合計 10000 件の関連コンテンツが見つかりました

Kalendae - JavaScript の日付選択とカレンダー コントロールの使用方法の詳細な説明 (写真)
記事の紹介:Kalendae は完全に JavaScript に基づいた日付選択コントロールおよびカレンダー コンポーネントです。Kalendae はサードパーティの JS スクリプト ライブラリに依存せず、ネイティブ JavaScript を使用してこのような強力な日付選択コントロールを実装していることに注意してください。 Kalendae には次の特徴があります: 完全に JavaScript に基づいており、依存関係や jQuery はありません。 スキンはカスタマイズ可能で、基本的に写真は必要なく、スキンはCSSファイルを使用して完全にカスタマイズされます。 日付の選択では、単一日と複数日の範囲がサポートされます。 日付数値のカスタム表示。 ページ上に直接配置できます。
2017-03-16
コメント 1
3790

ブートストラップにはカレンダー コントロールがありますか?
記事の紹介:Bootstrap には、「datetimepicker」という名前の時刻と日付のカレンダー コントロールがあり、ページ上で日付と時刻の入力を簡略化できる Bootstrap コンポーネントです。 datetimepicker コントロールは、日付の選択と形式の設定、および期間の選択コントロールをサポートしており、スクリプトとリンク タグを使用して必要なページに関連ファイルを導入するだけで使用できます。
2021-02-05
コメント 0
4693
JQuery 日付ピッカーの使用法_jquery
記事の紹介:jQuery UI は非常に強力です。日付選択プラグイン Datepicker は、日付形式、言語、選択された日付範囲の制限、関連ボタンやその他のナビゲーションなどの表示方法をカスタマイズできます。
2016-05-16
コメント 0
1559

MVC4+EasyUI_javascript スキルに基づいて Web 開発フレームワークを形成する過程におけるインターフェイス コントロールの使用
記事の紹介:一般的な Web インターフェイスに含まれるインターフェイス コントロールは次のとおりです: 単一行テキスト ボックス、複数行テキスト ボックス、パスワード テキスト ボックス、ドロップダウン リスト コンボボックス、日付入力コントロール、数値入力コントロール、単一選択、チェック ボックス、テーブル コントロール DataGrid 、ツリー コントロール、レイアウト コントロール、ポップアップ ダイアログ ボックス、プロンプト メッセージ、リスト コントロールなど。これらのインターフェイス コントロールの操作の違いは何ですか。以下に 1 つずつ紹介しましょう。
2016-05-16
コメント 0
1618

WdatePicker とはどのようなプラグインですか?
記事の紹介:WdatePicker は、強力な JS カレンダー プラグインおよび JS 日付選択プラグインで、スキンをカスタマイズし、現在の日付を表示し、過去の記録に基づいて日付をすばやく選択できます。最高 2099 年から最低 1904 年の日付をサポートします。
2016-06-13
コメント 0
2178

LabVIEW 2018で現在時刻を表示する方法 LabVIEW 2018チュートリアル
記事の紹介:まず、LabVIEW2018を開いて新しいVIを作成します。メニューバーの新規VIコマンドを選択して、新規VIウィンドウをポップアップします。 VIを保存 - メニューバーでファイル-保存コマンドを選択すると、ファイルを保存するためのダイアログボックスがポップアップ表示され、適切なパスを選択し、ファイル名[現在時刻を表示]を入力してVIを保存します。フロントパネルのコントロールパレット[新規スタイル]-[数値]-[タイムスタンプ入力コントロール]を選択し、フロントパネルにコントロールを配置します。 [時刻] ボタンをクリックして、[時刻と日付の設定] ダイアログ ボックスを開きます。 [現在時刻に設定]をクリックすると、コントロールに現在時刻が表示されます。コントロールを右クリックし、ポップアップメニューから[データ操作]-[日時設定]コマンドを選択すると、日時設定画面が開きます。コントロールを右クリックして選択します
2024-06-06
コメント 0
654

jqueryで日付コントロールを使用できないようにする方法
記事の紹介:jquery は Web 開発で広く使用されている Javascript ライブラリで、Web ページのさまざまなインタラクティブな効果や機能を簡単に実現できる豊富で便利な API を提供します。その中で、日付コントロールは一般的に使用されるコンポーネントであり、通常は Web ページの時間選択機能に使用されます。しかし、場合によっては、ユーザーが日付を選択できないように、日付コントロールを使用できない状態に設定する必要があるかもしれません。 1.disabled 属性を使用する最も簡単な方法は、HTML タグの disabled 属性を使用して日付を変更することです。
2023-05-12
コメント 0
811

VueとElement-UIを使用してカレンダーと日付の選択機能を実装する方法
記事の紹介:Vue と Element-UI を使用してカレンダーと日付の選択機能を実装する方法の紹介: フロントエンド開発では、カレンダーと日付の選択機能は非常に一般的な要件の 1 つです。 Vue と Element-UI は非常に強力な開発ツールであり、これらを組み合わせることでカレンダーや日付の選択機能を簡単に実装できます。この記事では、Vue と Element-UI を使用して簡単なカレンダーと日付選択機能を作成する方法を紹介し、読者が実装の具体的な手順と方法を理解できるようにコード例を示します。準備:はじめに
2023-07-22
コメント 0
2304

jquery uiを使用するためのチュートリアルは何ですか?
記事の紹介:jQuery UI は、jQuery JavaScript ライブラリに基づいて構築されたユーザー インターフェイス インタラクション、エフェクト、ウィジェット、およびテーマのセットです。高度にインタラクティブな Web アプリケーションを作成している場合でも、フォーム コントロールに日付ピッカーを追加するだけの場合でも、jQuery UI は最適な選択肢です。
2019-03-18
コメント 0
2178

jQueryを使用して日付が変更されたときにイベントをトリガーする方法
記事の紹介:タイトル: jQuery を使用してイベントをトリガーする日付変更を実装する方法 フロントエンド開発では、ユーザーが選択した日付に基づいて対応する操作を実行する必要があることがよくあります。 jQuery は広く使用されている JavaScript ライブラリで、フロントエンド開発プロセスを簡素化し、開発者がページ要素を操作しやすくする豊富な API を提供します。この記事では、jQuery を使用して日付変更トリガー イベントを実装する方法を紹介し、具体的なコード例を添付します。まず、日付選択コントロールが必要です
2024-02-27
コメント 0
821

DeskyCalendar で日付の選択を強化: バニラ JS ソリューション
記事の紹介:毛羽立たずにフォームを強化したいですか? DeskyCalendar は、純粋なバニラ JavaScript で作られた、ミニマリストで応答性の高い日付ピッカーです。プロジェクトに負担をかけることなく、日付選択プロセスにスタイルと機能性を追加するように設計されています。
2024-09-23
コメント 0
841

JavaScriptを使用して日付ピッカー機能を実装するにはどうすればよいですか?
記事の紹介:JavaScript を使用して日付ピッカー機能を実装するにはどうすればよいですか? [はじめに] 日付ピッカーは、Web 開発における一般的な機能の 1 つで、ユーザーに日付を選択する便利かつ迅速な方法を提供します。この記事では、JavaScript を使用して単純な日付ピッカーを実装する方法を紹介し、詳細なコード例を示します。 [実装手順] 1. HTML 構造 まず、HTML に入力ボックスとボタンを追加して、日付ピッカーのポップアップ ウィンドウをトリガーします。 <入力タイプ
2023-10-20
コメント 0
1277

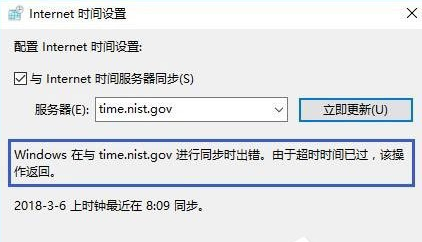
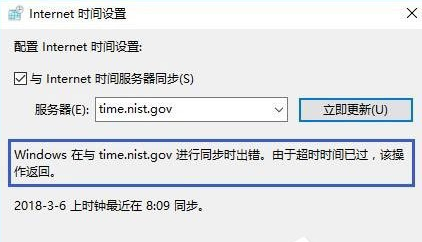
Win10コンピュータの時刻同期エラーが発生した場合の対処法_Win10コンピュータの時刻同期エラー解決策
記事の紹介:通常、コンピューターの使用中、時刻はネットワーク経由で自動的に同期されます。Win10 コンピューターで時刻同期にエラーが発生した場合はどうすればよいですか?このため、システムハウスでは、Win10コンピューターの時刻同期エラーの詳細な解決策を簡単な操作方法で解決できます。 Win10 コンピューターの時刻同期エラーの解決策 1. コンピューターの左下隅にあるメニュー バーの横にある検索ボックスからコントロール パネル機能を直接検索し、コントロール パネル ウィンドウをすばやく開きます。 2. コントロール パネルに入ったら、[時計、言語、および地域の機能] をクリックします。 2. 入力後、「日付と時刻」で「時刻と日付の設定」機能を選択します。 3. 次に、タイムゾーンが正しく選択されていることを確認し、インターネット時間オプションを選択します。 4.インテル
2024-09-05
コメント 0
720

ワンピース ドリーム ポインター 3 つのうち 1 つを選択するにはどうすればよいですか?
記事の紹介:ワンピース ドリーム ポインター ゲームは 3 択イベントを開始しました。多くのプレイヤーは 3 つのうちの 1 つを選択する方法を知りたいと考えています。編集者はキッドまたはホーキンスを推奨します。キッドはコントロール スキルと優れた生存能力を持ち、ホーキンスは敵の火力を引き付けることができます。適切な出力環境を作成するために、特定のコンテンツに対して 3 つのワンピース ドリーム ポインターから 1 つを選択するためのこの推奨ガイドを見てみましょう。ワンピース ドリーム ポインター ガイド: ワンピース ドリーム ポインターの 3 つのオプションから 1 つを選択する方法: キッドまたはホーキンス 1. キッド 1 は PVP プレイに適しており、多くのコントロール スキルと強力な生存力を備えています。 2. キャラクターの育成コストが低く、あまり多額の投資をする必要がありません。 2. ホーキンスは敵の火力を引き付け、良好な出力環境を作り出すことができる非常に優秀な補助なので、ラオシャと合わせるのがおすすめです。
2024-04-03
コメント 0
808

Vueでバックエンドに日付値を渡す方法
記事の紹介:人気の JavaScript フレームワークとして、Vue は便利で高速なフロントエンド開発モデルを提供しますが、実際の開発では、日付値などの処理のために、Vue によってレンダリングされたデータをバックエンドに渡す必要があることがよくあります。今日は、Vue の日付値をバックエンドに渡す方法について説明します。 1. 日付値をバックエンドに渡す必要があるのはなぜですか? 実際の開発では、多くの場合、フロントエンドで日付の選択と入力を完了してから、選択または入力された日付値をバックエンドに渡す必要があります。処理を終了します。たとえば、フロントエンドのフォームで送信する必要があります。
2023-05-18
コメント 0
2286

最高の Java クローラー フレームワークの比較: どのツールがより強力ですか?
記事の紹介:注目の Java クローラー フレームワーク: 最も強力なツールはどれですか?今日の情報爆発の時代では、インターネット上のデータは非常に貴重なものになっています。クローラーは、インターネットからデータを取得するために不可欠なツールとなっています。 Java 開発の分野では、選択できる優れたクローラー フレームワークが数多くあります。この記事では、読者が自分のプロジェクトに最適なツールを選択できるように、最も強力な Java クローラー フレームワークをいくつか選択し、具体的なコード例を添付します。 JsoupJsoup は、次から使用できる人気のある JavaHTML パーサーです。
2024-01-09
コメント 0
4334

見逃せない推奨 Ajax コントロール
記事の紹介:厳選された Ajax コントロールの推奨事項: これらをお見逃しなく!インターネットの急速な発展に伴い、Ajax (非同期 JavaScript および XML) テクノロジーは徐々に Web 開発に不可欠な部分になってきました。 Ajax テクノロジーを使用すると、Web ページはデータを非同期にロードできるため、ユーザー エクスペリエンスが向上し、よりスムーズなユーザー インターフェイスが実現します。開発者が Ajax テクノロジを使用しやすくするために、多くの強力な Ajax コントロールが市場に登場しています。今日では、いくつかの Ajax コントロールを厳選して推奨します。
2024-01-17
コメント 0
1281