
グリッドはレイアウト デザインの基礎であり、CSS グリッドは、Web 上のグリッド ベースのユーザー インターフェイスを処理するために特別に設計された 2 次元レイアウト システムです。グリッド レイアウトは、ページ上の多くのレイアウトの問題を解決できます。

CSS グリッド レイアウトは非常に強力です。この記事では、グリッド レイアウトの基本的な概念と用語を誰もが理解できるように、グリッド レイアウトについて簡単に紹介します。あなたに役立ちます。
グリッド レイアウトの役割:
Web の比較的短い寿命の中で、開発者はコンテンツを閲覧するためのさまざまな方法を試してきました。コンテナ。私たちは Web ページのレイアウトに常に CSS を使用してきましたが、常に何らかの問題が発生します。最初はテーブルベースのレイアウトを使用し、次にフロートベースのレイアウトを使用します。ただし、テーブルもフロートも真のレイアウト ツールとして使用することを意図していないため、これらの方法はせいぜい回避策です。
グリッド (グリッド) レイアウトは、レイアウトの問題を解決するために特別に作成された最初の CSS モジュールです。最終的には、ページ レイアウト スタイルを解決する方法を考える必要がなくなりました。
CSS Grid には、CSS を使用してグリッド構造を作成し、グリッド項目の配置とサイズを制御できるようにする一連のプロパティが導入されています。つまり、メディア クエリを使用して、グリッド レイアウトをさまざまなサイズのディスプレイに適応させることができます。
Grid には、多くの複雑な計算を実行することなく、利用可能なスペースを簡単に埋めることができる強力な自動配置アルゴリズムも搭載されています。グリッドでは、必要に応じてグリッド項目を重ねることができるため、ある程度の Z 軸の柔軟性も考慮されています。
css Grid の基本概念と用語
Grid は非常に柔軟になるように作成され、さまざまなユースケースに対応するソリューションを提供するため、すぐに理解して使用することはできません。まず、Grid の基本的な概念と用語を見てみましょう。
用語と概念はグリッド仕様で導入されているため、グリッドを最大限に活用したい場合は、まずこれらの用語と概念を知り、理解する必要があります。
グリッド線
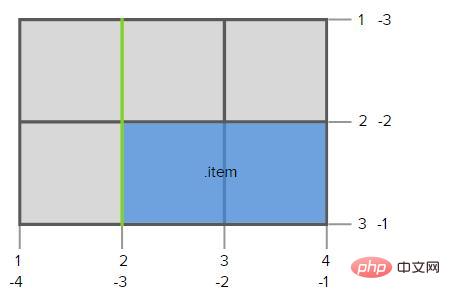
グリッド線は、グリッド構造の基礎を形成する水平線と垂直線です。これらはグリッド上に項目を配置するために使用されます。 1 から始まる数値インデックスで参照できます。
グリッド線には負の指数もあるので、グリッドの端から始まるグリッド線を参照できます。ネガティブ インデックスの使用例の 1 つは、トラックの数に関係なく最後の列に項目が必要な場合、その項目に値 -1 の Grid-column-end 属性を与えることで対応できることです。

.grid-container {
display: grid;
grid-template-columns: 150px 150px 150px;
grid-template-rows: 150px 150px;
}
.item {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 3;
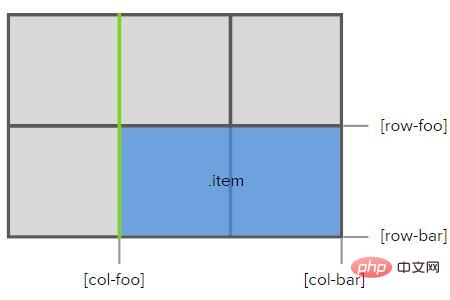
}グリッド線に名前を付けることができるため、どのグリッド線を参照する必要があるかを計算する必要がありません。これらの名前は、グリッド テンプレートの列プロパティとグリッド テンプレートの行プロパティでオプションのパラメーターとして宣言できます。

.grid-container {
display: grid;
grid-template-columns: 150px [col-foo] 150px 150px [col-bar];
grid-template-rows: 150px [row-foo] 150px [row-bar];
}
.item {
grid-column-start: col-foo;
grid-column-end: col-bar;
grid-row-start: row-foo;
grid-row-end: row-bar;
}グリッド トラックとセル
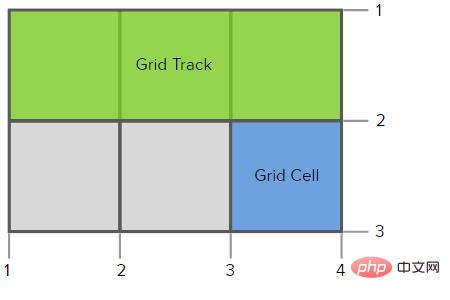
グリッド トラックは、2 つの隣接するグリッド ライン間のスペースであり、行と列です。グリッドの。下の画像は、グリッド線の 1 行目と 2 行目の間のグリッド トレースを強調表示しています。行ギャップと列ギャップを使用してグリッド トラックを分離するには、grid-row-gap プロパティと Grid-column-gap プロパティを使用できます。
グリッド セルは、2 つの隣接する行グリッド ラインと 2 つの隣接する列グリッド ラインの間のスペースです。これは、グリッドの単一のセルであるという点で、概念的には表のセルに似ています。下の画像は、3 列目と 4 列目のグリッド線と 2 行目と 3 行目のグリッド線の間のグリッド セルを強調表示しています。

.grid-container {
display: grid;
grid-template-columns: 150px 150px 150px; /* three columns */
grid-template-rows: 150px 150px; /* two rows */
}グリッド エリア
グリッド エリアは 1 つ以上のグリッド セルで構成され、グリッド エリアで構成されます。 4 つのグリッド ライン制約それぞれの側に。グリッド領域は、grid-template-areas プロパティまたはその名前で定義された境界グリッド線を使用して参照できます。グリッド アイテムは、グリッド エリア、グリッド行、グリッド列プロパティ、またはそれらの長い形式の同等物などのグリッド レイアウト プロパティを使用してグリッド エリアに割り当てることができます。

.grid-container {
display: grid;
grid-template-columns: 150px 150px 150px; /* three columns */
grid-template-rows: 150px 150px; /* two rows */
grid-template-areas: "a b b"
"a b b";
}
.item-1 {
grid-area: a;
}
.item-2 {
grid-area: b;
}前に述べたように、チャートの影付きの部分はグリッド トラック間の溝であり、グリッド行ギャップとグリッド列ギャップを使用して制御できます。ギャップ特性。
それでは、これらをまとめます:
要約: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。
以上がCSSグリッドレイアウトとは何ですか?グリッド レイアウトの基本的な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



