
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文章を言い換えると、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということです。
このシリーズのチュートリアルはオンライン PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用しているソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。一部の間違ったパラメータについては、正しいパラメータが赤いテキストで直接表示されます
例: (90, 22, 231, 77)は、長方形の左上隅の座標が (90, 22) であることを示します。幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
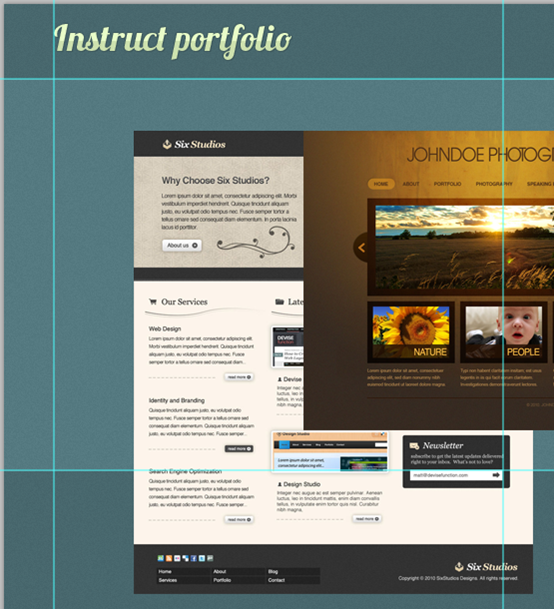
この Photoshop Web デザイン チュートリアルでは、ブログ投稿の抜粋を表示する領域や素敵な画像スライダーなど、一般的なコンテンツ タイプ用の領域が多数ある、クリーンでエレガントなポートフォリオ Web レイアウトを作成する方法を説明したいと思います。この Photoshop チュートリアルでは、プロ級の Web デザイン テクニックをたっぷりと取り上げます。
この Photoshop Web デザイン チュートリアルでは、きれいでエレガントな Web デザインを作成する方法を説明したいと思います。ポートフォリオのレイアウト。ブログ投稿の抜粋、素敵な画像スライダー、ソーシャル メディア情報、サムネイル ギャラリーの表示など、共通のコンテンツ領域には多くの領域があります。この Photoshop チュートリアルでは、プロレベルの Web デザインテクニックを多数取り上げます。
ステップ 1: 新しいドキュメントを作成する
ステップ 1: 新しいドキュメントを作成する
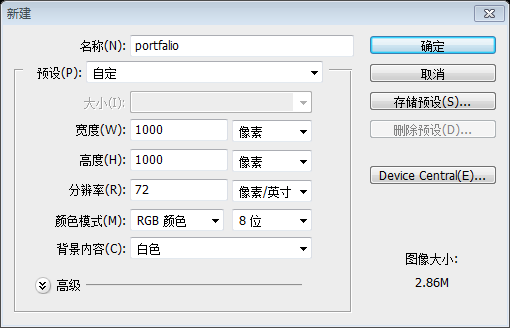
まず、Photoshop で新しいドキュメントを作成し (Ctrl/Cmd + N)、ドキュメントを 1000 ピクセル x 1000 ピクセルにします。
まず PS (Ctrl/Cmd + N) で新しいドキュメントを作成します。ドキュメントサイズ: 1000px*1000px、背景白

ステップ 2: Photoshop ガイドを追加します
ステップ 2: PS ガイドを追加します
のキャンバスにガイドを追加します。 [表示] > [新しいガイド] に移動して、正確に編集します。
次に、さまざまな Web レイアウト コンポーネントを適切に配置するために、キャンバスにガイドを追加します。 [表示] > [新しいガイド] をクリックすると、ガイドを正確に作成できます。
50px、500px、950pxで垂直ガイドを作成します。75px、467px、651px、943pxで水平ガイドラインを作成できます ステップ3: 背景を作成する
ステップ 3: 背景を作成する
デフォルトの背景レイヤーをダブルクリックすると、[新しいレイヤー] ダイアログ ウィンドウが開きます。レイヤーの名前を「BG」に変更し、[実行中] を押します。これにより、背景レイヤーのロックも解除され、編集可能になります。
デフォルトの背景レイヤーをダブルクリックします。これは、元々ロックされており、編集できません。新しいレイヤー ウィンドウが開きます。レイヤーの名前を「BG」に変更し、「OK」を押します。これを行うと、背景レイヤーのロックが解除され、編集できるようになります。
レイアウトの背景に関連付けられたすべてのレイヤーを含む「背景」という名前の新しいグループを作成しましょう (レイヤー > 新規 > グループ)。「BG」レイヤーをこのグループに移動します。新しいグループ背景 (画像) [レイヤー] > [新規] > [グループ])、すべてのレイアウトの背景が含まれます。 BG レイヤーをこのグループに移動します 次に、前景色をティール (#547980) に設定し、Alt/Option + Backspace を押して「BG」レイヤーを前景色で塗りつぶします。次に、前景色をティール (#547980) に設定し、Alt/Option + Backspace を押して、BG レイヤーを前景色で塗りつぶします

次に、[フィルター] > [ノイズ] に移動して、背景にノイズを追加します。 > [ノイズを追加] ダイアログ ウィンドウで、[量] を 1%、[分布] を [均一] に設定し、[OK] をクリックしてフィルターを適用します。
次に、背景にノイズを追加します。ノイズ>ノイズを追加します。ノイズを追加するウィンドウで、量を 1% に設定し、平均分布を選択し、モノクロにチェックを入れます

次に、前景色を黒 (#000000) に設定し、新しいレイヤーを作成します (Shift + Ctrl/Cmd + N) を選択し、「暗いセクション」という名前を付けます。
前景色を黒 (#000000) に設定し、新しいレイヤーを作成し (Shift + Ctrl/Cmd + N)、「暗いセクション」という名前を付けます
Reach for the Rectangularマーキー ツール (M)、キャンバスの上部を選択し (ガイドを使用して適切な選択を行ってください)、Alt/Option + Backspace を押して、選択した領域を黒の前景色で塗りつぶします。
使用 長方形のマーキーをつかみます。ツール (M) を使用して、キャンバスの上部を選択し (ガイドを使用して正しい選択を行ってください)、Alt/Option + Backspace キーを押して、選択した領域を前景色を黒で塗りつぶします。
中央セクションと下部セクションのプロセスを繰り返して、キャンバス全体に 3 本の水平バーが実行されるようにします。
中央セクションと下部セクションのプロセスを繰り返して、最終的に 3 本の水平バーが実行されるようにします。キャンバス全体に水平ブロックを配置します

次に、「暗いセクション」レイヤーの不透明度を 15% に下げます
ステップ 4: インセット パイダー ラインを作成します
次に、「BG」レイヤーと「暗いセクション」レイヤーの上にある「Background」レイヤーグループ内に新しいグループを作成します。このグループを「Lines」と呼びます。 BG と Drak セクションのレイヤー。 Line という名前にします
「Dark」という名前のグループ内に新しいレイヤーを作成します。前景色がまだ黒 (#000000) に設定されていることを確認し、鉛筆ツール (B) を 1px マスター直径に設定して、上部の最初のガイドの上に実線の水平線を描きます。
グループ内に新しいレイヤーを作成し、「Dark」という名前を付けます。前景色がまだ黒 (#000000) であることを確認し、主直径 1 ピクセルの鉛筆ツール
を使用して、上部の最初の水平ガイドの上に水平線を描きます (下の画像は 800% に拡大されています)直線ツール
を使用して水平線(0、74、1000、1)、色: #000000を描くこともできます「線」グループ内に「明るい」という名前の別のレイヤーを作成します前景色を白 (#FFFFFF) に変更し、再度鉛筆ツールを使用して、黒い線のすぐ下に線を描きます。
線グループに別のレイヤーを作成し、「Bright」という名前を付けます。前景色を白 (#FFFFFF) に変更し、鉛筆ツールを使用して黒い直線の下に水平線を描きます (下の図は 800% に拡大した画像です)
直線を使用することもできます水平線を描くツール (0、75、1000、1)、色: #FFFFFF
(0、75、1000、1)、色: #FFFFFF

グループ名の横にある小さな三角形をクリックして「線」グループを折りたたんで、グループの不透明度を管理しやすい状態に保ちます。
線グループを折りたたんで、レイヤーパネルを維持します。レイヤーパネルで管理可能。グループの不透明度を 12% に調整します (下の画像は 800% に拡大されています)

次に、「Line」グループを複製します (レイヤーパネルで右クリックし、コンテキスト メニューから [グループの複製] を選択します)
Line グループをコピーし (レイヤー パネルを右クリックし、表示されるメニューで グループのコピー を選択します)、コピーしたグループに Line 2 という名前を付けます
移動ツール (V) を使用して、2 番目の水平ガイド上の「ライン 2」を移動します。
上記の方法を繰り返して、3 番目と 4 番目の水平ガイドに 2 つの凹んだ分割線を作成します
。ステップ 5: レイアウトのヘッダーを作成する
先に進む前に、このレイアウトでは多くの作業を行うことに注意してください。これは、作業が柔軟になるためには良いことですが、これにより、レイヤー パネルが非常に大きくなり、扱いにくくなる可能性があるため、Web デザインのコンポーネントを終了するたびに、そのレイヤー グループを折りたたむ必要があります。レイヤーとレイヤー グループに直感的に名前を付けていることを確認するために、「Background」グループを折りたたんでみましょう 続行する前に、このレイアウトでは次のことを行うことに注意してください。多くのレイヤーを使用しているので、作業が柔軟になります。これは非常に良いことです。ただし、これにより、[レイヤー] パネルが非常に大きくなり、扱いにくくなります。したがって、Web デザインのコンポーネントを完成させるときは常に、グループを折りたたんで、レイヤーとグループに直感的に名前を付けられるようにする必要があります。さて、背景と折りたたまれた背景グループができたので次に進みましょう。
滑らかでスタイリッシュなレイヤースタイルを持つ「背景」グループの上に「ヘッダー」という名前の新しいレイヤーグループを作成します。 まず、横書きツール (T) を選択し、それをロブスターに設定します。フォントを 36 ポイントに設定し、テキストの色をライト グリーン (#E5FCC2) に設定して、サイト名を書きます。この例では、「ポートフォリオを指示する」と書きました。
ウェブサイトのロゴを作成しましょう - 洗練されたスタイリッシュなテキスト ロゴです。レイヤースタイル。まず、
水平文字ツール(T) を選択し、フォントを Lobster、36pt に設定します。テキストの色を明るい緑色 (#E5FCC2) に設定し、Web サイトの名前を入力します。この例では、ポートフォリオを指示します
[レイヤー] パネルでテキスト レイヤーを選択し、[レイヤー] > [レイヤー スタイル] > [ブレンド オプション] に移動して、ロゴにドロップ シャドウ、グラデーション オーバーレイ、およびストロークを追加します。
レイヤーパネルでテキストレイヤーを選択し、[レイヤー]>[レイヤースタイル]>[ブレンドオプション]をクリックします。ドロップシャドウ、グラデーションオーバーレイ、ストロークレイヤースタイルをロゴに追加します
次の画像は、レイヤー スタイルの結果を示しています。簡単でシンプルですが、美しいと思いませんか? 下の画像は、レイヤー スタイルを追加した後の結果を示しています。早くて簡単、しかも美しいと思いませんか?
下の画像は、レイヤー スタイルを追加した後の結果を示しています。早くて簡単、しかも美しいと思いませんか?


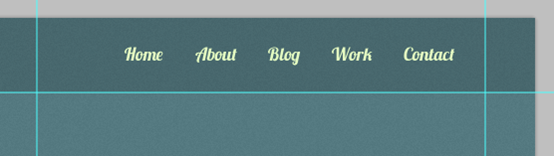
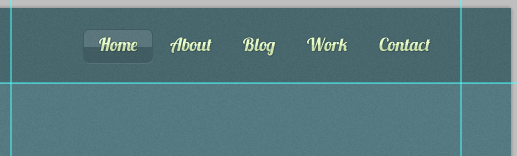
を再度使用して、メイン ナビゲーション メニューのテキストを書き込みます。今回は、テキストの色を明るい緑色 (#E5FCC2)、フォント サイズを 18pt に設定します。私は、ホーム、概要、ブログ、仕事、連絡先を書きます - もちろん、他のリンクを自由に書くこともできます 
完了したら、移動ツール (V) を使用してナビゲーション メニュー テキストをページの右上に配置しますヘッダー領域
完了したら、
移動ツールを使用して、ナビゲーション メニューを上部のヘッダー領域の右側に配置します
ロゴに適用したレイヤー スタイルをナビゲーション メニューのテキストにコピーします。レイヤーパネルの「ポートフォリオの指示」レイヤーを右クリックし、表示されるメニューから「レイヤースタイルのコピー」を選択します。次に、ナビゲーションメニューのテキストレイヤーを右クリックして、「レイヤースタイルの貼り付け」を選択します。画像をコピーしたいと思います。ロゴレイヤースタイルをナビゲーションメニューに移動します。レイヤーパネルの Instruct ポートフォリオレイヤーを右クリックし、表示されるメニューで
レイヤースタイルのコピーを選択します。次に、ナビゲーション メニューのテキスト レイヤーを右クリックし、[
レイヤー スタイルの貼り付け] を選択します
次に、ユーザーがどのページにいるかを示すアクティブなリンクの背景を作成します。これは、ホバー状態 (.つまり、ユーザーが非アクティブなリンクの上にマウスを置いたときに表示されます)。
「ボタン」という名前の新しいレイヤーを作成します (アクティブなリンク項目の背景が UI ボタンのように見えるため)。このレイヤーは背景として機能するため、ナビゲーション メニュー テキスト レイヤーの下にある必要があります。新しいレイヤー ボタンを作成します (アクティブなリンクの背景は UI ボタンのように見えるため)。このレイヤーはリンクの背景として機能するため、ナビゲーション メニュー テキストの下にあります。
角丸長方形ツール (U) を選択し、半径を 5 ピクセルに設定し、テキストの後ろにボタンを描画します。以下に示すのは、「ホーム」ナビゲーション メニュー テキストの後ろに描画されたアクティブなリンクの背景形状です。
角丸長方形ツール (U) を選択します。 ) )、半径を 5px に設定し、テキストの後ろにボタンを描画します。以下に示すように、アクティブなリンクの背景は、ホーム ナビゲーション メニュー テキストの後ろに描画されます。

レイヤーパネルの「ボタン」レイヤーをダブルクリックして、レイヤースタイルダイアログウィンドウにアクセスします。アクティブなリンクの背景形状にドロップシャドウ、グラデーションオーバーレイ、ストロークを与えましょう。
レイヤースタイルウィンドウを開きます。ボタンレイヤーの場合。ドロップシャドウ、グラデーションオーバーレイ、ストロークスタイルをアクティブリンクの背景に追加します

グラデーションオーバーレイの分割位置は50%です


レイヤースタイルを適用した後、「」を下げるだけです「ボタン」レイヤーの不透明度を 10% にします。
レイヤースタイルを追加した後、ボタンレイヤーの不透明度を 10% に下げます。

ステップ 6: 「注目の作品」領域を作成する 6: 注目の作品を作成する作業領域
レイアウトの別のコンポーネントに移ります。覚えておいてください: レイヤーパネルの「ヘッダー」レイヤーグループを折りたたんで、邪魔にならないようにします。
今度は、レイアウトの別のコンポーネントに進みます。レイアウトコンポーネント。覚えておいてください: レイヤー パネルでヘッダー レイヤー グループを折りたたむということは、プロセスを終了したことを意味します
次に、「Work」という名前の新しいレイヤー グループを作成します。このグループには、3D 画像スライダーに注目の作品が含まれます。 、新しいグループ「Work」を作成します。このセットには、3D 画像スライダーの注目作品が含まれています
まず最初に行うことは、3 つの画像を見つけて (作品を見て、気に入ったものを選択して)、Photoshop で開くことです。このチュートリアルでは、私がやったことは単純です。 Design Instruct のいくつかの Web デザイン チュートリアルの最終結果を使用します。つまり、
まず、配置する 3 つの写真を決定し (過去の作品を見て、気に入ったものを選択)、PS で開きます。このチュートリアルでは、最終的に Web デザイン チュートリアルの画像を配置します
選択した画像を「作業」グループ内に別のレイヤーとして配置します。自由変形 (Ctrl/Cmd + T) を使用して画像のサイズを変更します。必要に応じて。
選択した画像を [作業] グループの別のレイヤーに配置します。自由変形ツール (Ctrl/Cmd + T) を使用して画像を適切なサイズに調整します
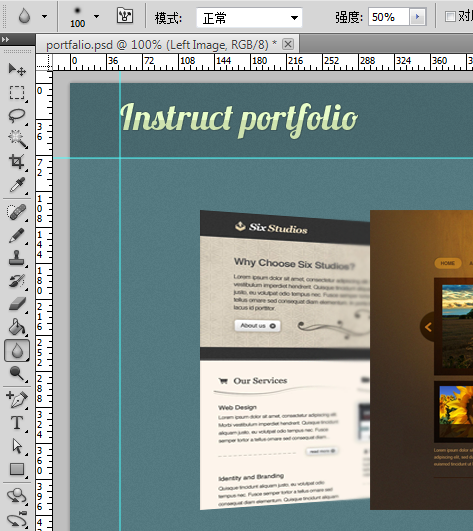
これがキャンバスの中央に配置された最初の画像です:
これがキャンバスに配置された最初の画像です: 中央: (
画像のサイズは400px*300px、位置は(300, 127)です)
残りの2つの画像を中央の画像の下とその両側に配置します。他の 2 つの画像は、中央の画像の下とその両側にあります。2 つの画像は、中央の画像の下の左側と右側にあります
 注: このチュートリアルでは、両側の画像の配置プロセスについて説明していません。ここにあります
注: このチュートリアルでは、両側の画像の配置プロセスについて説明していません。ここにあります
長方形ツールを使用して、新しい長方形(130、127、400、300)を作成します

PSに別の画像を配置し、アスペクト比をロックします。幅は 400px、画像の位置は (300, 127) です


画像レイヤーを右クリックし、
クリッピングマスクの作成を選択します

長方形レイヤーと画像レイヤーを選択し、右クリックして
スマートオブジェクトに変換を選択し、新しいレイヤーを右クリックしてレイヤーのラスタライズを選択します。新しいレイヤーには左の画像という名前が付けられます。同じ方法を使用して、右側に画像を配置します。長方形は (470, 127, 400, 300)、画像の位置は (470, 127) です

編集> 変形> をクリックし、画像を変形します (下図のように)。左の画像に対しても同じことを行いますが、今度は右に向くように角度を付けます。 .
左側の画像に対しても同じ手順を実行します。ただし、ここでは右を向いてください

ぼかし
ツール (R)を使用して、メイン画像に最も近い側をぼかします。
(R)を使用して、メイン画像に最も近い側をぼかします。
注:効果が明らかでない場合は、繰り返し適用できます。また、メイン画像の左端に沿って使用すると効果的です

右側のアイキャッチ画像でも同じことを行います。
右側のアイキャッチ画像でも同じことを行います。

次に、簡単で簡単なテクニックを使用して、メイン画像によって投影される影を作成します。まず、「メイン画像」レイヤーの下に新しいレイヤーを作成します。
楕円ツール(U) を選択し、黒い (# 000000) の楕円 を描きます。 、297、12、300)。正しく実行すると、楕円の左半分のみが表示されるはずです。次に、[フィルター] > [ぼかし] > [ガウスぼかし] をクリックし、[半径] を 5 ピクセルに設定し、[OK] を押して追加したフィルターを適用します。メインのアイキャッチ画像の右側に影を作成するには、左側の影レイヤーを複製し (Ctrl/Cmd + J)、移動ツール (V) を使用して右側に移動します。メイン画像の右側に、左側のシャドウレイヤー (Ctrl/Cmd+J) を複製し、移動ツール
(V)を使用して右側に配置します。
次に、メイン画像に滑らかな反射効果を作成したいと思います。これは非常に簡単です。まず、「メイン画像」レイヤーを複製し (Ctrl/Cmd + J)、次に Ctrl/Cmd + T を押します。自由変形モードに入り、オプション バーの高さオプションを -100% に設定します。これにより、画像が垂直方向に反転します (代わりに、[変形] > [垂直方向に反転] を使用することもできます)。
今度は、メイン画像 反射効果 - とてもシンプルなものです。
メイン画像レイヤーを複製します(Ctrl/Cmd +
Jを押す)。次に、Ctrl/Cmd + T を押して自由変形モードに入り、オプション バーで
高さオプションを設定します: -100% で画像を垂直方向に反転します (編集> 変形> 垂直方向に反転 を使用することもできます)。代替案として)。

移動ツール (V) に切り替えて、元の画像と反転した複製画像の間に 1 ピクセルの隙間を残して、複製した画像を移動します。 に切り替えます。移動ツール (V) をつかんで、コピーした画像を元の画像よりも下に移動できます。元の画像と反転したコピー画像の間には1pxの間隔をあけてください(正確には、コピーしたレイヤーを(300, 428)に移動できます)。 複製された画像全体は必要ありません。必要なのは画像の上部だけです。そのため、長方形マーキー ツール (M) を使用して、前に作成したガイドの下の領域を選択します。選択した領域を削除するには、[削除] を押します。
コピーされた画像全体は必要ありません。必要なのは画像の上半分だけです。そこで、長方形マーキーツール(M)を使用して、先ほど作成したガイド線の下の部分を選択し、Deleteキーを押して選択範囲を削除します。

ということで、複製した画像はほんの少しだけになりました。次に、その上にレイヤーマスクを追加する必要があります (レイヤーパネルの下部にある赤色で表示されている [レイヤーマスクの追加] ボタンをクリックします)。
「レイヤーマスクを追加」ボタンをクリックすると、赤色で表示されます)。
レイヤーマスクがアクティブレイヤーであることを確認し、黒(#000000)から上に向かってグラデーションを適用します。反射をオフにして、レイヤーの不透明度を 40% に下げます。
前に Ctrl/Cmd + D を押して選択を解除します)。 グラデーションツール(G)に切り替えます。黒 (#000000) から透明までの線形グラデーションを選択します。下から上へ塗りやすい。反射効果を完成させるには、レイヤーの不透明度を 40% に下げます。

多角形なげなわツール (L) を使用して、以下に示すような選択範囲を作成します:
多角形のなげなわ選択範囲を白 (#FFFFFF) で塗りつぶします。次に、Ctrl/Cmd を押しながら、レイヤーパネルで「メイン画像」レイヤーのサムネイルを選択し、その周囲に選択範囲を配置します。そうでない場合は、「選択」>「反転」に移動して、そのレイヤーに戻ります。 Shift + Ctrl/Cmd + I) を押して、選択した領域を削除します。これで、選択範囲を解除できます (Ctrl/Cmd + D)。白の多角形なげなわ選択範囲 (#FFFFFF) (
新しいレイヤー、前景色を #FFFFFF に設定、Alt + Backspace キーを押すと選択範囲が前景色で塗りつぶされます)。次に、Ctrl/cmd を押しながら、レイヤーパネルのメイン画像レイヤーのサムネイルをクリックして、その周囲に選択範囲を形成します。 Gloss レイヤーはアクティブなレイヤーのままである必要がありますが、そうでない場合は、現在の選択を解除しない状態に戻ります。
選択を反転 (Shift +  Ctrl / Cmd
Ctrl / Cmd
I) をクリックして、
選択を反転します。選択した領域を削除するには、Delete キーを押します。これにより、光沢がメイン画像内に留まることが保証されます。これで、(Ctrl/Cmd+
の選択を解除できるようになりました。 効果を仕上げるには、「光沢」レイヤーの不透明度を 7% に設定するだけです。

次に、3D スライダーの動きを制御する矢印を作成します。「Works」レイヤー グループ内に、「Right arrow」という名前の新しいレイヤーを作成します。前景色を暗く設定します。グレー (#1E1E1E) を選択し、オプション バーにある [形状] オプション ドロップダウン メニューからカスタム形状ツール (U) を選択し、[矢印 2] という名前のカスタム形状を見つけます (この形状はデフォルトで Photoshop に付属しています)。これを使用して右矢印を描画します (下図を参照)
次に、3D スライダーの動きを制御する矢印を作成します。 Works グループで、新しいレイヤーを作成し、「右矢印」という名前を付けます。前景色をダークグレー (#1E1E1E) に設定し、ツールパネルからカスタマイズ図形ツール(U)を選択します。オプション バーには、カスタム形状のドロップダウン メニューがあるはずです。 「矢印 2」という名前のカスタム形状 (この形状は Photoshop にデフォルトで付属しています) を見つけて、それを使用して右矢印を描画します (下の図を参照)。

右矢印にドロップ シャドウとインナー シャドウ レイヤー スタイルを与えます (各レイヤー効果の推奨設定を以下に示します)。

「右矢印」レイヤーの不透明度を 15% に下げます。左矢印も必要になりますが、心配する必要はありません。「右矢印」レイヤーを複製するだけです。 (Ctrl/Cmd + J)コピーを画像の左側に移動し、メイン画像の反射と同様に、自由変形(Ctrl/Cmd + T)を使用して水平に反転します。では、オプション バーの幅オプションを -100% に設定するだけです (レイヤーの構成を維持するには、複製したレイヤーの名前を「左矢印」に変更する必要があります)。
さて、左矢印も必要です。これはやめてください。心配しないでください。右矢印レイヤー (Ctrl / Cmd +
J)
T)
を使用して水平に反転します。これを行うには、オプション バーの幅オプションを -100% に設定します。 (レイヤー構成を明確にするために、複製したレイヤーの名前を  左矢印に変更する必要があります)。
左矢印に変更する必要があります)。
ステップ 7: ソーシャル メディア エリアを作成します
今すぐレイヤー パネルを作成します。
[レイヤー] > [新規] > [グループ] に移動し、「ソーシャル メディア」という名前の新しいレイヤー グループを作成し、その新しいグループ内に「バブル」という名前の新しいレイヤーを作成します。長方形ツール (U) で、[半径] オプションを 5 ピクセルに設定し、[バブル] レイヤーに角丸長方形を描画します (下図を参照)。この長方形ボックスには最新のツイートが含まれます。 [新規] > をクリックします。 ; グループ を作成し、新しいグループを作成します。前景色を黒 (#000000) に設定し、新しいグループ内に新しいレイヤー Bubble を作成します。 角丸長方形ツール(U)を選択し、半径を5pxに設定し、バブルレイヤー上に角丸長方形(50, 489, 427, 97)を描画します(下の画像を参照)。この長方形のボックスには最新のツイートが含まれます。 (U)を選択し、オプションバーでシェイプオプションを設定し、Talk 10を選択します(Photoshopでテキストボックスを選択し、このカスタムシェイプを使用します)。角丸長方形の右下隅に描画します。
トークバブルの尻尾を反転して、キャンバスの右側を向くようにします。前と同じテクニックを使用します: 自由変形 (Ctrl/Cmd + T)。 ) 次に、幅オプションを -100% に変更します。トーク ボックスの末尾がキャンバスの右側を向くように反転します。前と同じテクニックである自由変形 (Ctrl/Cmd + を使用し、 その後、レイヤーパネルで「Bubble」レイヤーと「Talk 10」レイヤーの両方を選択し、いずれかを右クリックして「レイヤーの結合」(Ctrl/Cmd + E)を選択して 2 つのレイヤーを結合します。トークバブルを終了するには、結合したレイヤーの不透明度を 15% に下げてから、レイヤーパネルでバブルとトーク 10 レイヤーを選択します。いずれかのレイヤーを右クリックし、「レイヤーの結合」(Ctrl/Cmd + E) を選択して、両方のレイヤーを結合します。コール ボックスを完成するには、結合したレイヤーの不透明度を 15% に調整します。 次に、前景色をライトグリーン (#E5FCC2) に設定し、ツールパネルから横文字ツール (T) を選択し、フォントを 18pt、ジョージア (斜体) に設定します。私たちの比較前景色をライトグリーン (#E5FCC2) に設定し、ツールパネルから 次に、レイヤーパネルでTwitterメッセージテキストレイヤーを右クリックし、表示されるメニューからブレンドオプションを選択します。ツイートテキストレイヤーにドロップシャドウレイヤースタイルを与えましょう(これはCSS3テキストを使用して再作成できます)。 HTML/CSS テンプレートの -shadow プロパティ) [レイヤー] パネルで Twitter メッセージ テキスト レイヤーを右クリックし、表示されるメニューから [ブレンド オプション] を選択します。 今すぐダウンロードして、次のファイルを見つけます: Photoshop で最初のアイコン (twitter_48.png) を開き、それをメインドキュメントに配置します。ここでも、ソーシャル メディア レイヤーの名前を「」に変更して、作業の整頓を維持する必要があります。 Twitter」、「Twitter Boxed」、「Flickr」など。 Photoshop で最初のアイコン (twitter_48.png) を開き、メインドキュメントにドロップします。 移動ツール (V) を使用して、トークバブルの尾部の下に Twitter の鳥のアイコンを配置します。 まず前景色を緑 (#9DE0AD) に切り替え、横文字ツール を選択して、24 ポイントのジョージア (斜体) フォントに設定します。 「これらのソーシャル ネットワークに追加してください…」のようにタイトルを入力します。 ツイート メッセージ テキスト レイヤーからドロップ シャドウ レイヤー スタイルをコピーしましょう。レイヤーパネルでツイート メッセージ テキスト レイヤーを右クリックし、レイヤー スタイルをコピーを選択します。タイトル レイヤーで右クリックして選択します。 レイヤースタイルを貼り付け。 他のソーシャルメディアアイコンを以下に示すように配置します。 前景色を薄緑色 (#E5FCC2) に変更し、再度 再度、見出しまたはツイートメッセージテキストレイヤーからドロップシャドウレイヤースタイルをコピーし、ソーシャルメディアテキストレイヤーに貼り付けます。 これらのテキストに角丸長方形の背景を追加しましょう。 ダイアログ ボックスを使用したため、このテクニックには精通しているはずです。 前景色を黒 (#000000) に設定し、角丸長方形ツールを選択して半径を 5px に設定し、各テキストの下に角丸長方形を描画します。 角丸長方形レイヤーの不透明度を 15% に調整する必要もあります。 以下では、Stumble Upon テキストに背景を追加したことがわかります (角丸長方形の位置は (592, 530, 130, 32) です )。 次に、角丸長方形の背景のレイヤーを複製し(Ctrl/Cmd + J)、残りのテキストの後ろに移動します。
この Web ポートフォリオにはブログもあります。これは、ツイート メッセージの下の左の列に最新の投稿の抜粋を表示することができます。この Web ポートフォリオにはブログもあります。 「ソーシャルメディア」レイヤーグループを折りたたむことができます。「ブログ」という名前の新しいレイヤーグループを作成し、前景色を緑色(#9DE0AD)に変更し、横文字ツール(T)を選択します。 24pt, Georgia (斜体) に移動し、このセクションの見出しを「ブログの最新」などと書き出すと、他のテキスト レイヤーで使用したドロップ シャドウ レイヤー スタイルをコピーして貼り付けることができます。同じ一貫したデザイン要素です。 ソーシャル メディア グループを折りたたむことができるようになりました。 横文字ツール (T) を選択します。 フォントを 24pt、Georgia (斜体) に設定し、このセクションのタイトルを書き出します。他のテキスト レイヤーで行ったのと同様に、ブログ レイヤーの最新も同じようにする必要があります。ドロップ シャドウ レイヤー スタイルを使用すると、一貫したデザイン要素が含まれます。 「ブログの最新」エリアのタイトルの下に、抜粋されたブログとそれに関連するサムネイル画像が表示されます。初めて、前景色を薄緑 (#E5FCC2) に切り替えて、ブログ抜粋のサムネイルの背景として 90 × 90 ピクセルの正方形を描画します。 長方形ツール (U) を使用して、背景の長方形 (50, 715) を描くことができます。 その後、レイヤーを右クリックし、[ブレンドオプション]を選択して、[レイヤースタイル]ダイアログウィンドウを表示します。サムネイルの背景にアウターグローレイヤーエフェクトを与えましょう(設定は以下を参照)。レイヤーを右クリックし、「ブレンド オプション」を選択すると、「レイヤー スタイル」ダイアログ ボックスが表示されます。 次に、ブログ投稿用の 80 × 80 ピクセルの素敵なサムネイル画像を見つけます (サムネイルの背景に比べて各辺が 5 ピクセル小さくなります)。このデザイン指導チュートリアルのサムネイル画像を使用して再スケールしました。 Photoshop の肌テクスチャのタイポグラフィ シーン 注: 画像が大きい場合は、内側のグローまたはストローク レイヤー スタイルを正方形に追加することもできます。正方形の上の画像を右クリックして [クリッピング マスクの追加] を選択すると、画像に正方形のこの部分のみが表示されます 同じ前景色を使用して、ブログ投稿の見出しを 18 ポイント、ジョージア (斜体) で記述します。見出しの場合は、「ブログの最新」見出しより少し小さくする必要があります。他のテキスト レイヤーと同様に、ドロップ シャドウ レイヤー スタイルをコピーして見出しのテキスト レイヤーに貼り付けます。 フォント設定を 13pt、Arial に切り替え、ドロップ シャドウ レイヤー スタイルをある別のテキスト レイヤーからコピーして貼り付けて、投稿の抜粋をここにも適用します。 別のテキストレイヤーのレイヤースタイルをコピーして貼り付けて、ここにドロップシャドウレイヤースタイルを適用します。 「続きを読む」リンクを作成しましょう。 フォントを 13pt、Georgia (斜体) に設定しました。 の抜粋の下部に「続きを読む」と書き込み、他のテキスト レイヤーと同じドロップ シャドウ レイヤー スタイルを適用します。 「続きを読む」テキストレイヤーの下に新しいレイヤーを作成し、前景色を黒 (#000000) に変更し、半径 5 ピクセルの角丸長方形ツール (T) を使用して、「続きを読む」の背景に角丸長方形を描画します。もっとテキスト(415, 904, 85, 19)。 描画した他の角丸長方形の不透明度と同様に、不透明度を 15% に下げます。 ステップ 9: サムネイル ギャラリー エリアを作成する Flickr アカウントまたは他の作品のポートフォリオを邪魔にならないように「ブログ」レイヤー グループを折りたたんでみましょう。次に、「ギャラリー」という名前の別のレイヤー グループを作成します。 セクションの前景色を緑色 (#9DE0AD) に変更し、「ブログの最新」の見出しと同じ設定 (24 ポイント、ジョージア (斜体)) を使用します。 「ギャラリー」と書き出します。その後、前と同じように、ドロップ シャドウ レイヤー スタイルを含む別のテキスト レイヤーからそれをコピーして貼り付けます。 セクションのタイトルを書き始めます。 次に、前と同様に、別のテキストレイヤーからドロップシャドウレイヤースタイルをコピーして貼り付けます。 「ギャラリー」グループ内に「ギャラリーアイテム」という名前の別のレイヤーグループを作成します。このグループには、80×80ピクセルの画像とその背景が含まれます。ブログ投稿のサムネイル画像の背景を再利用します。 「ブログ」レイヤーグループでサムネイルの背景を見つけ、それを複製し(Ctrl/Cmd + J)、複製したレイヤーを「ギャラリーアイテム」グループに移動します。80×80ピクセルの写真を見つけて、サムネイルの背景の上に配置します。 。 80 × 80 ピクセルの画像を見つけて、サムネイルの背景に配置します。 「ギャラリー アイテム」グループを折りたたみ、レイヤー グループを右クリックし、表示されるメニューから [グループの複製] を選択して、複製したギャラリー アイテムを配置します。 2行4列の配置 ギャラリー アイテム グループを折りたたみ、グループを右クリックして表示されるメニューから [グループのコピー] を選択し、[グループのコピー] を 7 回選択します。 このようにして、コピーしたギャラリーアイテムを2行4列に配置できます。 残りの7ブロックの位置は、(640,716)、(750,716)、(860,716)、(530,833)、(640,833)、(750,833)、(860,833)です ステップ 10: フッター領域を作成する ステップ 10: フッター領域を作成する 折りたたまれたギャラリーグループを開始し、新しいグループフッターを作成します。 前景色を明るい緑色 (#E5FCC2) に変更し、横文字ツール (T) を選択します。 フォント設定を 13pt Arial に設定し、フッターの著作権やその他の情報を書き込みます。 この後、他のテキストレイヤーからドロップシャドウレイヤースタイルを貼り付けます。 チュートリアルの概要 おめでとうございます! エレガントなポートフォリオ Web ページのデザインが完成しました。 美しく詳細なテクスチャ背景の作成方法、仕切りの埋め込み方法、手作業、画像作成のためのドロップ シャドウ テクニックの適用方法など、素敵なトーク ボックス グラフィックの作成方法など、便利でスタイリッシュなヒントをいくつか取り上げます。  次に、カスタムシェイプツール (U) を選択し、オプションバーのシェイプオプションを Talk 10 に設定します (このカスタムシェイプはデフォルトで Photoshop にバンドルされています)。丸いシェイプの右下隅にシェイプを描画します。次に、
次に、カスタムシェイプツール (U) を選択し、オプションバーのシェイプオプションを Talk 10 に設定します (このカスタムシェイプはデフォルトで Photoshop にバンドルされています)。丸いシェイプの右下隅にシェイプを描画します。次に、
Width  文字ツール
文字ツール



横書きツール ソーシャル メディア アイコンの横にそれぞれのサービス名を書き込みます (例: Twitter、Stumble Upon など)。
ソーシャル メディア アイコンの横にそれぞれのサービス名を書き込みます (例: Twitter、Stumble Upon など)。 
テキストに角丸長方形の背景を与えましょう。トークバブルで前景色を黒 (#000000) に変更し、角丸長方形ツールを選択します。半径オプションを 5 ピクセルに設定し、各テキストの下に角丸長方形を描画します。また、角丸長方形のレイヤーの不透明度を 15% に下げる必要があります。以下では、「Stumble Upon」テキストに対してこの方法を実行したことがわかります。 

 「ブログの最新」領域の見出しの下に、ブログ投稿の抜粋に関連付けられたサムネイル画像が表示されます。まず、前景色を薄緑色 (#E5FCC2) に切り替えます。ブログ投稿の抜粋のサムネイルの背景に 90×90 ピクセルの正方形のボックスを描画します。背景を描画するには、長方形ツール (U) を使用できます。
「ブログの最新」領域の見出しの下に、ブログ投稿の抜粋に関連付けられたサムネイル画像が表示されます。まず、前景色を薄緑色 (#E5FCC2) に切り替えます。ブログ投稿の抜粋のサムネイルの背景に 90×90 ピクセルの正方形のボックスを描画します。背景を描画するには、長方形ツール (U) を使用できます。

 同じ前景色を使用してください。ブログ投稿のタイトル。タイトルのフォント
同じ前景色を使用してください。ブログ投稿のタイトル。タイトルのフォント
「ブログの最新」のタイトルより少し小さくする必要があります。他のテキスト レイヤーと同様に、ドロップ シャドウ レイヤー スタイルをコピーしてタイトルのテキスト レイヤーに貼り付けます。  フォント設定を 13pt、arial に切り替え、投稿の抜粋を書き出します。
フォント設定を 13pt、arial に切り替え、投稿の抜粋を書き出します。
「続きを読む」リンクを作成しましょう。フォント設定を 13pt、ジョージア (斜体) に変更し、他のテキスト レイヤーから同じドロップ シャドウ レイヤー スタイルを適用します。その上に、「続きを読む」テキストレイヤーの下に新しいレイヤーを作成し、前景色を黒(#000000)に変更し、半径5ピクセルの角丸長方形ツール(T)を使用して、「読む」のボタンの背景を角丸長方形に描画します。他の角丸長方形の背景と同じように、レイヤーの不透明度を 15% に下げて仕上げます。
前景色を緑 (#9DE0AD) に変更し、「ブログの最新」と同じ設定 (24 ポイント、ジョージア州 (斜体)) を使用し、「ギャラリー」と書き込みます。  ギャラリーグループにギャラリーアイテムという名前のグループを作成します。
ギャラリーグループにギャラリーアイテムという名前のグループを作成します。
ブログのサムネイル画像の背景を再利用するので、ブログ レイヤー グループを展開し、サムネイルの背景を配置して複製し (Ctrl/Cmd + J)、複製したレイヤーをギャラリー アイテム グループに移動し、


