
入力ボックスの値を検索する 2 つの方法: 1. val() を使用して、入力ボックス (input) のコンテンツ値を直接取得します。構文は "$("input").val( )"; 2. attr() を使用して、input 要素の value 属性の値を取得します。構文は、「$("input").attr("value")」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
HTML では、入力ボックスは input タグを使用して定義されます。したがって、input ボックスの値を見つけることは、input タグの値を見つけることになります。
入力タグの値は、value 属性によって制御されます。したがって、最後に問い合わせる必要があるのは、input タグの value 属性の値です。
方法 1: val() を使用して値を取得する
val() メソッドは、選択した要素の値を返すか、設定します。
要素の値は、value 属性を通じて設定されます。このメソッドは主に入力要素に使用されます。
このメソッドがパラメータを設定しない場合、選択された要素の現在の値を返します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
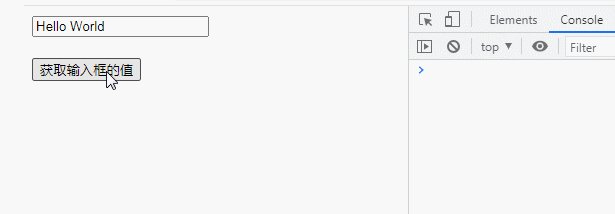
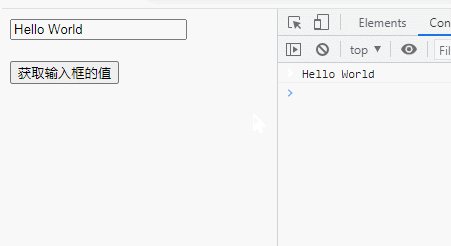
$("button").click(function() {
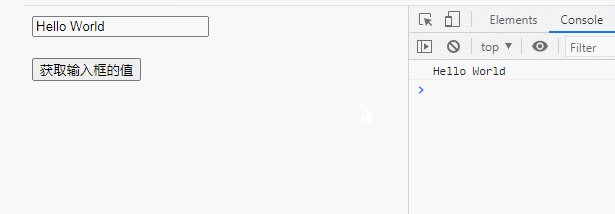
console.log($("input").val());
});
});
</script>
</head>
<body>
<input type="text" name="user" value="Hello World" /><br><br>
<button>获取输入框的值</button>
</body>
</html>
方法 2: attr() を使用して値を取得します。
上記 val () メソッドは、input タグの内容を設定または返すために特別に使用されますが、attr() は属性の操作に使用され、指定された属性の値を返すことができます。
値を取得する必要がある属性名を指定するだけです。
$(document).ready(function() {
$("button").click(function() {
console.log($("input").attr("value"));
});
});
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryで入力ボックスの値を見つける方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。