合計 10000 件の関連コンテンツが見つかりました

ドロップダウン メニュー heart_jquery の jquery 実装を共有します
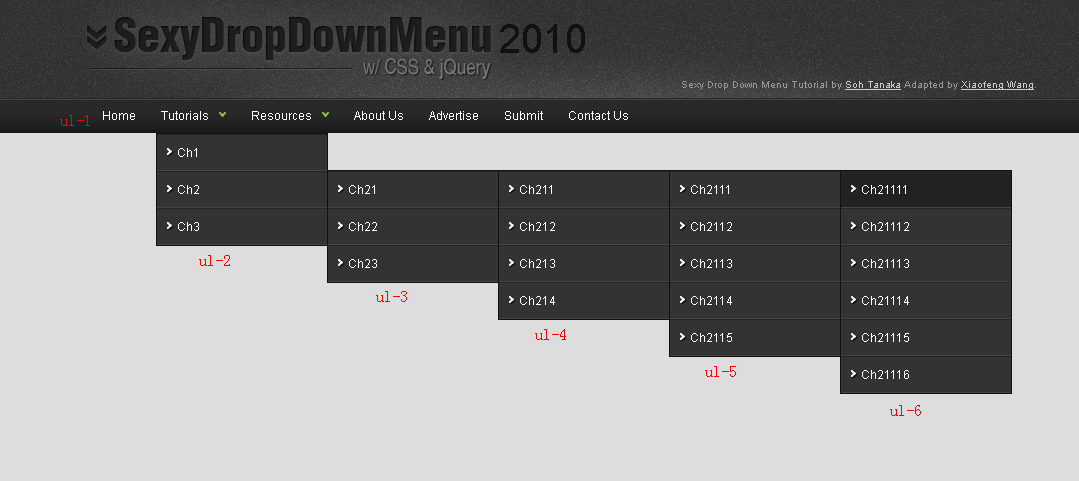
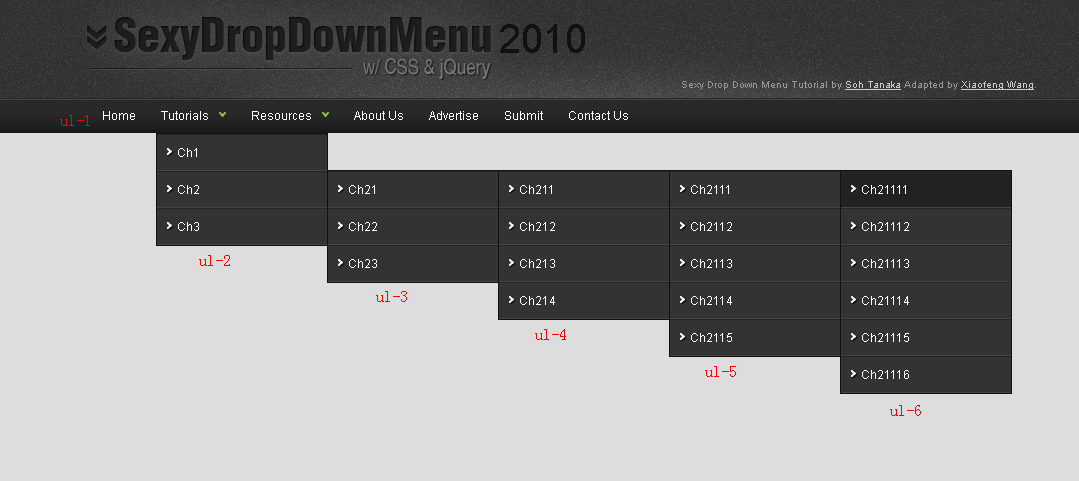
記事の紹介:jquery ライブラリは非常に便利です。jquery を使用して単純なドロップダウン メニューを実装するのは非常に簡単ですが、さまざまな実装方法もあります。今日は、Xiaofeng Wang の SexDropDownMenu2010 を参考にして、jquery を使用してドロップダウン メニューを作成しました。その中には、記録する価値があると思われるものがいくつかあります。
2016-05-16
コメント 0
1349

jqueryドロップダウンメニューの実装経験
記事の紹介:jquery ライブラリは私たちに多くの利便性をもたらしてくれます。jquery を使用して単純なドロップダウン メニューを実装するのは非常に簡単ですが、さまざまな実装方法もあります。今日は、Xiaofeng Wang の SexDropDownMenu2010 を参考にして、jquery を使用してドロップダウン メニューを作成しました。その中には、記録する価値があると思われるものがいくつかあります。
2016-12-15
コメント 0
1631

JQueryを使用してドロップダウンリスト内の指定されたオプションの値を取得する方法
記事の紹介:JQuery は、開発者が JavaScript コードをより簡単かつ効率的に作成できるようにする人気の JavaScript ライブラリです。フォーム要素の中でもドロップダウン リスト (select) は非常に一般的な要素であり、開発者はドロップダウン リストで選択されたオプションの値を取得するために JQuery を使用する必要があります。この記事では、JQueryを使用してドロップダウンリストで選択したオプションの値を取得する方法を説明します。 1. 選択したオプションのテキストを取得します。ドロップダウン リストでは、オプションに value 属性が含まれる場合があります。
2023-04-07
コメント 0
2467

jqueryを使用して画像の右クリックメニューを無効にする方法について話しましょう
記事の紹介:画像の右クリック メニューを無効にする JQuery の作成方法 Web ページ内の特定の画像の右クリック メニューを無効にしたい場合は、JQuery コードを使用して無効にすることができます。この記事では、JQueryを使用して画像の右クリックメニューを無効にする方法をいくつか紹介します。まず、JQuery ライブラリをインポートする必要があります。 HTML の head タグに、次のコードを追加します。 ```<script src="https://cdn.bootcss.com/jquery/3.4
2023-04-10
コメント 0
830

HTML、CSS、jQueryを使用して無限レベルのドロップダウン メニューを実装する方法
記事の紹介:HTML、CSS、および jQuery を使用して無制限のレベルのドロップダウン メニューを実装する方法 Web サイトの機能が継続的に強化されるにつれて、ドロップダウン メニューは Web デザインにおける一般的なインタラクティブな要素の 1 つになりました。実際の開発では、複数レベルのドロップダウン メニューを実装する必要がある状況によく遭遇します。この記事では、HTML、CSS、jQuery を使用して無限レベルのドロップダウン メニューを実装する方法と、具体的なコード例を紹介します。 1. 準備 コードを書き始める前に、次のような基本的なファイルを準備する必要があります。 HTML ファイル (i
2023-10-24
コメント 0
970

JavaScriptでマルチレベルのドロップダウンメニュー機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptでマルチレベルのドロップダウンメニュー機能を実装するにはどうすればよいですか? Web 開発では、ドロップダウン メニューは一般的かつ重要な要素であり、ナビゲーション メニューや分類フィルターなどの機能を実装するためによく使用されます。マルチレベルのドロップダウン メニューは通常のドロップダウン メニューに基づいており、より多くのレベルとより豊富なコンテンツを含めることができます。この記事では、JavaScript を使用してマルチレベルのドロップダウン メニュー機能を実装する方法を紹介し、具体的なコード例を添付します。まず、ドロップダウン メニューをラップするコンテナ要素を HTML で定義する必要があります。
2023-10-21
コメント 0
1071

jqueryでドロップダウンメニューを設定する方法
記事の紹介:jQuery は、Web 開発をより簡単かつ便利にする人気の JavaScript ライブラリです。ドロップダウン メニューは、Web サイトや Web アプリケーションでよく使用される対話型要素です。この記事では、jQuery でドロップダウン メニューを構成するのに役立つ簡単なガイドを提供します。この記事では、jQuery を使用して、基本的なドロップダウン メニュー機能を備えたサンプルを作成する方法を説明します。ステップ 1: jQuery をインポートする 開始する前に、jQuery がプロジェクトにインポートされていることを確認してください。 HTML ヘッド内での jQuery テキストの引用
2023-05-23
コメント 0
1171

ワードプレスで画像をアップロードする方法
記事の紹介:WordPress で画像をアップロードする方法: まず Web サイトのバックエンドにログインし、バックエンドのメニュー バーで [記事] をクリックし、ドロップダウン メニューで [記事を書く] を選択して記事編集インターフェイスに入ります。 「マルチメディア」オプションを選択し、このオプションをクリックして画像アップロード インターフェイスに入り、アップロードする画像を選択します。
2019-07-15
コメント 0
5275

HTMLでドロップダウンメニューを作成する方法(作り方を詳しく解説)
記事の紹介:HTML ドロップダウン メニューは、Web ページの一般的な対話型要素の 1 つであり、ユーザーはこれを使用して複数のオプションを簡単に参照して選択できます。今回はHTMLを使ってドロップダウンメニューを実装する方法を紹介します。 HTML ドロップダウン メニューの基本構造 まず、HTML ドロップダウン メニューの基本構造を見てみましょう。通常、基本的なドロップダウン メニューには次の要素が含まれます。 1. `<select>` タグ: このタグはドロップダウン メニューを定義するために使用され、`<form>` タグ内にネストする必要があります。場合によっては `<optgroup 内で
2023-04-06
コメント 0
14689

jqueryでドロップダウンボックスの選択値を設定する方法
記事の紹介:Web 開発では、ユーザーがいくつかのオプションを選択できるようにするために、ドロップダウン ボックス (選択とも呼ばれます) を使用することが必要になることがよくあります。場合によっては、ドロップダウン ボックスのオプションを事前設定する必要があります。つまり、ページの読み込み時に特定のオプションが選択されている必要があります。この時点で、jquery を使用してドロップダウン ボックスの選択された値を設定できます。 jquery は一般的に使用される JavaScript ライブラリであり、JavaScript コードの作成を簡素化し、多くの便利な操作メソッドを提供します。 jquery を使用してドロップダウン ボックスの選択された値を設定する場合は、まず対応するドロップダウン ボックス要素を取得する必要があります。
2023-04-26
コメント 0
3309

HTML、CSS、jQuery: チェックボックスを備えた複数選択のドロップダウン メニューを作成する
記事の紹介:HTML、CSS、および jQuery: チェックボックスを使用した複数選択のドロップダウン メニューの作成 インターネットが発展し続けるにつれて、Web デザインとインタラクティブなエクスペリエンスがますます重要になってきています。以前は、マウスのクリックによる選択が一般的なインタラクション方法でしたが、ユーザーのニーズの多様化に伴い、より柔軟でインテリジェントなインタラクション方法が求められています。この記事では、HTML、CSS、jQueryを使ってチェックボックス付きの複数選択ドロップダウンメニューを作成する方法を紹介します。まず、以下を含む基本的な HTML 構造を作成する必要があります。
2023-10-27
コメント 0
1784

ブートストラップにはどのようなコンポーネントがありますか?
記事の紹介:Bootstrap には、画像、ドロップダウン メニュー、ナビゲーション、アラート、ポップアップなどを作成するための再利用可能なコンポーネントが多数含まれています。現在一般的に使用されているブートストラップ コンポーネントには、カルーセル、ドロップダウン メニュー、応答性の高いナビゲーション バーが含まれます。
2019-07-16
コメント 0
4066

中国語のCSSコードが文字化けした時の対処法
記事の紹介:中国語の文字化け CSS の解決策: 1. 「notepad++」を使用して CSS ドキュメントを作成します; 2. ファイル メニューから [形式] を選択し、ドロップダウン メニューをポップアップ表示し、下の [UTF-8 形式でエンコード] を選択します。
2021-04-29
コメント 0
7179

Microsoft Excelでドロップダウンメニューを追加する方法
記事の紹介:あなたは組織、学校、大学のデータ収集者であるかもしれません。多くの人が入力する必要がある Excel ファイルがあるかもしれません。データの入力方法はユーザー次第であり、多くのエラーが含まれたり、必要な範囲内にないデータが含まれたりする可能性があります。結局のところ、世界中のすべてのデータを修正して置き換えるのは、おそらく大きな頭痛の種になるでしょう。では、ドロップダウンを強制するなど、特定のセルに入力できるデータを制限する方法はあるのでしょうか?特定のセルにドロップダウン メニューを強制的に表示すると、ドロップダウン範囲内にあるセルにのみデータを入力できます。この記事では、いくつかの簡単な手順で Excel のセルにドロップダウン メニューを簡単に追加する方法を説明します。この記事がお役に立てば幸いです
2023-04-29
コメント 0
2577

Microsoft Excel 2020 アドインが無効になっている場合に再度有効にする方法 Microsoft Excel 2020 アドインが無効になっている場合に再度有効にする方法
記事の紹介:1. 以下の図に示すように、まず Microsoft Excel 2020 を開き、メニュー バーの [挿入] をクリックします。 2. 以下の図に示すように、メニュー バーの下部にある [マイ アドオン] の横にある [アイコン] を選択し、クリックして入力します。 3. 次に、以下の図に示すように、ドロップダウン オプションで [他のアドオンの管理] を選択し、クリックして入力します。 4. 下部にある [excel アドイン] を見つけ、その横の [アイコン] をクリックして、下図に示すようにドロップダウン メニューを表示します。 5. 下図に示すように、ドロップダウン メニューで [無効な項目] を選択します。 6. 下図に示すように、右側の[実行]ボタンをクリックします。 7. この時点で無効になっているアドオンがある場合は、次の図に示すように、無効になっている項目を選択し、[有効にする] をクリックして再度有効にします。
2024-06-08
コメント 0
575

jqueryで国籍ドロップダウンボックスを実装する方法
記事の紹介:JQuery は、Web 開発者がさまざまな Web アプリケーションをより迅速かつ簡単に開発できるようにする人気の JavaScript ライブラリです。ドロップダウン ボックスは、リストにオプションを表示するために使用できる一般的なフォーム要素です。この記事では、JQueryを使って国籍ドロップダウンボックスを実装する方法を紹介します。ステップ 1: HTML ページを作成する まず、ドロップダウン ボックスを含む HTML ページを作成する必要があります。このページでは、選択要素を追加し、それに国籍オプションを追加する必要があります。 「」
2023-04-17
コメント 0
948