合計 10000 件の関連コンテンツが見つかりました

純粋な CSS3 Android スタイルのボタンクリック波形効果
記事の紹介:css-ripple-effect は、純粋な CSS3 を使用して作成された、クールなフラット スタイルのボタン クリック リップル エフェクトです。この効果は、Android システムのマテリアル デザイン スタイルのクリック ウェーブをモデル化しています。
2017-01-18
コメント 0
2130

純粋な CSS3 ブラインド スタイルの切り替えカルーセル効果
記事の紹介:これは、純粋な CSS3 を使用して作成されたブラインド スタイルのスイッチング カルーセル特殊効果です。この特殊効果は背景画像を使用して作成され、カルーセルが切り替わると、一連の div 要素を使用してブラインド効果が作成されます。これは非常にクールです。
2017-01-18
コメント 0
1902
スライド スイッチ効果を実現する純粋な CSS3 コード_JavaScript スキル
記事の紹介:CSS33D のクールな左右スライド スイッチ ボタンは、非常にクールな CSS3 3D スイッチ ボタンで、スイッチの開閉の効果と同じように、ボタンをクリックして左右にスライドします。この記事では、これを実現するための純粋な CSS3 コードを紹介します。スライドスイッチエフェクトが必要なもの。友人はそれを参照できます。
2016-05-16
コメント 0
1373

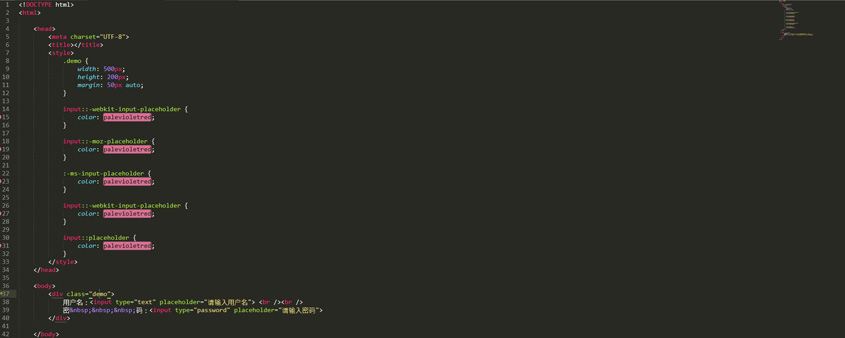
css3でスタイルを遷移させることはできますか?
記事の紹介:CSS3 ではすべてのスタイルを遷移できるわけではありません。中間値を持つ属性スタイルのみを遷移できます。遷移とは、要素が 1 つのスタイルから別のスタイルに徐々に変化する効果です。効果を追加する CSS 属性と、その効果を追加する CSS 属性を指定する必要があります効果を指定します。持続時間、構文は「transition: 属性名 time Speed 遅延;」です。
2022-03-28
コメント 0
1775

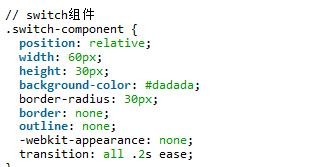
css3はスイッチコンポーネントスイッチを実装します
記事の紹介:この記事では、CSS3 を使用して switch コンポーネントを実装する方法に関する関連情報を主に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2018-02-11
コメント 0
2929

単語の間隔を設定する CSS3 スタイルとは何ですか?
記事の紹介:単語間隔を設定するための CSS3 スタイルは、「word-spacing: word spacing value;」です。「word-spacing」属性は、単語間の間隔を増減するために使用されるため、単語間の間隔を設定でき、値は次のとおりです。負の値に設定することもできます。
2022-03-22
コメント 0
2189

HTML5 および CSS3 フラット スタイル ブログ チュートリアルのリソース共有
記事の紹介:このコースでは、CSS3フラットスタイルのブログの例を交えて詳しく解説し、誰でも簡単に通常のWebページのコンポーネントを理解し、WEBコンポーネントの各部分を柔軟に使いこなし、その構成の考え方を理解し、Webページの柔軟なレイアウトとデザインを理解できるようにします。マクロからミクロまで全体のレイアウトも把握できます。
2017-09-01
コメント 0
1634

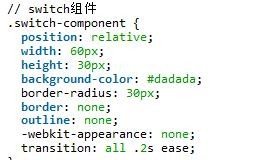
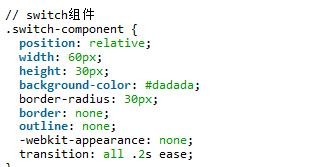
css3を使用してスイッチコンポーネントの切り替えを実装する
記事の紹介:この記事では、CSS3 を使用して switch コンポーネントを実装する方法に関する関連情報を主に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2018-02-22
コメント 0
1925