
概要:
jquery ライブラリは私たちに多くの利便性をもたらします。 jquery を使用して単純なドロップダウン メニューを実装するのは非常に簡単ですが、さまざまな実装方法もあります。今日は、Xiaofeng Wang の SexDropDownMenu2010 を参考にして、jquery を使用してドロップダウン メニューを作成しました。その中には、記録する価値があると思われるものがいくつかあります。
実装:
まず、彼のコードを投稿します (コード全体を投稿するには長すぎるので、一部だけ抜粋します)。
1. html の ul リスト
<ul class="topmenu">
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a>
<ul class="submenu1">
<li><a href="#">Ch1</a></li>
<li><a href="#">Ch2</a>
<ul class="submenu11">
<li><a href="#">Ch21</a>
<ul class="submenu11">
<li><a href="#">Ch211</a>
<ul class="submenu11">
<li><a href="#">Ch2111</a>
<ul class="submenu11">
<li><a href="#">Ch21111</a></li>
<li><a href="#">Ch21112</a></li>
<li><a href="#">Ch21113</a></li>
<li><a href="#">Ch21114</a></li>
<li><a href="#">Ch21115</a></li>
<li><a href="#">Ch21116</a></li>
</ul>
</li>
<li><a href="#">Ch2112</a></li>
<li><a href="#">Ch2113</a></li>
<li><a href="#">Ch2114</a></li>
<li><a href="#">Ch2115</a></li>
</ul>
</li>
<li><a href="#">Ch212</a></li>
<li><a href="#">Ch213</a></li>
<li><a href="#">Ch214</a></li>
</ul>
</li>
<li><a href="#">Ch22</a>
<ul class="submenu11">
<li><a href="#">Ch221</a></li>
<li><a href="#">Ch222</a></li>
<li><a href="#">Ch223</a></li>
</ul>
</li>
<li><a href="#">Ch23</a></li>
</ul>
</li>
<li><a href="#">Ch3</a>
<ul class="submenu11">
<li><a href="#">Ch31</a></li>
<li><a href="#">Ch32</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Resources</a>
<ul class="submenu1">
<li><a href="#">Sub Nav Link</a></li>
<li><a href="#">Sub Nav Link</a></li>
</ul>
</li>
<li><a href="#">About Us</a></li>
<li><a href="#">Advertise</a></li>
<li><a href="#">Submit</a></li>
<li><a href="#">Contact Us</a></li>
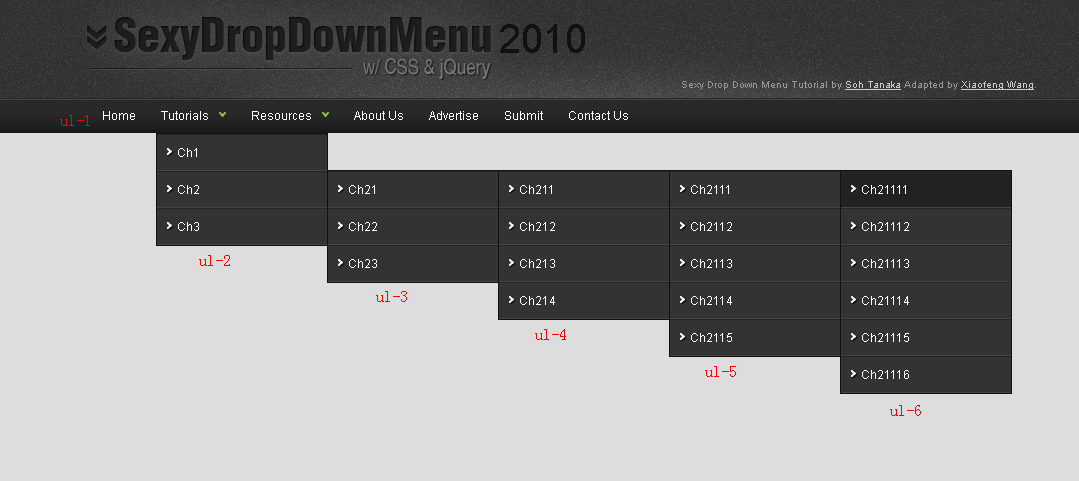
</ul>以下に示すように、6 レベルのメニュー構造です

2. js部分(CSSは掲載されません)
$(document).ready(function() {
//第一部分
// Top Menu
//Only shows drop down trigger when js is enabled (Adds empty span tag after ul.submenu1*)
$("ul.submenu1").parent().append("<span></span>");
//第二部分
$("ul.topmenu li span").click(function() { //When trigger is clicked...
//Following events are applied to the submenu1 itself (moving submenu1 up and down)
//Drop down the submenu1 on click
$(this).parent().find("ul.submenu1").slideDown('fast').show();
//在click后给绑定hover处理函数,感觉是比较巧妙的地方
$(this).parent().hover(function() {
}, function() {
//When the mouse hovers out of the submenu1, move it back up
$(this).parent().find("ul.submenu1").slideUp('slow');
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
//On hover over, add class "hover"
$(this).addClass("hover");
}, function() { //On Hover Out
//On hover out, remove class "hover"
$(this).removeClass("hover");
});
//第三部分
$("ul.topmenu li ul.submenu1 li").hover(function() {
$(this).find("ul.submenu11:first").show("slow");
}, function() {
$(this).find("ul.submenu11:first").hide("fast");
});
});パート 1:
メニューの下にトリガーボタンを追加しました
パート 2:
クリックイベントのハンドラー関数をバインドします
トリガー ボタンをクリックすると、ホバー処理関数がドロップダウン メニューの一番外側の li にバインドされます。これは非常に賢いと感じます。
一番外側の li に hover 関数をバインドします。 ここでの処理関数は、マウスが li 上にあるときは処理が実行されず (最初の関数は空です)、マウスが離れると li が閉じられるように記述されています。
このように、後で ul を展開するメニューは一番外側の li の内側にあるため、メニューは自動的に閉じられません。つまり、マウスがメニュー全体から離れると、li は自動的に閉じられます。
パート 3:
メニューの下にあるネストされた UL のホバー イベントに関数をバインドして、次のレベルのメニューを展開したり折りたたんだりします
$(this).find("ul.submenu11:first") は、find を通じて現在一致する要素セット内の各要素の子孫を取得し、「ul.submenu11:first」を通じて次世代の要素をフィルタリングするというより賢い方法です。最初に」を展開します。
同時に、次のレベルのメニューにも折りたたみ処理関数がバインドされており、トリガーメニューのクリックで一番外側のliにバインドされている折りたたみ関数と連動して動作するメニューの自動折りたたみ機能です。 。
概要:
jqueryフィルターのパワーと柔軟性を示し、jqueryの美しいチェーン構文も反映しています。
純粋な jQuery の水平ドロップダウン メニューの実装を共有しましょう
<!DOCTYPE html>
<html>
<head>
<title>jQuery水平下拉菜单实现</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" charset="UTF-8" >
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="bootstrap/js/jquery-1.11.1.min.js"></script>
<!--[if lt IE 9]>
<script src="bootstrap/js/html5shiv.js"></script>
<script src="bootstrap/js/respond.min.js"></script>
<![endif]-->
<style type="text/css">
.menus{border:1px solid red; float:left; margin-left:4px; background:red;}
.menus a{display:block; width:100px; text-align:center;}
.menu{display:none;}
a{cursor:pointer;text-decoration:none;}
a:hover{background:white; text-decoration:none;}
a:visited{text-decoration:none; color:black;}
</style>
<script>
$(function(){
$(".menu-title").click(function(){
$(this).next().toggleClass();
});
});
</script>
</head>
<body>
<div class="menus">
<a class="menu-title">菜单项</a>
<div class="menu">
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
</div>
</div>
<div class="menus">
<a class="menu-title">菜单项</a>
<div class="menu">
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
</div>
</div>
<div class="menus">
<a class="menu-title">菜单项</a>
<div class="menu">
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
</div>
</div>
<div class="menus">
<a class="menu-title">菜单项</a>
<div class="menu">
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
</div>
</div>
</body>
</html>