

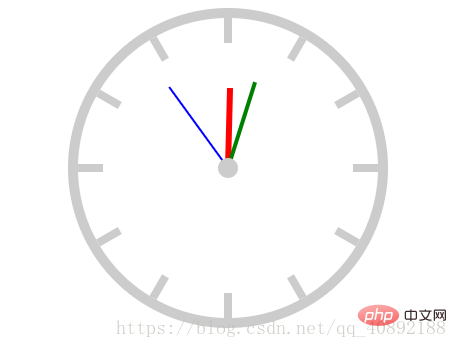
まずはレンダリングを見てみましょう (カラー マッチングに関係なく):
(学習ビデオ共有:html5 ビデオ チュートリアル)

まず、この時計の実装方法を理解する必要があります。当面はアニメーションについて考えず、問題を分解して段階的に実装する方法を学びます。
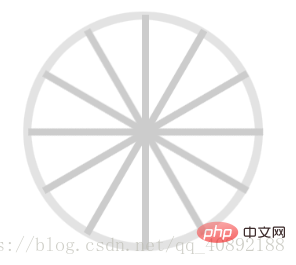
まず、境界線のある正方形を描画し、最も外側のリングを作成するために角を丸くする必要があります。次に、スケールを達成するために長い長方形を複数回回転させます


#コードの実装
上記のプロセスを理解すると、コードの実装は非常に簡単になります。考慮する必要があるのは、コードの最適化だけです。シンプルかつ明確です。最初のステップの実装方法の下には、繰り返されるコードがたくさんあります。
アニメーションに関しては、回転アニメーションを設定するだけで、時針、分針、秒針のアニメーションは異なる時刻が変化するだけです。
具体的な詳細については、コードを参照してください:
関連する推奨事項:
html5 チュートリアル以上がhtml5 を使用して時計アニメーション効果を作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。