
中国語の文字化け CSS の解決策: 1. 「メモ帳」を使用して CSS ドキュメントを作成します; 2. ファイル メニューから [形式] を選択し、ドロップダウン メニューをポップアップ表示して、[UTF でエンコード] を選択します。 8フォーマット」を参照してください。

このチュートリアルの動作環境: Windows7 システム、notepad 2020 バージョン、DELL G3 コンピューター。
中国語の文字化け CSS の解決策:
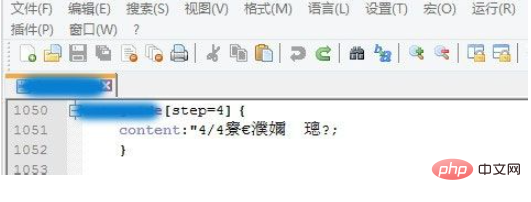
まず、メモ帳を使用して、作成した CSS ドキュメントを操作します
この時点で、中国語の

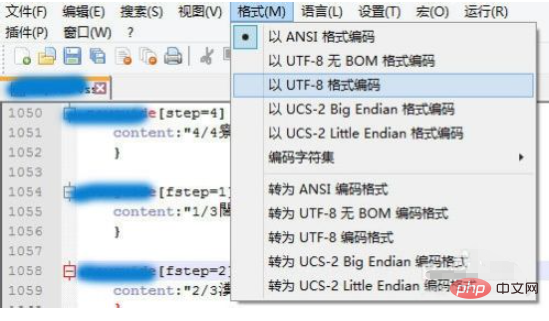
# が文字化けして表示されます。次に、ファイル メニューから「形式」を選択すると、ドロップダウン メニューが表示されます。デフォルトは「ANSI 形式でエンコード」です。
下の「UTF-8 形式でエンコード」を選択します。

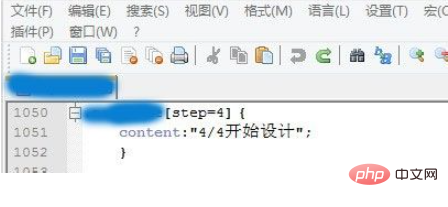
先ほど文字化けしたテキストが表示されることがわかります。通常は
# 図に示すように:

関連チュートリアルの推奨事項: CSS ビデオ チュートリアル
以上が中国語のCSSコードが文字化けした時の対処法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。