合計 10000 件の関連コンテンツが見つかりました

魯安市でどのフロントエンド Web 会社を選ぶべきか
記事の紹介:インターネット時代の到来により、Web サイトは企業のイメージとビジネス能力を示す重要な窓口になりました。企業 Web サイトの主要な部分として、フロントエンド Web デザインと開発は鹿安地域でさらに注目を集めています。しかし、魯安市場にはフロントエンド Web デザインおよび開発会社が多数存在しており、お客様が選択するのは困難です。今日は、フロントエンド Web デザインおよび開発会社を選択するための重要な要素をまとめます。みんなの役に立つでしょう。 1. 企業規模の観点から企業規模を検討する フロントエンドWebデザイン・開発会社を検討する際に、企業規模は重要な要素となります。大手企業を選ぶメリット
2023-05-26
コメント 0
625

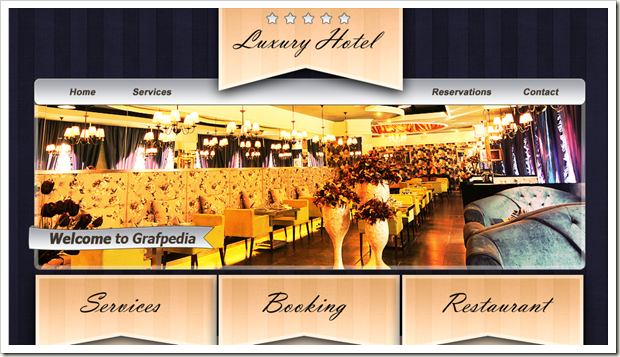
適切な CSS レイアウト ユニットを使用して美しい Web デザインを作成する
記事の紹介:適切な CSS レイアウト ユニットを選択して、エレガントな Web デザインを作成する Web デザインにおいて、CSS レイアウト ユニットは重要な部分です。さまざまなレイアウト単位を使用すると、Web ページ要素のサイズ、間隔、位置をより適切に制御できるため、エレガントで美しい Web デザインを作成できます。この記事では、いくつかの一般的な CSS レイアウト単位を紹介し、具体的なコード例を示します。ピクセル (px) 単位 ピクセルは、最も一般的な CSS レイアウト単位の 1 つです。サイズが固定されており、要素のサイズと位置を正確に制御する必要がある状況に適しています。例えば、
2024-01-05
コメント 0
671

コンピューター修理 Web サイトのソース コード - 無料のダウンロード、迅速な構築
記事の紹介:1. コンピュータ メンテナンス Web サイトのソース コード - 無料ダウンロード、コンピュータ メンテナンス Web サイトのソース コードの迅速な構築 はじめに コンピュータ メンテナンスは人気のある業界であり、ハードウェアのメンテナンスやソフトウェアのトラブルシューティングだけでなく、ネットワーク設定、システムの最適化なども含まれます。コンピューター修理会社にとって、安定した効率的な Web サイトのソース コードを用意することは非常に重要です。この記事では、優れたコンピューター修理 Web サイトのソース コードを紹介します。このソース コードには豊富な機能とシンプルでエレガントなインターフェイス デザインがあり、コンピューター修理会社が専門的な Web サイトを迅速に構築し、ブランド イメージとユーザー エクスペリエンスを向上させるのに役立ちます。パソコン修理ウェブサイトのソースコードは包括的な機能を備えています。ソースコードには、オンライン予約、障害修理、保守記録照会など、パソコン修理に必要なさまざまな機能モジュールが統合されており、ユーザーがサービスリクエストを送信したり、サービスについて問い合わせたりするのに便利です。メンテナンス。
2024-08-24
コメント 0
874

coreldrawとはどのようなソフトウェアですか?
記事の紹介:CorelDraw は、カナダ Corel 社のグラフィック デザイン ソフトウェアで、デザイナーにベクター アニメーション、ページ デザイン、Web サイト制作、ビットマップ編集、Web アニメーションなどの機能を提供するベクター グラフィックス制作ツール ソフトウェアです。
2020-12-25
コメント 0
42460

CSS フレームワークを使用して美しいページを作成し、Web デザインの品質を向上させます
記事の紹介:Web デザインの改善: CSS フレームワークをエレガントに使用して美しいページを作成する はじめに: 今日のインターネット時代において、Web デザインの重要性はますます顕著になっています。美しいページはユーザーの注目を集め、ユーザーエクスペリエンスを向上させます。 CSS フレームワークは、デザインおよび開発ツールとして、美しくモダンで応答性の高いページを迅速に構築するのに役立ちます。この記事では、CSS フレームワークを使用して Web デザインを改善する方法を紹介し、具体的なコード例を通じて、CSS フレームワークをエレガントに適用して美しいページを作成する方法を示します。適切な CSS ボックスを選択してください
2024-01-16
コメント 0
551

Web デザイン プロセスを簡素化する: jQuery EasyUI
記事の紹介:jQueryEasyUI: Web デザインをより効率的にする インターネットの急速な発展により、Web デザインは現代社会に不可欠な部分になりました。 Web デザインの効率と品質を向上させるために、フロントエンド開発者はいくつかの優れたツールとフレームワークを使用する必要があります。その中でも、jQueryEasyUI は非常に人気があり実用的なツールであり、開発者が美しく機能豊富な Web インターフェイスを迅速に構築するのに役立つさまざまな UI コンポーネントとプラグインを提供します。 jQueryEasyUIがベースです
2024-02-24
コメント 0
1100

ウェブフロントエンド設定
記事の紹介:情報技術の発展に伴い、インターネットは現代社会に欠かせないものとなりました。このデジタル時代において、ウェブサイトは企業、団体、個人にとって自社のイメージを表示するための重要なプラットフォームの 1 つとなっています。 Web サイトのフロントエンド デザインは、Web サイト デザインの重要な部分になっています。この記事では、Web フロントエンドとは何か、Web フロントエンドに含まれるテクノロジ、および Web フロントエンドのセットアップ方法について説明します。 1. Webフロントエンドとは Webフロントエンドとは、簡単に言うとブラウザに組み込まれているユーザーインターフェースのことで、つまりWebサイトのアドレスを入力すると、まず
2023-05-26
コメント 0
818

大規模プロジェクトにはどの PHP フレームワークが使用されますか?
記事の紹介:PHP の大規模プロジェクト開発フレームワークは、Laravel フレームワークです。 Laravel は、シンプルでエレガントな PHP WEB 開発フレームワークです。 PHP の比較的新しい機能とさまざまなデザイン パターンが統合されており、大規模および中規模のプロジェクトの開発に適しています。
2019-09-10
コメント 0
2858

ユニークなスタイルの Web デザインを作成する: CSS プロパティを創造的に使用する
記事の紹介:ユニークなスタイルの Web デザインを作成する: CSS 属性の創造的な使用 はじめに: 今日のデジタル時代において、Web デザインはさまざまな業界にとって自社のイメージを表示し、ユーザーを引き付けるための重要な手段となっています。そして、Web デザインのユニークなスタイルは、多くの競合他社の中で目立つことがあります。この記事では、CSS プロパティのクリエイティブな使用に焦点を当て、CSS プロパティを使用して忘れられない Web デザイン スタイルを作成する方法を示し、具体的なコード例を示します。 1. フォント スタイルのクリエイティブな使用 フォントは Web デザインにおいて最も重要な要素の 1 つです。
2023-11-18
コメント 0
1135

CSS レスポンシブ カード デザイン: さまざまなデバイスに適応するカード スタイルを作成します。
記事の紹介:CSS レスポンシブ カード デザイン: さまざまなデバイスに適応するカード スタイルを作成するには、特定のコード サンプルが必要です。現代の Web デザインでは、レスポンシブ デザインが技術的に必要なポイントになっています。デバイスごとに画面サイズと解像度が異なるため、すべてのデバイスで適切に表示するには、Web ページを適応させる必要があります。カード レイアウトは一般的な Web ページ レイアウトであり、情報を表示する際に明確な閉塞感があり、画像やテキスト コンテンツの表示に非常に適しています。この記事では、シンプルでエレガントな CSS レスポンシブ スタイルを共有します。
2023-11-18
コメント 0
883

psって補足って意味ですか?
記事の紹介:psとはサプリメントの意味で、英語の正式名称は「postscript」で、追伸、追伸、つまり補足、追加、追伸などの意味です。PSはPhotoshopの略でもあり、ほぼすべての広告会社やグラフィック デザイン会社が使用しています。
2019-12-20
コメント 0
24195

個人サイト構築の流れを詳しく解説(企業サイト構築手順)
記事の紹介:企業登録 Web サイトのプロセスは国や地域によって異なる場合があります. 一般的な企業登録 Web サイトの一般的なプロセスは次のとおりです: ステップ 1. ドメイン名登録. 適切なドメイン名を選択して登録します. これはあなたの会社 Web サイトの URL です。ドメイン名の登録は、インターネット サービス プロバイダーを通じて行うことができます。ステップ 2. ホスティング サービス Web サイト ファイルを保存し、インターネット上でアクセスできるようにするには、Web サイト ホスティング サービス プロバイダーを選択します。ニーズに基づいて適切なホスティング プランを選択してください。 3 番目のステップである Web サイトのデザインと開発は、会社の Web サイトのデザインと開発を担当し、レイアウト、機能、コンテンツを決定し、適切なデザイン ツールとプログラミング言語を使用して Web サイトを作成します。ステップ 4: Web サイトのコンテンツの準備: Web サイト用のテキスト、写真、ビデオ、その他のコンテンツを準備します。コンテンツが企業イメージやビジネスに関連しており、訪問者にとって魅力的なものであることを確認してください。 5番目
2024-02-12
コメント 0
1247

Golang を使用したファサード デザイン パターンの実装: 複雑なロジックをエレガントにカプセル化するアプリケーション ケース
記事の紹介:ファサード デザイン パターンは、シンプルなインターフェイスを提供することで、複雑なサブシステム実装の詳細を隠すことを目的としたソフトウェア デザイン パターンです。 Golang では、Facade デザイン パターンを使用すると、複雑なロジックをエレガントにカプセル化し、コードをより読みやすく、保守しやすく、スケーラブルにすることができます。この記事では、Golang でのファサード デザイン パターンの適用について、実際の適用例を通じて説明します。電子商取引 Web サイトを開発しているとします。Web サイトの注文システムは、注文管理、在庫管理、支払い管理など、非常に複雑です。
2023-12-20
コメント 0
921

CSSスタイルシートの不可能な機能とは何ですか?
記事の紹介:コンピューター技術の絶え間ない進歩とインターネットの普及により、Webデザインは社会の日常生活に欠かせないものになりました。 CSS スタイルシートは Web デザインに欠かせないコンポーネントの 1 つとして重要な役割を果たします。 CSS スタイル シートは、マークアップ言語に基づいたスタイル シート言語で、フォント、色、レイアウトなどの Web ページのスタイルを制御するために使用できます。ただし、CSS スタイル シートは強力ではありますが、万能ではなく、CSS では実現できない機能もあります。一緒にCSを見ていきましょう
2023-04-24
コメント 0
1760