合計 10000 件の関連コンテンツが見つかりました

SVG ベースの走行距離計デジタル モーション ブラー特殊効果プラグイン
記事の紹介:odoo.js は、HTML5 SVG に基づいた走行距離計デジタル モーション ブラー特殊効果プラグインです。このプラグインは、走行距離計の数値が急速に反転する効果をシミュレートするために使用されます。使い方は簡単で、数字を反転するとモーション ブラー効果があり、とてもクールです。
2017-01-18
コメント 0
1682

電子時計効果を実現するjQueryの操作方法
記事の紹介:今回は電子時計効果を実現するための jQuery の操作方法を紹介します。 電子時計効果を実現するための jQuery の操作上の注意点は何ですか。以下は実際のケースです。見てみましょう。
2018-06-01
コメント 0
2139

Jquery+html5は音声リマインダーの時計効果を実現します
記事の紹介:この記事の例では、目覚まし時計を設定し、音声リマインダーを提供できる Jquery+html5 の時計効果について説明します。皆さんの参考に共有してください。詳細は次のとおりです。 これは、目覚まし時計を設定し、音声リマインダーを提供できる、Jquery+html5 ベースの時計特殊効果コードです。最大の特徴は、音声リマインダーも提供できることです。友達が来て勉強します。操作のレンダリング:
2017-08-17
コメント 0
2481

js Canvas は円形の時計効果を描画します
記事の紹介:この記事では主に、js Canvas で円形の時計効果を描画するための関連コードを詳しく紹介します。興味のある方は参考にしてください。
2017-02-20
コメント 0
1323

JS+キャンバスで描かれたダイナミックな機械式時計のアニメーション効果
記事の紹介:この記事では主に、JavaScript と HTML5 キャンバスを組み合わせた、JS+canvas で描画されたダイナミックな機械式時計のアニメーション効果を紹介します。JavaScript に興味のある方は、この記事を参照してください。
2018-01-23
コメント 0
1777

CSSでマウスホバー要素に反時計回りの回転効果を実現する方法
記事の紹介:CSS では、「:hover」疑似クラス セレクターとtransform 属性を使用して、マウスオーバー要素の反時計回りの回転効果を実現できます。構文は「element:hover{transform:rotateZ (回転角度);}」です。
2021-11-30
コメント 0
4342

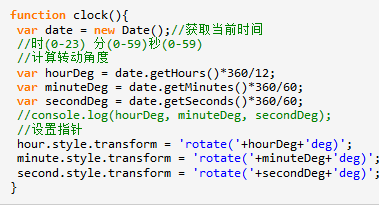
HTML 5 を使用して単純な時計効果を作成する
記事の紹介:HTML5 チュートリアル: この記事では、HTML5 を使用して単純な時計効果を実現するためのコードを共有します。これには、fillText やdrawhand などの重要な知識が含まれています。一定の参考値があり、すべての人に役立つことを願っています。
2021-03-04
コメント 0
3689
ステータスバーの時間表示効果デジタル時計_時間と日付
記事の紹介:ステータスバーにデジタル時計を表示するJavaScriptの日付エフェクトですが、現在ではあまり使われていませんが、IEオブジェクトのJavaScriptの制御手法を学ぶのに役立つコードですので、必要に応じて参照してください。
2016-05-16
コメント 0
1309

キャンバスクロックの詳細は何ですか?
記事の紹介:キャンバス時計の詳細には、時計の外観、目盛り、デジタル時計、時針、分針、秒針、中心点、アニメーション効果、その他のスタイルなどが含まれます。詳細な紹介: 1. 時計の外観、キャンバスを使用して時計の外観として円形の文字盤を描画し、文字盤のサイズ、色、境界線などのスタイルを設定できます; 2. 目盛り線、目盛り線を描画します。位置; 3. デジタル時計、現在の時と分を示すために文字盤にデジタル時計を描くことができます; 4. 時針、分針、秒針など。
2023-08-21
コメント 0
1716

Vue を使用してデジタル アニメーション特殊効果を実装する方法
記事の紹介:Vue を使用してデジタル アニメーション特殊効果を実装する方法 はじめに: Web アプリケーションでは、デジタル アニメーション特殊効果は、統計データ、カウントダウン、またはデジタル変更の効果を強調する必要があるその他のシーンを表示するためによく使用されます。人気のある JavaScript フレームワークとして、Vue は豊富なデータ バインディングとトランジション アニメーション機能を提供しており、デジタル アニメーションの特殊効果を実現するのに非常に適しています。この記事では、Vue を使用してデジタル アニメーション特殊効果を実装する方法を紹介し、具体的なコード例を示します。 1. 初期データの設定: まず、Vue コンポーネントに変数を設定する必要があります。
2023-09-21
コメント 0
1827