合計 10000 件の関連コンテンツが見つかりました

見逃せないCSSグリッドレイアウトの詳しい知識!
記事の紹介:この記事では、CSS グリッド レイアウトに関するいくつかの知識ポイントを共有し、CSS グリッド レイアウトについて詳しく理解できるようにします。
2021-12-15
コメント 0
2060

CSS を使用してレスポンシブ グリッド レイアウトを実装する方法
記事の紹介:CSS を使用してレスポンシブ グリッド レイアウトを実装する方法 モバイル デバイスの普及と複数の画面サイズの出現により、レスポンシブ グリッド レイアウトがデザイナーや開発者の注目を集めています。 CSS を使用してレスポンシブ グリッド レイアウトを実装すると、Web ページをさまざまな画面サイズやデバイスに柔軟に適応させることができます。この記事では、CSS を使用してレスポンシブ グリッド レイアウトを実装する方法を紹介し、具体的なコード例を示します。 CSS を使用したグリッド レイアウト CSS グリッド レイアウトは、ページのレイアウトをグリッドの形式で編成できる強力なレイアウト システムです。
2023-11-21
コメント 0
1033

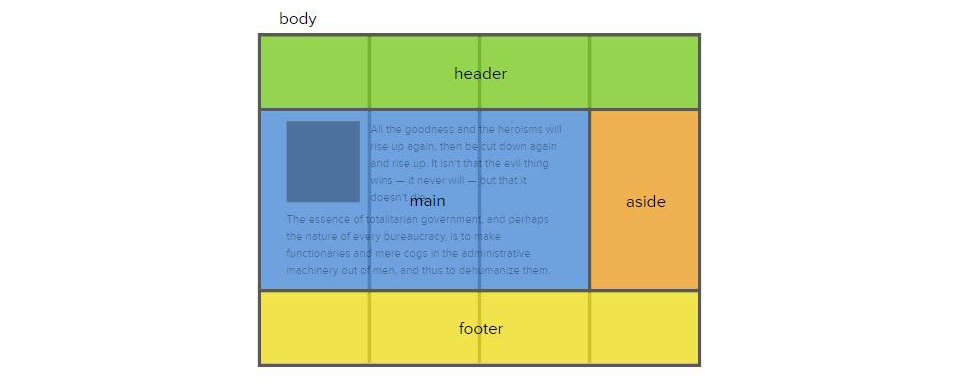
CSS グリッド レイアウト: グリッド レイアウトを使用して複雑な Web ページ レイアウトを作成する
記事の紹介:CSS グリッド レイアウト: グリッド レイアウトを使用して複雑な Web ページ レイアウトを作成するには、特定のコード サンプルが必要です 最新の Web デザインでは、Web ページ レイアウトが重要な役割を果たします。複雑な Web レイアウトを作成するには、デザイナーと開発者は優れたツールとテクニックを使用する必要があります。その中でも、CSS グリッド レイアウトは、複雑な Web ページ レイアウトを簡単に作成できる強力で柔軟な方法です。この記事では、CSS グリッド レイアウトの使用方法を詳しく紹介し、いくつかの実践的なコード例を示します。 CSS グリッド レイアウトは新しいレイアウト モードです。
2023-11-18
コメント 0
1396

CSSグリッドレイアウトとは何ですか?グリッド レイアウトの基本的な紹介
記事の紹介:グリッドはレイアウト デザインの基礎であり、CSS グリッドは、Web 上のグリッド ベースのユーザー インターフェイスを処理するために特別に設計された 2 次元レイアウト システムです。グリッド レイアウトは、ページ上の多くのレイアウトの問題を解決できます。
2018-11-28
コメント 0
3732

CSSのグリッドレイアウトとテーブルの違いは何ですか
記事の紹介:CSS のグリッド レイアウトとテーブルの違いは次のとおりです: 1. グリッドは CSS で実装され、テーブルは HTML で実装されます; 2. グリッドは固定サイズですが、テーブルは可変サイズです; 3. グリッドはパネル要素から継承します。 table はブロック要素を継承します。
2020-11-13
コメント 0
4679

CSS (グラフィックとテキスト) のグリッド レイアウトについて話します。
記事の紹介:グリッド レイアウトでは、Web ページを単純な属性の行と列に分割できます。CSS ページ レイアウト テクノロジを使用すると、Web ページ内の要素を選択し、通常のレイアウト フロー、周囲の要素、親コンテナ、またはメイン ビューポートに対するそれらの位置を制御できます。 /窓。
2021-01-13
コメント 0
2604
CSS グリッド レイアウトを 5 分で教えます
記事の紹介:この記事では、CSS Grid レイアウトを 5 分で学べる関連情報を中心に紹介します。編集者が非常に優れていると感じたので、参考として共有します。編集者をフォローして見てみましょう。
2017-12-06
コメント 0
2231

CSSグリッドレイアウトとフレックスレイアウトとは何ですか?
記事の紹介:CSS では、グリッド レイアウトは行と列の両方を扱うことができる 2 次元システムである「グリッド レイアウト」を指します。グリッド レイアウトは、親要素とその要素の子要素に CSS ルールを適用することで使用できますが、Flex は、CSS ルールを適用することで使用できます。レイアウトは「弾性レイアウト」を指し、ボックス型モデルに最大限の柔軟性を提供するために使用される 1 次元システムです。
2020-12-11
コメント 0
4332

HTML チュートリアル: アダプティブ グリッド レイアウトにグリッド レイアウトを使用する方法
記事の紹介:HTML チュートリアル: アダプティブ グリッド レイアウトにグリッド レイアウトを使用する方法 フロントエンド開発では、Web ページ レイアウトは重要なリンクです。最新の Web ページ レイアウトでは、グリッド レイアウトが非常に人気のある選択肢になっています。さまざまなグリッド レイアウトを迅速かつ柔軟に構築するのに役立ち、適応効果を実現できます。この記事では、アダプティブ グリッド レイアウトにグリッド レイアウトを使用する方法を紹介し、具体的なコード例を示します。 1. グリッド レイアウトの概要 グリッド レイアウトは CSS のモジュールです
2023-10-27
コメント 0
1045

HTML チュートリアル: グリッド平均レイアウトにグリッド レイアウトを使用する方法
記事の紹介:HTML チュートリアル: グリッド平均レイアウトにグリッド レイアウトを使用する方法 Web デザインでは、グリッド レイアウト (GridLayout) が一般的に使用されるレイアウト方法であり、Web コンテンツを効果的に複数の列に分割し、柔軟な配置とレイアウトを実行できます。このチュートリアルでは、HTML および CSS グリッド レイアウトを使用してグリッド平均レイアウトを実装する方法を紹介し、具体的なコード例を示します。 1. グリッドレイアウトとは何ですか?グリッドレイアウトとは、ページを複数の列に分割し、行と列に基づいて配置するレイアウト方法です。
2023-10-19
コメント 0
1430

HTML チュートリアル: グリッド レイアウトを使用して均等なグリッド レイアウトを作成する方法
記事の紹介:HTML チュートリアル: 均等なグリッド レイアウトにグリッド レイアウトを使用する方法、特定のコード サンプルが必要です はじめに: Web デザインと開発において、レイアウトは非常に重要なリンクです。グリッド レイアウトは、一般的で実用的なレイアウト方法の 1 つです。この記事では、グリッド レイアウトを使用して均一なグリッド レイアウトを実現する方法を紹介し、参考としていくつかの具体的なコード例を示します。 1. グリッド レイアウトとは グリッド レイアウトは、グリッド レイアウトを作成するために使用される CSS 属性のレイアウトです。 Web ページの要素を複数の同じサイズの領域に分割できます。
2023-10-18
コメント 0
1034

HTML チュートリアル: グリッド レイアウトを使用してグリッド レイアウトを実装する方法
記事の紹介:HTML チュートリアル: グリッド レイアウトを使用してグリッド レイアウトを実装する方法 フロントエンド開発では、グリッド レイアウトの実装は非常に一般的な要件です。グリッド レイアウトを使用すると、Web ページ内のさまざまな要素を柔軟に配置し、ページを美しく応答性の高いものにすることができます。 HTML では、グリッド レイアウトを使用してグリッド レイアウトを実装できます。この記事では、グリッド レイアウトを使用してグリッド レイアウトを実装する方法と、具体的なコード例を詳しく紹介します。グリッド レイアウトの概要 グリッド レイアウトは、要素を配置する CSS のレイアウト方法です。
2023-10-21
コメント 0
1188

CSSグリッドレイアウト
記事の紹介:Web ページをデザインするには、行と列を含むグリッドであるグリッド レイアウト モジュールに従うこともできます。グリッド レイアウトには、グリッド要素、行、列、ギャップなどが含まれます。グリッド レイアウトには親要素と子要素があります。行はグリッド項目の水平線であり、列は垂直線です。
2023-09-06
コメント 0
588

HTML チュートリアル: グリッド レイアウトをグリッド アイテム レイアウトに使用する方法
記事の紹介:HTML チュートリアル: グリッド アイテムのレイアウトにグリッド レイアウトを使用する方法、特定のコード例が必要 はじめに: Web 開発では、レイアウトは重要な要素です。グリッド レイアウトは、ラスター グリッド アイテム レイアウトを作成するための非常に強力かつ柔軟な方法です。この記事では、グリッド レイアウトを使用して Web ページ レイアウトを構築する方法を紹介し、グリッド レイアウトをよりよく理解して適用するのに役立ついくつかの具体的なコード例を示します。パート 1: グリッド レイアウトの概要 グリッド レイアウトは、次のことを目的とした CSS の新機能です。
2023-10-21
コメント 0
1014

HTML チュートリアル: グリッド フリー レイアウトにグリッド レイアウトを使用する方法
記事の紹介:HTML チュートリアル: グリッド フリー レイアウトにグリッド レイアウトを使用する方法。特定のコード サンプルが必要です。 はじめに: Web 開発では、レイアウトに CSS を使用することは非常に重要なスキルです。グリッド レイアウトは CSS3 の新機能で、より強力で柔軟なレイアウト方法を提供し、Web ページのグリッド レイアウトをより自由にデザインできるようになります。この記事では、グリッド レイアウトの使用方法と具体的なコード例を紹介します。グリッドレイアウトとは何ですか?グリッドレイアウトはWebページをレイアウトするグリッドシステムです
2023-10-18
コメント 0
1105