
css フロントエンド開発では、グリッド レイアウトが Web サイト デザインの基礎であり、CSS グリッドはグリッド レイアウトを作成するための最も強力で簡単なツールです。この記事では、CSSグリッドレイアウトを5分で学べる方法を中心に紹介しますので、皆様のお役に立てれば幸いです。

CSS Grid は今年、主要なブラウザー (Safari、Chrome、Firefox、Edge) からもネイティブ サポートを得たので、すべてのフロントエンド開発者は近い将来このテクノロジーを学ぶ必要があると思います。
この記事では、CSS グリッドの基本をできるだけ早く説明します。基本を理解するために、気にする必要のないものはすべて省きます。
初めてのグリッド レイアウト
CSS グリッド レイアウトは、ラッパー (親要素) とアイテム (子要素) の 2 つのコア コンポーネントで構成されます。ラッパーは実際のグリッドであり、項目はグリッドのコンテンツです。
以下は、内部に 6 つの項目を含むラッパー要素です:
1
2
3
4
5
6
ラッパー要素をグリッド (グリッド) に変えるには、その表示属性を Grid に設定するだけです:
.wrapper { display: grid; }
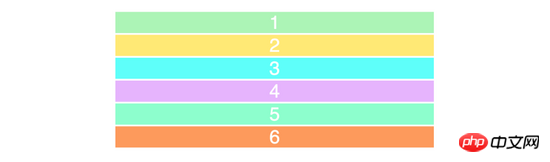
ただし、グリッドをどのように表示するかを定義していないため、これではまだ何も行われません。 6 つの p を単純に積み重ねます。

いくつかのスタイルを追加しましたが、CSS Grid とは関係ありません。
列(列)と行(行)
2次元グリッドコンテナにするためには、列と行を定義する必要があります。 3列2行を作成してみましょう。 Grid-template-row プロパティと Grid-template-column プロパティを使用します。
.wrapper { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 50px 50px; }
ご覧のとおり、3 つの列を取得するために、grid-template-columns に 3 つの値を書き込みました。 2行取得したいので、grid-template-rowsに2つの値を指定します。
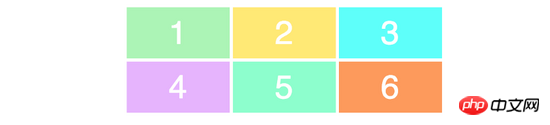
これらの値は、列の幅 (100 ピクセル) と行の高さ (50 ピクセル) を決定します。 結果は次のとおりです:

これらの値がグリッドの外観にどのように関連するかを正しく理解するために、この例を見てください。
.wrapper { display: grid; grid-template-columns: 200px 50px 100px; grid-template-rows: 100px 30px; }
上記のコードを理解して、上記のコードがどのようなレイアウトを生成するかを考えてみてください。
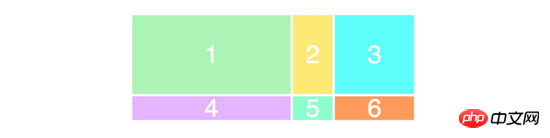
これは、上記のコードのレイアウトの結果です:

非常に理解しやすく、使い方も非常に簡単ですよね。もう少し難しくしてみましょう。
項目 (子要素) の配置
次に学習する必要があるのは、グリッド上に項目 (子要素) を配置する方法です。特に、ここでグリッド レイアウトのスーパーパワーが発揮されることに注意してください。グリッド レイアウトを使用すると、レイアウトの作成が非常に簡単になります。
理解を助けるために、各項目 (子要素) に別のクラスを追加します。
1
2
3
4
5
6
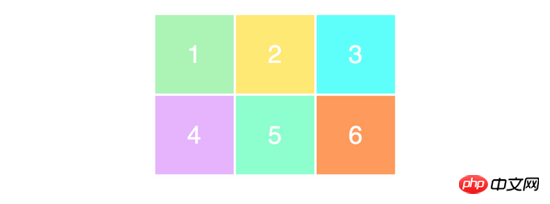
次に、3×3 グリッド (グリッド) を作成しましょう。
.wrapper { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; }
は次のレイアウトを取得します:

お気づきかどうかわかりませんが、ページには 3×2 のグリッド (グリッド) しか表示されていません。 3×3のグリッド。これは、グリッドを満たす項目 (子要素) が 6 つしかないためです。さらに 3 つの項目 (子要素) を追加すると、最後の行も埋められます。
項目 (子要素) の位置とサイズを変更するには、grid-column 属性と Grid-row 属性を使用して設定します:
.item1 { grid-column-start: 1; grid-column-end: 4; }
ここでやりたいことは、item1 が最初の行を占めるようにすることです。グリッド ラインから開始し、4 番目のグリッド ラインで終了します。つまり、行全体を単独で占有します。 画面に表示される内容は次のとおりです:

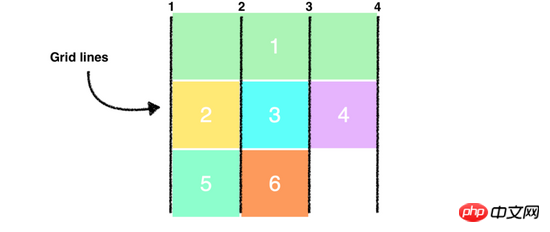
列が 3 つしかないことが理解できない場合、なぜグリッド線が 4 本あるのでしょうか?列グリッド線を黒で描いた以下の画像をご覧ください:

現在、グリッド内のすべての行を使用していることに注意してください。最初の項目 (子要素) が最初の行全体を占めるようにすると、残りの項目 (子要素) が次の行にプッシュされます。
最後に、上記の構文をより簡単に省略して記述する方法を示します:
.item1 { grid-column: 1 / 4; }
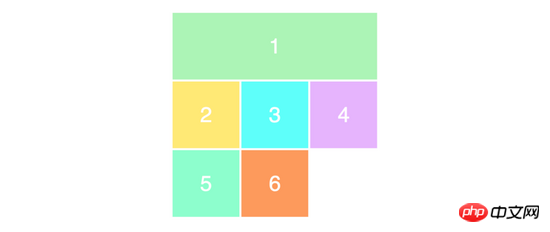
为了确保你已经正确理解了这个概念,我们重新排列其他的 items(子元素) 。
.item1 { grid-column-start: 1; grid-column-end: 3; } .item3 { grid-row-start: 2; grid-row-end: 4; } .item4 { grid-column-start: 2; grid-column-end: 4; }
你可以尝试在你的脑子里过一边上面代码的布局效果,应该不会很难。
以下是页面上的布局效果:

以上内容就是五分钟教你学会 CSS Grid 布局,希望能帮助到大家。
相关推荐:
CSS Grid布局指南_html/css_WEB-ITnose
CSS Grid布局模块简介_html/css_WEB-ITnose
以上がCSS グリッド レイアウトを 5 分で教えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。