合計 10000 件の関連コンテンツが見つかりました

jqueryは入力ボックスの値を設定します
記事の紹介:jQuery は、HTML ドキュメントの走査と操作、イベント処理、アニメーション、Ajax およびその他の操作を簡素化するために使用できる JavaScript ライブラリです。 Web 開発では、多くの場合、jQuery を使用して入力ボックスの値を設定および取得する必要があります。この記事では、jQueryを使って入力ボックスの値を設定する方法を紹介します。 1. 入力ボックスの値を取得する jQuery を使用して入力ボックスの値を設定する前に、まず入力ボックスの値を取得する必要があります。 jQuery は、入力ボックスの値を取得するための val() メソッドを提供します。例: ```javas
2023-05-08
コメント 0
2037

入力ボックスのデフォルトの文字色を変更する方法
記事の紹介:今回は、入力ボックスのデフォルトの文字色を変更する方法と、入力ボックスのデフォルトの文字色を変更する際の注意点について説明します。以下は実際的なケースですので、見てみましょう。
2018-01-23
コメント 0
8822

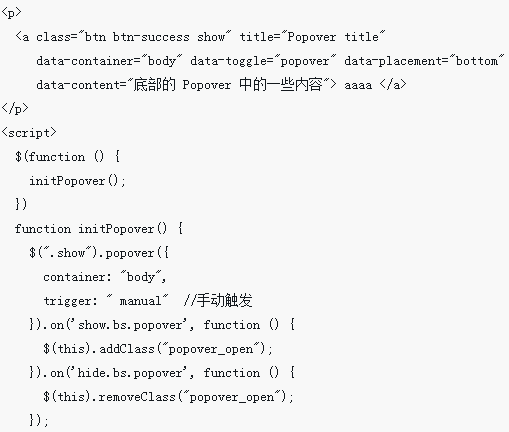
jqueryを使用して入力ボックスのテキストコンテンツを操作する
記事の紹介:今回は、jqueryを使用して入力ボックスのテキスト内容を操作する方法についてお届けします。 jqueryを使用して入力ボックスのテキスト内容を操作する場合の注意点は次のとおりです。実際のケースを見てみましょう。
2018-03-15
コメント 0
1719

CSSで入力ボックスの枠線を削除する方法
記事の紹介:CSS を使用して入力ボックスの境界線を削除する方法: まず、対応する HTML コード ファイルを開き、次に CSS スタイル「style="border:0px;"」を input タグに直接追加して、入力ボックスの境界線を削除します。
2021-04-13
コメント 0
3352

jqueryで入力ボックスの値を見つける方法
記事の紹介:入力ボックスの値を見つけるには 2 つの方法があります: 1. val() を使用して、構文 "$("input").val()" で入力ボックス (input) のコンテンツ値を直接取得します。 attr() を使用して、要素内の value 属性の入力値を取得します。構文は、「$("input").attr("value")」です。
2022-05-24
コメント 0
5931

JavaScriptで入力ボックスの値を変更する方法
記事の紹介:JavaScript では、HTML DOM の value 属性を使用して、入力入力ボックスの値を変更できます。この属性は、テキスト フィールド (入力ボックスまたはテキスト ボックス) の値を設定または返すことができます。構文形式は「入力ボックス オブジェクト」です。 .value="値を変更" ;"。
2021-07-16
コメント 0
17223

HTMLの入力ボックスのパターン属性の解析
記事の紹介:<input>pattern 属性の定義と使用法 pattern 属性は、入力フィールドの検証に使用されるパターンを指定します。パターンとは正規表現を指します。これについては、JavaScript チュートリアルで読むことができます。注: pattern 属性は、次の <input> タイプに適用されます: text、s..
2017-10-27
コメント 0
4750