
JavaScript では、HTML DOM の value 属性を使用して入力ボックスの値を変更できます。この属性は、テキスト フィールド (入力ボックスまたはテキスト ボックス) の値、構文形式を設定または返すことができます。は「入力ボックス オブジェクト。value="値を変更";」です。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
javascript は入力ボックスの値を変更します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<input type="text" id="text1" value="Hello world!" />
<p id="demo">点击按钮来改变input输入框的值。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction() {
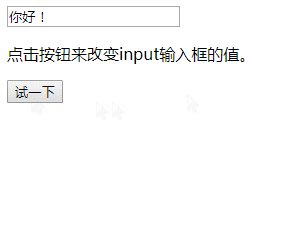
document.getElementsByTagName("input")[0].value = "你好!";
}
</script>
</body>
</html>出力:

説明 :
value 属性は、テキスト フィールド (入力ボックスまたはテキスト ボックス) の値を設定または返すことができます
Syntax
textObject.value=text
[推奨学習: JavaScript の上級チュートリアル ##]
以上がJavaScriptで入力ボックスの値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。