合計 10000 件の関連コンテンツが見つかりました

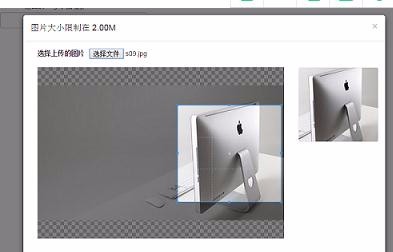
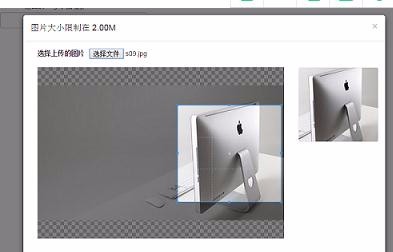
ThinkPHP5.0の画像アップロードプラグイン実装例共有
記事の紹介:thinkphp5.0 画像アップロード プラグインは、トリミングされた画像をプレビューし、元の画像を保存できます。画像をトリミングした後、領域を削減するために元のトリミングされた画像のディレクトリが削除されます。具体的な実装コードについてはこちらの記事を参考にしていただければ幸いです。
2018-01-10
コメント 0
2363

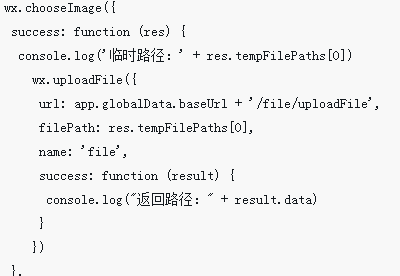
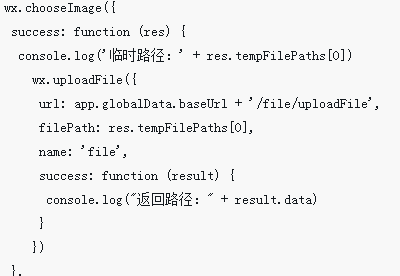
WeChatミニプログラムで写真をアップロードする実際の事例の分析
記事の紹介:今回は、WeChat ミニ プログラムを通じて写真をアップロードする実践例の分析をお届けします。WeChat ミニ プログラムを通じて写真をアップロードする実践例についての注意点は何ですか? 以下は実践的な事例です。それ。
2018-05-31
コメント 0
2521
PHP swfupload 画像アップロードのサンプル コード_PHP チュートリアル
記事の紹介:PHP swfupload 画像アップロードのサンプル コード。 PHP コードは次のとおりです。 次のようにコードをコピーします。 if (isset($_FILES["Filedata"]) || !is_uploaded_file($_FILES["Filedata"]["tmp_name"]) || $_FILES["Filedata" "][" エラー"] != 0) { $upload_f
2016-07-21
コメント 0
1057

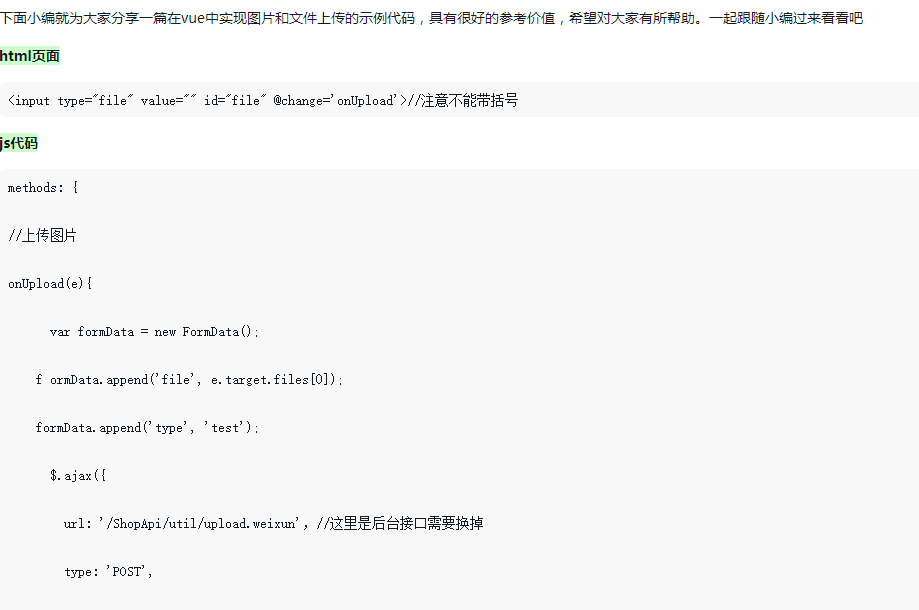
VUE3 基本チュートリアル: Vue.js プラグインを使用して画像アップロード コンポーネントをカプセル化する
記事の紹介:VUE3 基本チュートリアル: Vue.js プラグインを使用して画像アップロード コンポーネントをカプセル化する Vue.js は、開発者が少ないコードでより効率的で柔軟なアプリケーションを作成できるようにする人気のフロントエンド フレームワークです。特に Vue.js3 のリリース後、その最適化と改善により、より多くの開発者が Vue.js3 を使用する傾向にあります。この記事では、Vue.js3 を使用して画像アップロード コンポーネント プラグインをカプセル化する方法を紹介します。開始する前に、Vue.js と VueCLI がインストールされていることを確認する必要があります。まだインストールされていない場合
2023-06-15
コメント 0
1917
画像をサーバーにアップロードする WeChat アプレットの詳細な例
記事の紹介:この記事では、主に WeChat アプレットで画像をアップロードするサンプル コードを紹介します。この記事では、WeChat アプレットで 1 つまたは複数の画像をアップロードする方法についても詳しく説明します。必要な友人のために、それを参照してください、それがすべての人に役立つことを願っています。
2017-12-23
コメント 0
8583