
この章では、アップロードされた画像を表示用に Base64 エンコードに変換する HTML5 実装を紹介します (コード例)。困っている友人は参考にしていただければ幸いです。
#まず詳しく見てみましょうbase64 エンコード:
base64 エンコードとは何ですか?
Base64 は、インターネット上で 8 ビット バイト コードを送信するために使用される最も一般的なエンコード方法です。Base64 エンコードは、HTTP 環境で長いファイルを送信するために使用できます。情報は URL でも使用できます (URL 用に改良された Base64 エンコーディングを使用)。 Base64 は可読性を心配しない、つまりエンコードされたデータが肉眼で直接見えないため、一定の暗号化機能を備えています。
画像を Base64 エンコードに変換する必要があるのはなぜですか?
画像を Base64 エンコードに変換します主に Web ページ上のリクエストの数を減らすために 、当社の Web サイトでは http プロトコルを使用しています。http プロトコルは Aステートレス接続とは、リソースを節約するために、接続と送信後に接続が切断されることを意味します。このときの解決策は、http リクエストをできるだけ減らすことです。このとき、base64 エンコードにより CSS に画像を追加できるため、CSS をリクエストすることで画像をダウンロードできるようになり、再度画像のリクエストを減らすことができます。
html5 アップロードされた画像を表示用に Base64 エンコードに変換するにはどうすればよいですか?
画像を Base64 に変換するには、HTML5 インターフェイス:FileReader.readAsDataURL() インターフェイス を使用する必要があります。このインターフェイスは、ファイルを Base64 エンコード形式に変換し、それを表示できます。データの形式: URL
アイデア:
2. jsでhtml5のFileReader.readAsDataURL()のAPIを呼び出し、画像アップロード、base64コード表示、画像表示を制御する3つの変数を宣言します。
3.img_upload.addEventListener('change',readFile,false); リスニング イベントを追加し、アップロードされたファイルが変更された場合は readFile 関数を実行します。
4. readFile 関数の内容は、インターフェイスを呼び出し、画像を Base64 に変換して出力することです。
5. 変換して出力する前に、アップロードされたファイルが画像であるかどうかを判断します。
<!Doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>html5 图片转base64编码</title>
<style>
* {
margin: 0;
padding: 0;
}
.demo{
width: 100%;
margin: 50px;
}
</style>
<script type="text/javascript">
window.onload = function() {
// 抓取上传图片,转换代码结果,显示图片的dom
var img_upload = document.getElementById("img_upload");
var base64_code = document.getElementById("base64_code");
var img_area = document.getElementById("img_area");
// 添加功能出发监听事件
img_upload.addEventListener('change', readFile, false);
}
function readFile() {
var file = this.files[0];//这里是抓取到上传的对象。
if(!/image\/\w+/.test(file.type)) {
alert("请确保文件为图像类型");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function() {
base64_code.innerHTML = this.result;
//this.result里的这个result是FileReader.readAsDataURL()接口当中转换完图片输出的base64结果存放在result当中
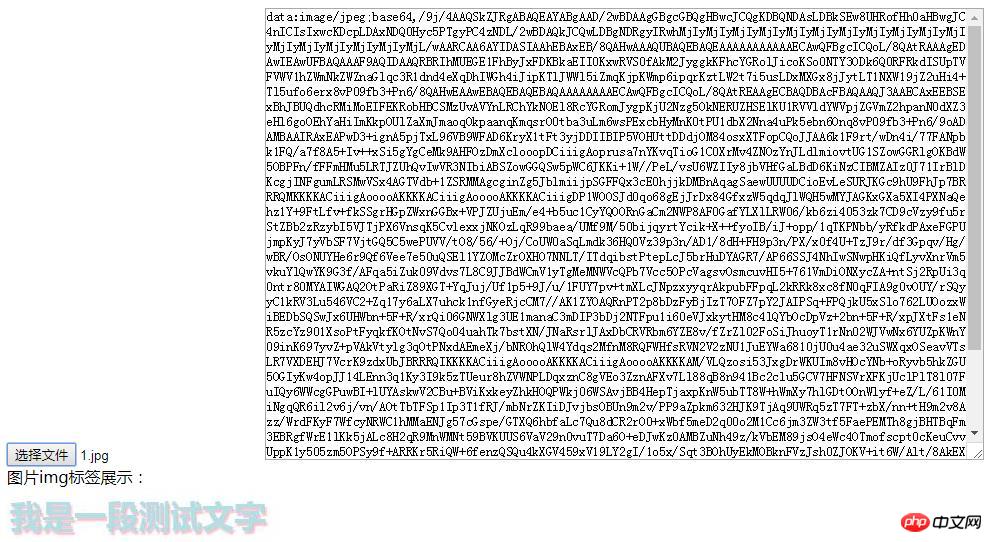
img_area.innerHTML = '<div>图片img标签展示:</div><img src="' + this.result + '" alt=""/>';
}
}
</script>
</head>
<body>
<div class="demo">
<input type="file" id="img_upload" />
<textarea id="base64_code" rows="30" cols="100"></textarea>
<p id="img_area"></p>
</div>
</body>
</html>
以上がHTML5 は、アップロードされた画像を表示用に Base64 エンコードに変換する実装 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


