
この記事では主に、写真をアップロードするための WeChat アプレット開発の例を紹介します。
1. wx.chooseImage(OBJECT)

を理解する2. pagesファイルにuploadimgフォルダーを作成します
1. ページ構造の書き込み:
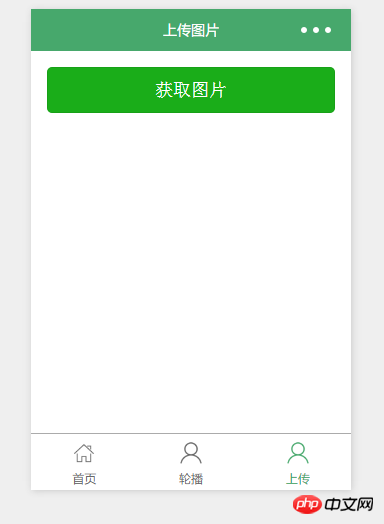
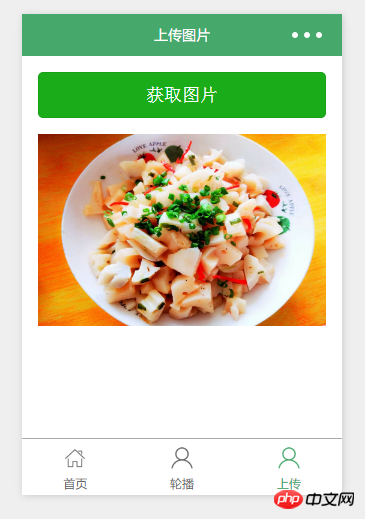
uploadimg
<view class="container" style="padding:1rem;">
<button type="primary"bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx;margin:1rem 0;"/>
</view>
データの設定: Uploadimg.js
 関連する推奨事項:
関連する推奨事項:
写真をアップロードするときにローカルでプレビューする方法
JS開発WeChatパブリックアカウントで写真をローカルサーバーにアップロード
以上がWeChatアプレット開発事例の共有と写真アップロード機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。