
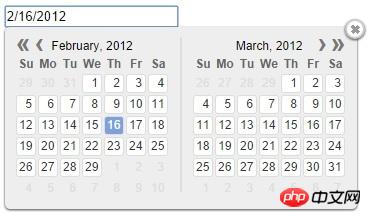
Kalendae-JavaScript日付選択とカレンダーコントロール使い方の詳細な説明
Kalendaeは完全にJavaScriptに基づいた日付選択コントロールとカレンダーコンポーネントであり、価値がありますはい、Kalendae はサードパーティの JS スクリプト ライブラリに依存せず、ネイティブ JavaScript を使用してこのような強力な日付選択コントロールを実装します。
完全に JavaScript に基づいており、依存関係や jQuery はありません。
スキンはカスタマイズ可能で、基本的に画像は必要なく、スキンはCSSファイルを使用して完全にカスタマイズされます。
日付の選択では、単一日と複数日の範囲がサポートされています。
表示される日付の数字をカスタマイズします。
は、カレンダーコントロールとしてページに直接配置できます。
選択した日付について、日付形式をカスタマイズできます。
よく使用される日付変換 関数 をいくつか提供します。



new Kalendae(document.body, {
months:1,
mode:'single',
selected:Kalendae.moment().subtract({M:1})
});
new Kalendae({
attachTo:document.body,
months:2,
mode:'single',
selected:Kalendae.moment().subtract({M:1})
});
new Kalendae({
attachTo:document.body,
months:3,
mode:'single',
selected:Kalendae.moment().subtract({M:1})
});以上がKalendae - JavaScript の日付選択とカレンダー コントロールの使用方法の詳細な説明 (写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。