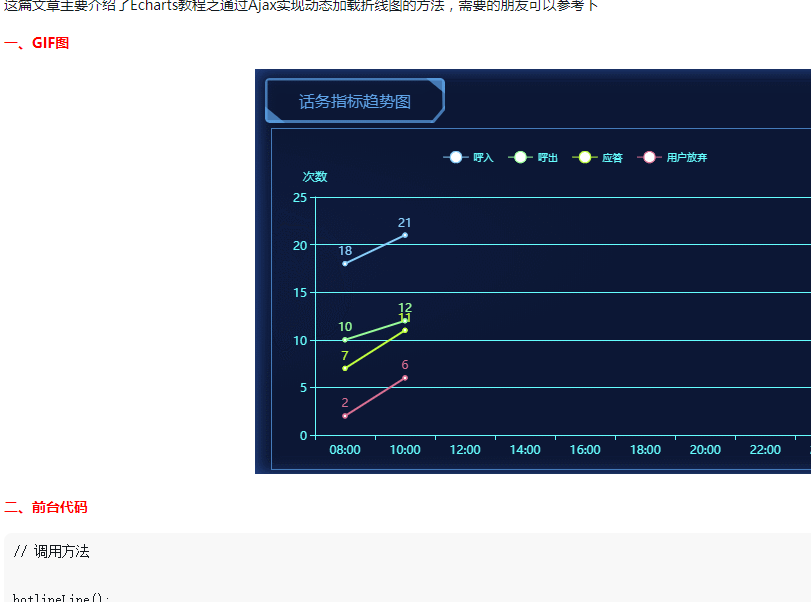
PHP インターフェースと EChart を使用して、動的に更新されるリアルタイム統計グラフを生成する方法
記事の紹介:PHP インターフェイスと ECharts を使用して動的に更新されるリアルタイム統計チャートを生成する方法には、特定のコード サンプルが必要です。テクノロジーの継続的な発展により、データ分析と視覚化は現代の企業や機関にとって不可欠なツールの 1 つになりました。 ECharts は、人気のある JavaScript データ視覚化ライブラリとして、データ視覚化に推奨されるツールの 1 つとなっています。 PHP インターフェイスと ECharts を組み合わせることで、より柔軟で動的なデータ視覚化効果を実現できます。この記事ではphpインターフェースの使い方を紹介します。
2023-12-17
コメント 0
1137

データを視覚化する方法にはどのようなものがありますか?
記事の紹介:データ視覚化方法には、静的チャート、動的チャート、地理的視覚化、3D 視覚化、対話型視覚化、テキスト視覚化、ビッグデータ視覚化などが含まれます。詳細な紹介: 1. 静的グラフは、最も一般的なデータ視覚化方法の 1 つです。さまざまなグラフ ライブラリを使用することで、折れ線グラフ、棒グラフ、円グラフなどのさまざまな静的グラフを作成できます。2. 動的グラフは、時間で使用 データの変化が軸に表示されます。 JavaScript ライブラリを使用すると、リアルタイムで更新される折れ線グラフや動的マップなど、さまざまな動的グラフを作成できます。
2023-08-22
コメント 0
7425

Matplotlib 描画の詳細な研究: サンプル分析とスキル共有
記事の紹介:Matplotlib 描画メソッドで遊ぶ: 詳細な例とスキルの共有 Matplotlib は、さまざまな静的、動的、対話型のデータ視覚化チャートの生成に使用できる強力な Python 描画ライブラリです。この記事では、一般的に使用される Matplotlib 描画方法をいくつか紹介し、いくつかの例とテクニックを共有します。折れ線グラフ 折れ線グラフは、Matplotlib で最も一般的なグラフ タイプの 1 つであり、時間の経過に伴うデータの傾向を示すために使用できます。これは簡単な折れ線グラフの描画例です。
2024-01-13
コメント 0
1044

WPSで折れ線グラフを作成する方法 WPSで折れ線グラフを作成する方法
記事の紹介:オフィスでWPSソフトを利用しているユーザーは多いと思いますが、WPSで折れ線グラフを作成する方法をご存知ですか?次に、エディターが WPS で折れ線グラフを作成する方法を紹介します。興味のあるユーザーは以下を参照してください。 WPS で折れ線グラフを作成するにはどうすればよいですか? WPSで折れ線グラフを作成する方法 WPSテキストソフトを起動し、図のようにメニューバーの「挿入」-「グラフ」をクリックします。 このとき、WPS テキスト ソフトウェアにはヒストグラムが表示され、WPS テーブル ソフトウェアが自動的に開き、WPS テーブルにもヒストグラムが生成されます。 WPS表計算ソフトで、先ほど挿入した縦棒グラフをクリックして選択し、メニューバーの「挿入」-「グラフ」をクリックします。 「グラフの種類」ダイアログボックスが表示されます。リストボックスから「折りたたみ」を見つけます。
2024-08-13
コメント 0
645

PPT折れ線グラフに最高点と最低点の接続線を追加する方法
記事の紹介:PPT折れ線グラフに最高点と最低点の接続線を追加するにはどうすればよいですか?最近、ユーザーからこんな質問がありました。PPT の折れ線グラフを作成するときに、高点と低点を結ぶ線を追加する必要がある場合があります。この問題に応えて、この記事ではその方法を詳しく紹介し、皆さんに共有しましょう。 PPT 折れ線グラフに最高点と最低点の接続を追加する方法: 1. PPT を開いて空の文書を作成します。 2. [挿入]-[グラフ]-[折れ線グラフ]をクリックします。 3. [OK] をクリックして、デフォルトのスタイルの折れ線グラフを取得します。 4. Excel テーブルに折れ線グラフを作成するには、少なくとも 2 列のデータが必要です。データの変更に応じて折れ線が自動的に生成されます。 5.閉じる
2024-08-29
コメント 0
547

PPT折れ線グラフに最高点と最低点の接続線を追加する方法
記事の紹介:PPT折れ線グラフに最高点と最低点の接続線を追加するにはどうすればよいですか?最近、ユーザーからこんな質問がありました。PPT の折れ線グラフを作成するときに、高点と低点を結ぶ線を追加する必要がある場合があります。この問題に応えて、この記事ではその方法を詳しく紹介し、皆さんに共有しましょう。 PPT 折れ線グラフに最高点と最低点の接続を追加する方法: 1. PPT を開いて空の文書を作成します。 2. [挿入]-[グラフ]-[折れ線グラフ]をクリックします。 3. [OK] をクリックして、デフォルトのスタイルの折れ線グラフを取得します。 4. Excel テーブルに折れ線グラフを作成するには、少なくとも 2 列のデータが必要です。データの変更に応じて折れ線が自動的に生成されます。 5.閉じる
2024-08-29
コメント 0
687

Excel グラフでビジネス スタイルの太線の面グラフを作成する方法
記事の紹介:図 1 に示すように、これは元のデータのセットであり、2 列目のデータを選択して折れ線グラフを挿入します。ただし、X 軸のデータはまだ追加されていません。データを選択し、[デザイン] - [データの選択] に移動します。この例では、年の列データを選択します。完了すると、図 2 に示す折れ線グラフが表示されます。最初の手順は折れ線グラフを生成することです。この手順では、図 1 に示すように面グラフを生成します。データ列を再度選択し、Ctrl+C キーを押してコピーし、グラフ領域を選択して Ctrl+V を押して貼り付けます。図 2 に示すように、元の曲線がカバーされます。凡例 2 のデータを選択し、グラフの種類を面グラフに変更して、折れ線のある大まかな面グラフを取得します (図 1)。座標軸の形式を調整し、位置座標軸を[縮尺どおり]に設定します
2024-04-17
コメント 0
1220

欧州イタリア取引所がいくつかの時点でK線チャートを更新
記事の紹介:ユーロイタリア取引所のKラインチャートは1分ごとに更新されます。 K ラインは 1 分ごとに更新され、最新 1 分間の価格変動を示し、トレーダーが市場のダイナミクスを追跡し、リアルタイムで取引戦略を策定するのに役立ちます。
2024-08-06
コメント 0
1064

Auto CAD2020 でポリラインをマークする方法 - Auto CAD2020 でポリラインをマークする方法
記事の紹介:AutoCAD 2020 ソフトウェアを使用しているときに、AutoCAD 2020 でポリラインをマークする方法に慣れていないプレイヤーが多いですか? 今日の記事では、AutoCAD 2020 でポリラインをマークする方法について説明します。興味のあるユーザーは以下をご覧ください。 cad2020 グラフィックを開く クリックして cad2020 グラフィックを開きます。ポリライン矢印を描画する クリックしてポリライン矢印を描画します。クリックして寸法をマークします。 クリックして寸法をマークします。
2024-03-04
コメント 0
1309

表形式のデータに基づいて折れ線グラフを描画する方法 表形式のデータに基づいて折れ線グラフを描画する方法
記事の紹介:データの変化をわかりやすく表示するために、Excel の表に棒グラフ、折れ線グラフ、ガント チャート、円グラフ、その他のグラフィックを描画することがあります。しかし、このチュートリアルでは、Excel の表データから折れ線グラフを作成する方法を説明します。興味がある方はお見逃しなく。操作方法 1. Excelデータテーブルを開きます。 2. 表の内容をすべて選択し、メニュー バーの [挿入] - [折れ線グラフ] をクリックします。 3. 好みの折れ線グラフを選択してクリックします。 4. すると、一貫したデータを持つ折れ線グラフが Excel テーブルに自動的に生成されます。
2024-08-27
コメント 0
905

Vueを使用して動的な統計グラフを作成する方法
記事の紹介:Vue を使用して動的な統計グラフを作成する方法 最新の Web 開発では、動的な統計グラフは非常に一般的な要件です。 Vue は、他のライブラリやプラグインと簡単に統合できる人気の JavaScript フレームワークで、動的な統計グラフの作成に役立ちます。この記事では、Vue と Chart.js というライブラリを使用して動的な統計グラフを作成する方法を紹介します。 Chart.js は、棒グラフ、折れ線グラフ、円グラフなどのさまざまな種類のグラフをサポートする、シンプルで使いやすいデータ視覚化ライブラリです。ステップ 1: インストールして
2023-08-19
コメント 0
1358