
この記事の内容は、プレースホルダーとは何か、使い方、スタイルを変更(設定)する方法を誰でも理解できるように、css3を使ってプレースホルダーのスタイルを設定する方法を紹介することです。困っている友人は参考にしていただければ幸いです。
まず、placeholder とは何かを理解しましょう。
placeholder は HTML5 の新しい属性です。この属性の機能は、入力フィールドの期待値を説明する短いプロンプト メッセージを指定することです。このプロンプトは、入力ボックスの前に表示されます。ユーザーがフィールドに入力した後、表示されなくなります。 [関連ビデオチュートリアル: HTML5Tutorial]
ブラウザによっては、入力フィールド (ボックス) がフォーカスされたときに、プロンプト メッセージ (プレースホルダー) が表示されない場合があります。表示されたままになります。たとえば、IE10 は、入力がまだ空であっても、入力にフォーカスがあると非表示になります。
適用範囲:
プレースホルダー属性は、テキスト、検索、URL、電話番号、電子メール、パスワードの入力タイプに適用されます。
互換性:
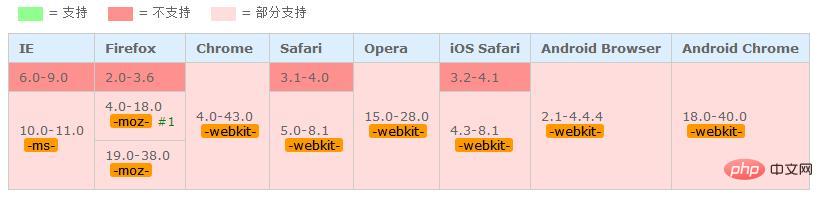
これは HTML5 の新しい属性であるため、互換性の問題が発生します。ブラウザのサポートを見てみましょう:
表内の数字は、この属性をサポートする最初のブラウザのバージョン番号を示します。
プレースホルダー属性の基本的な使用法、例:
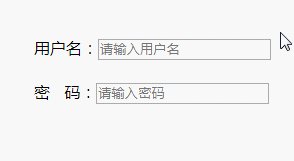
用户名:<input type="text" placeholder="请输入用户名"> <br /> 密 码:<input type="password" placeholder="请输入密码">
レンダリング:

通常、プレースホルダー属性には独自のデフォルト スタイル ページ全体の美しさのためにスタイルをカスタマイズしたい場合があります。では、プレースホルダーのスタイルを設定するにはどうすればよいでしょうか。
以下では、簡単なコード例を使用して、css3 を使用してプレースホルダーのスタイルを設定する方法を紹介します。
css3 設定プレースホルダー スタイル コード例:
input::-webkit-input-placeholder {
color: palevioletred;
}
input::-moz-placeholder {
color: palevioletred;
}
input:-ms-input-placeholder {
color: palevioletred;
}
input::-webkit-input-placeholder {
color: palevioletred;
}
input::placeholder {
color: palevioletred;
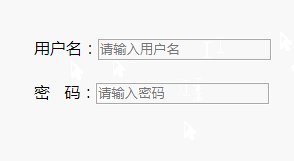
}レンダリング:

を使用していることがわかります。 css3 の ::placeholder 疑似要素は、プレースホルダー属性スタイル を設定するために使用されます。 css3 では、 疑似要素::プレースホルダーは、オブジェクト テキスト プレースホルダーのスタイル を設定するために使用されます。 [関連ビデオチュートリアルの推奨事項: CSS3 チュートリアル ]
説明:
::placeholder 疑似要素は、フォームのプレースホルダーを制御するために使用されます。入力ボックスの外観。開発者/デザイナーがテキスト プレースホルダーのスタイルを変更できるようにします。デフォルトのテキスト プレースホルダーは明るい灰色です。フォームの背景色が同系色の場合、効果があまり明確ではないため、この疑似要素を使用してテキスト プレースホルダーの色を変更できます。
注:
一部のブラウザには、::placeholder 疑似要素の独自の非標準実装があります。これらすべての実装にはブラウザーのプレフィックスが必要です。これらの実装の例は、::-webkit-input-placeholder、:-ms-input-placeholder (単一コロン)、および :-moz-placeholder です。Firefox 19 では非推奨となり、サポートされる新しいものは ::-moz-placeholder Pseudo です。要素。
::[prefix]placeholder を使用する Firefox を除き、他のブラウザーは ::[prefix]input-placeholder を使用します。
# 擬似要素::プレースホルダーの互換性:

#::-moz-placeholder 擬似要素Firefox 19 では、以前の -moz-placeholder pseudo-class
が置き換えられました。概要: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。
以上がCSS3でプレースホルダーのスタイルを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



